社区精选 |快速了解navigator API setAppBadge
今天小编为大家带来的是社区作者 XboxYan 的文章,让我们一起跟他快速了解navigator API setAppBadge吧~
在很多客户端应用程序中,一般会通过应用图标的角标来显示当前消息的数量,
例如:

其实,web 中也有类似的设定,花两分钟了解一下吧。
一、navigator.setAppBadge
现在的navigator早已不是以前的navigator了,印象中的navigator通常用于获取设备的信息,浏览器发展这么多年,现在navigator也赋予了很多原生底层的能力,比如今天要讲到的设置应用图标徽章的能力,navigator.setAppBadge。
语法很简单,如下:
navigator.setAppBadge(?contents);
这里的contents表示要设置的数字,不是必填的。
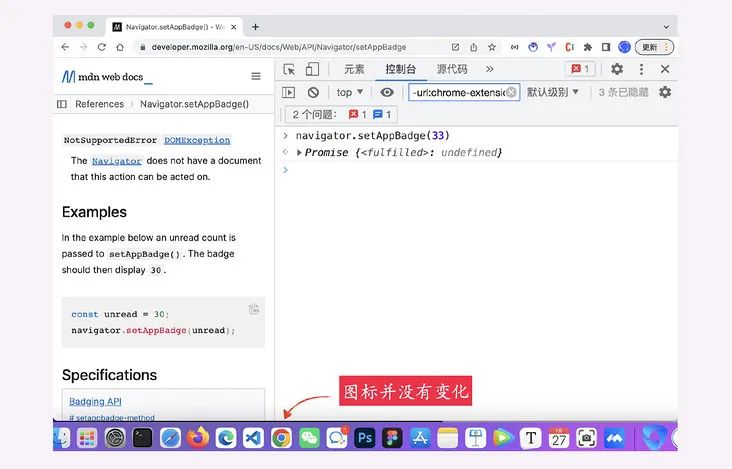
如果你随便打开一个网页,然后在控制台执行。
navigator.setAppBadge(33);
但是并不会有什么变化。

原因其实很简单,这时的 Chrome浏览器图标并不是该网站的应用图标,解决方式有两种。
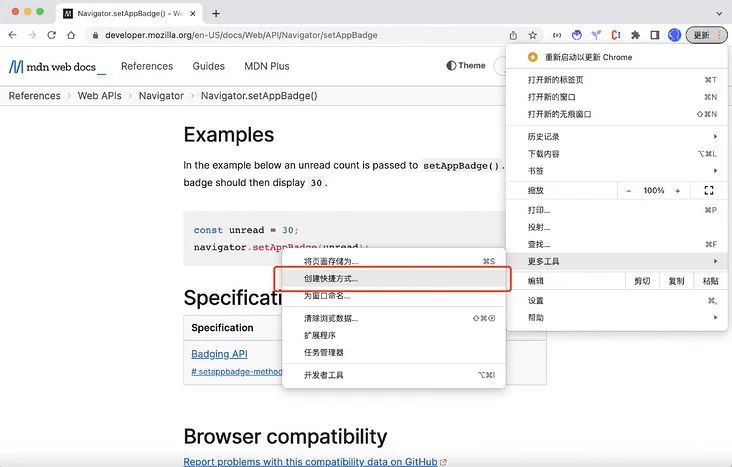
首先如果是普通的网站,比如刚才的 MDN官网,需要将该网站创建快捷方式。

这样,MDN 官网也有了自己的应用图标。

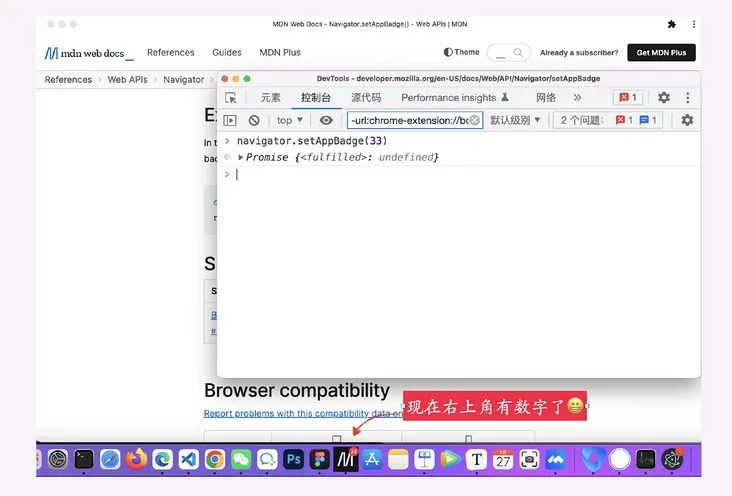
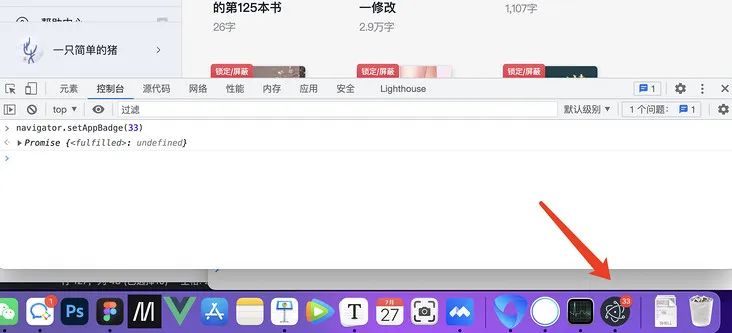
现在重新在控制台执行以上代码。

这样应用图标上就有数字提示了,和普通的应用程序完全一样。
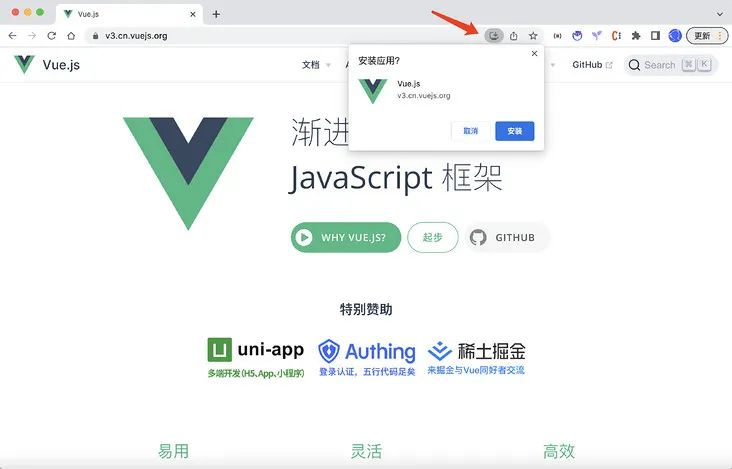
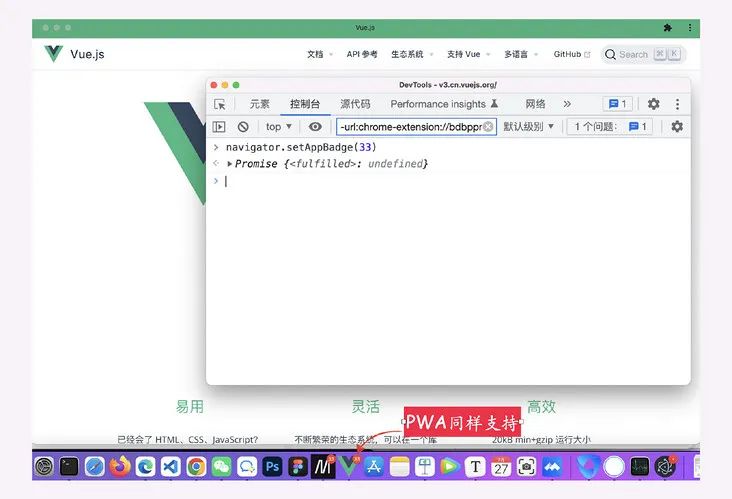
还有另外一种方式,现在有一些PWA应用,体验会更好,可以离线使用,比如vue3官网,右上角会提示“安装应用”。

安装后打开,然后在控制台执行以上代码。

同样可以支持数字展示。
二、不同参数的细节
前面提到,参数不是必须的,比如不传参数。
navigator.setAppBadge();
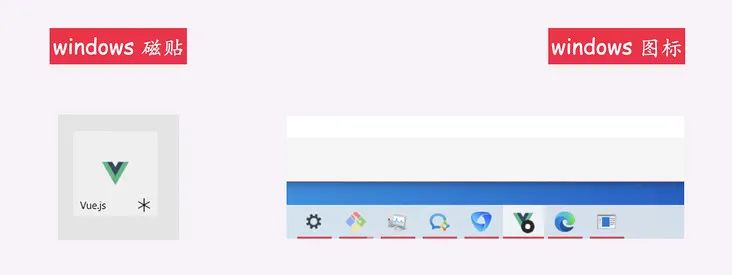
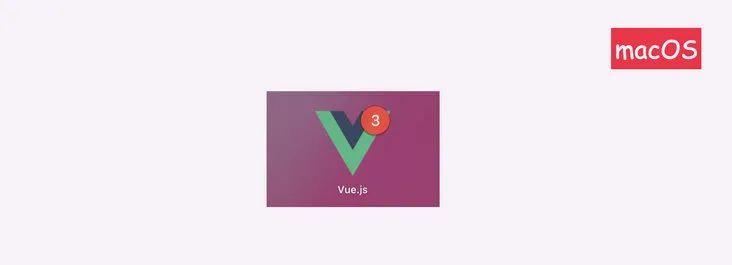
此时表示数量是不确定的,在 Mac OS 下的表现是这样的,一个红色圆圈。

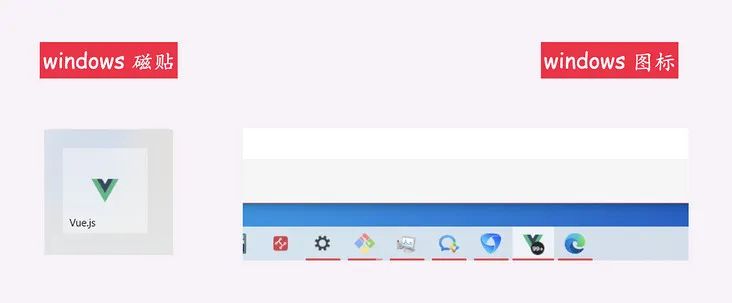
在 windows 下,有磁贴和图标两种展现形式。

参数支持的格式是BigUint64Array,简单来说就是非负整数。
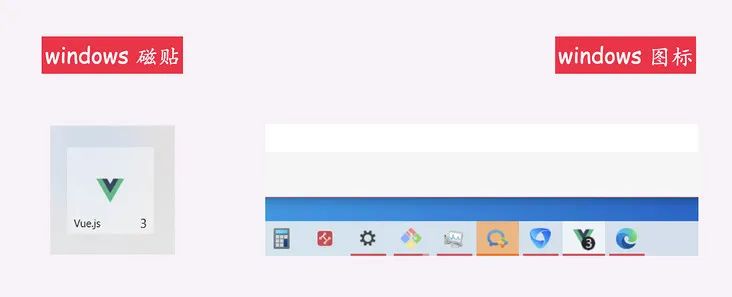
navigator.setAppBadge(3);
实测小数、数字类型的字符串也是支持的。
navigator.setAppBadge('3.5');

windows 系统表现如下:

如果为0,则会清除标识。
navigator.setAppBadge(0);
还有一个现象,如果超过 99,则展示为99+。
navigator.setAppBadge(100);

windows 系统表现如下:(磁贴居然没有数字了)

三、electron 中的应用
事实上,目前支持PWA的网站是少之又少,大多数人也没有将网站快捷方式另存的习惯,所以实际生产中几乎没有setAppBadge的用武之地。
不过,如果你有开发electron的需求,不妨试一下这个方法,完美支持应用图标通知提示。

相比electron原生的方法好处是,可以直接在渲染进程使用,无需通信。
四、总结和说明
以上就是全部内容了,你学会了吗?下面总结一下要点
navigator 现在很强大,支持了很多原生底层的功能 navigator.setAppBadge 可以用来设置应用图标徽章,也就是右上角的红色数字角标 浏览器图标并不是该网站的应用图标,需要将网站单独设置快捷方式 navigator.setAppBadge 传入参数为空时,表现为一个圆圈,表示未知数字,参数为0时,会清除角标,参数大于99时,会展示为99+ 实际情况下几乎很少使用,毕竟国内支持PWA网站不多 在electron开发中也可以完美使用


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 英镑兑换人民币汇率2024年9月29日
- NetMount一站式统一管理,轻松挂载云存储
- 用Microsoft Azure革新邮递方式,让百年企业秒变创新型组织
- 韩元汇率对人民币2023年5月6日
- 信息通信业低碳发展行动计划发布:到2025年新建大型数据中心PUE降到1.3以下
- 中国移动启动非骨架式带状光缆集采:986万芯公里,总预算48962万
- 本周大新闻|Elbit推飞行员专属AR头盔,苹果第二代MR将分高低配
- 布鲁金斯学会专家议中美科技竞争
- 用AI 模拟新冠病毒致病机理,微软亚洲研究院和清华大学有话说
- 来 OpenInfra Live: Keynotes 与 OpenStack 和 K8S 等全球社区领袖互动
- 高水平科技自立自强亟待破解的核心问题
- Webpack 原理系列八:产物转译打包逻辑








 微信扫码关注公众号
微信扫码关注公众号