postTask:React的杀手锏被浏览器原生实现了?
大家好,我卡颂。
React这几年一直在完善的并发模式主要由以下两部分组成:
基于 fiber实现的可中断更新的架构基于调度器的优先级调度
可以说,从16年开始重构fiber架构到今年底(或明年初)React18发布正式版,这期间React团队大部分工作都是围绕这两点展开的。
如果现在告诉你,React呕心沥血多年实现的优先级调度,浏览器原生就支持,会不会很惊讶?

文章参考Building a Faster Web Experience with the postTask Scheduler。
什么是优先级调度
假设,我们有个记录日志的脚本需要在页面初始化后执行:
initCriticalTracking();
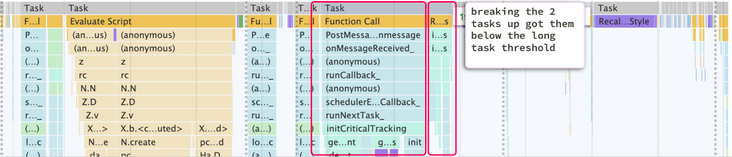
调用栈火炬图如下:

scheduler.postTask(() => initCriticalTracking());

Chrome实现的优先级调度API。scheduler.postTask属于试验功能,需要在 chrome://flags 中打开 #enable-experimental-web-platform-features
之前是如何实现优先级调度的
scheduler.postTask出现之前,通常使用浏览器提供的会在不同阶段调用的API模拟优先级调度,比如:requestAnimationFrame(简称rAF)一般用来处理动画,会在浏览器渲染前触发requestIdleCallback(简称rIC)在每一帧没有其他任务的空闲时间调用setTimeout、postMessage、MessageChannel在渲染之间触发
React使用MessageChannel实现优先级调度,setTimeout作为降级方案。API毕竟都有本职工作。用他们实现的优先级调度比较粗糙。
postTask Scheduler诞生了。postTask Scheduler的使用
scheduler.postTask有3种可选优先级:
// 默认优先级
scheduler.postTask(() => console.log('Hello, postTask'));
// 调用后延迟1秒执行,优先级最低
scheduler.postTask(() => console.log('Hello, postTask'), {
delay: 1000,
priority: 'background',
});
postTask建立在AbortSignal API上,所以我们可以取消尚在排队还未执行的回调函数。TaskController API控制:const controller = new TaskController('background');
window.addEventListener('beforeunload', () => controller.abort());
scheduler.postTask(() => console.log('Hello, postTask'), {
signal: controller.signal,
});
schedule.wait方法可以让我们轻松的等待某一时机后再执行任务。xxx.js:async function loadxxx() {
// 等待事件被派发
await scheduler.wait('myPageHasLoaded');
return import('xxx.js');
}
// 页面加载后派发事件
window.dispatchEvent(new CustomEvent('myPageHasLoaded'));
postTask的event配置项:scheduler.postTask(() => import('xxx.js'), {
event: 'myPageHasLoaded'
})
总结
资源提前、延后请求 第三方资源延迟加载

web应用复杂到一定程度时,出现了前端框架,开发者不用直接操作DOM。优先级。React现在在做的事么?

-
微软Edge浏览器如何免费上谷歌
今天分享一个免费上谷歌的方法,不细说,看下面就知道是做什么用的了,以免又被一些人举报删除,说不定这篇文章也存活不了多久,看到自己自行决定是否尝试吧。在讲解操作之前,先要做一个简单的设置,这里是Wind
-
谷歌向发现Chrome沙盒逃逸漏洞的研究人员奖励25万美元表彰其出色工作
日前在 Chromium 项目中最新公布的某个问题详细介绍安全研究人员在 2025 年 4 月 23 日发现的高危安全漏洞,该漏洞属于 Chrome 浏览器沙盒逃逸并且具有极高的危害。有趣的是发现漏洞
-
谷歌浏览器开始停止支持MV2扩展程序 目前可通过实验性选项恢复使用
从 2025 年 7 月 12 日开始使用谷歌 Chrome 浏览器的用户应该注意到多个扩展程序被禁用,而被禁用的扩展程序全部都是基于 Manifest V2 协议开发的,按照谷歌要求开发者必须将其迁
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号