社区精选 | 前端性能优化(图文并茂,通俗易懂)
今天小编为大家带来的是社区作者 寒水寺一禅 的文章。看看他如何讲解前端性能优化。
一、静态和动态导入
import module from 'module'

import("b.vue").then() //动态导入,在打包时会自动chunk

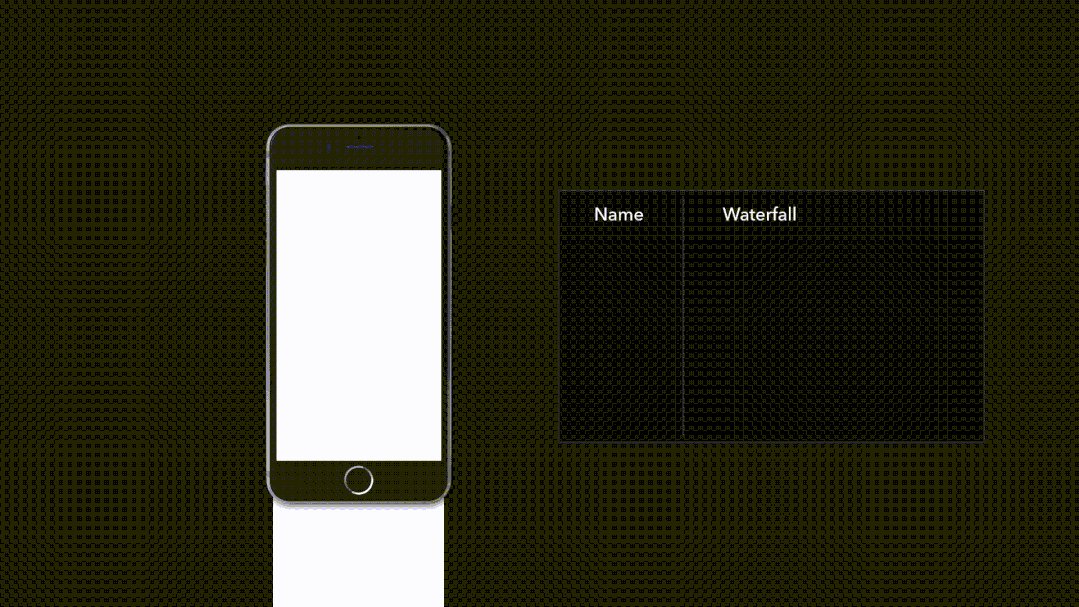
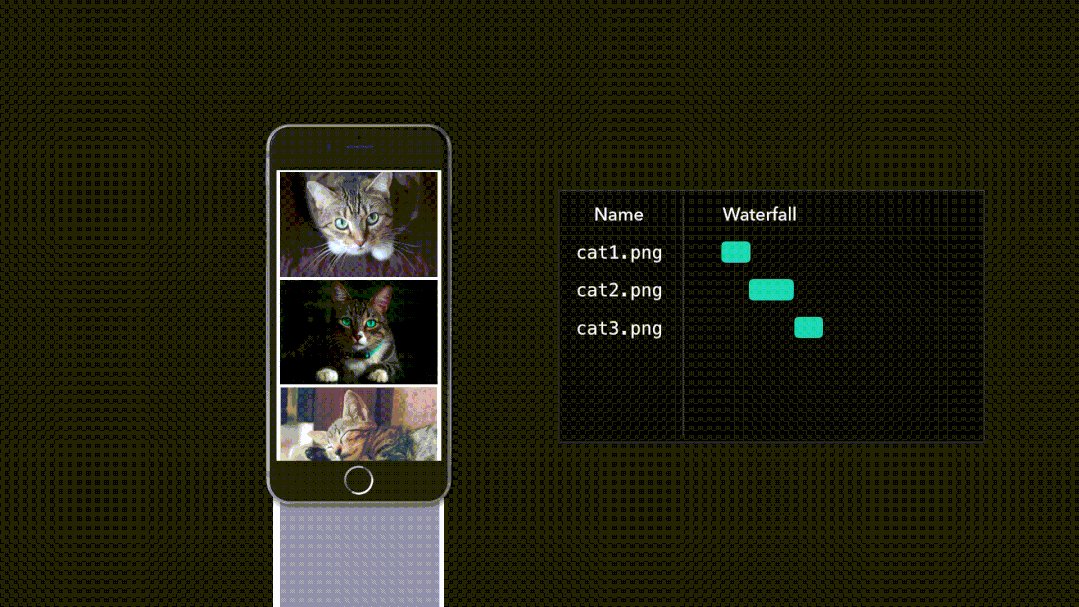
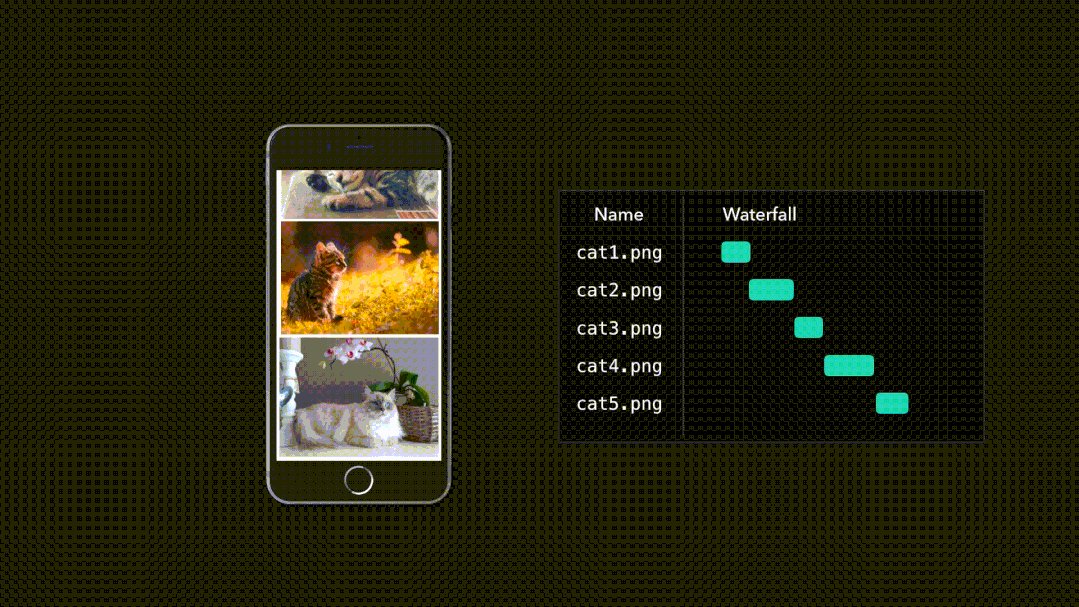
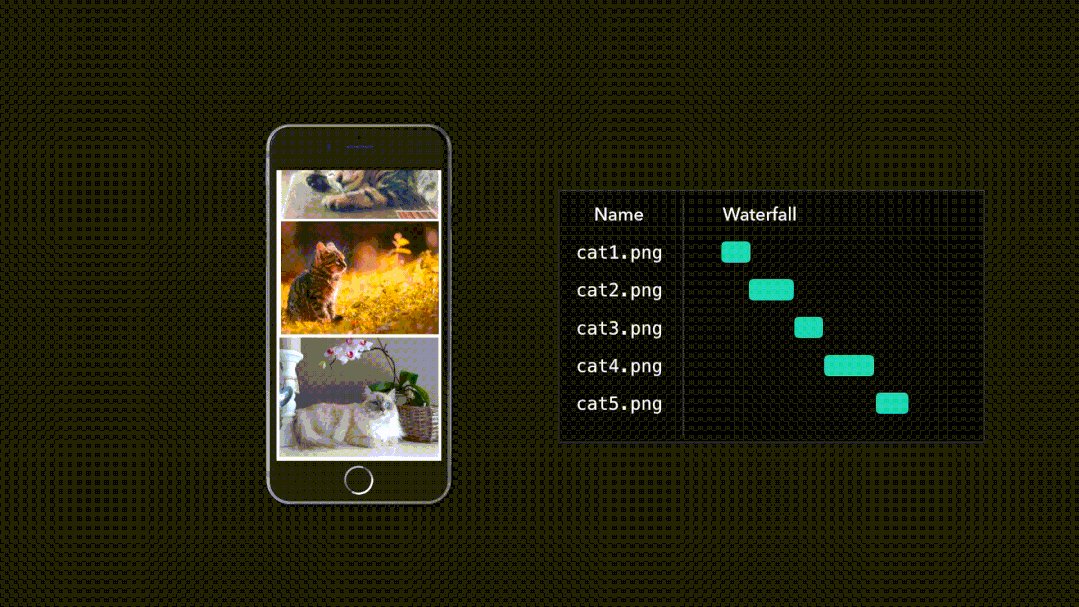
二、可见性导入

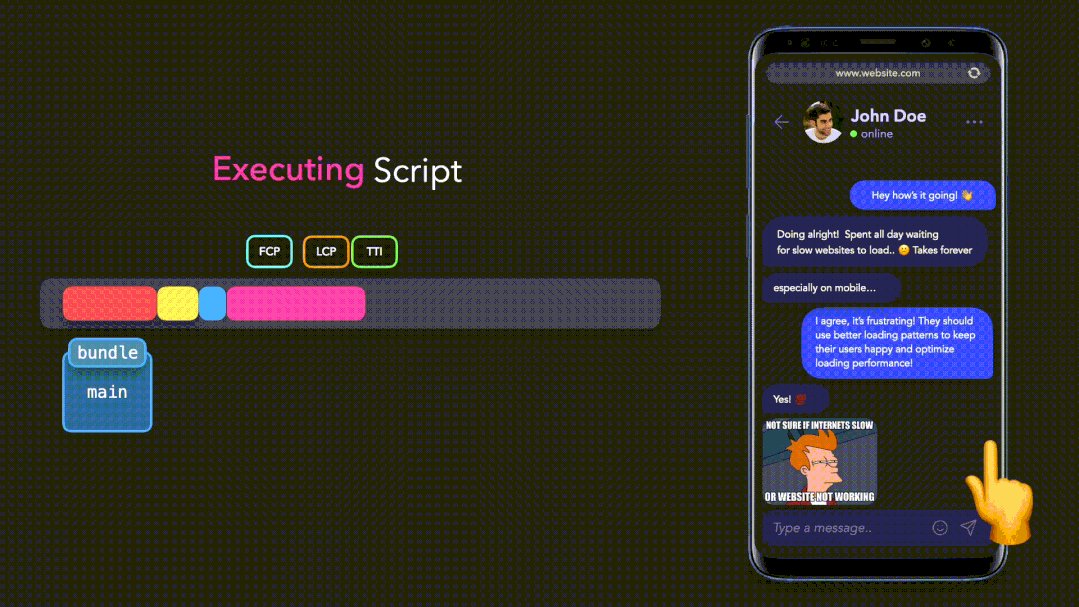
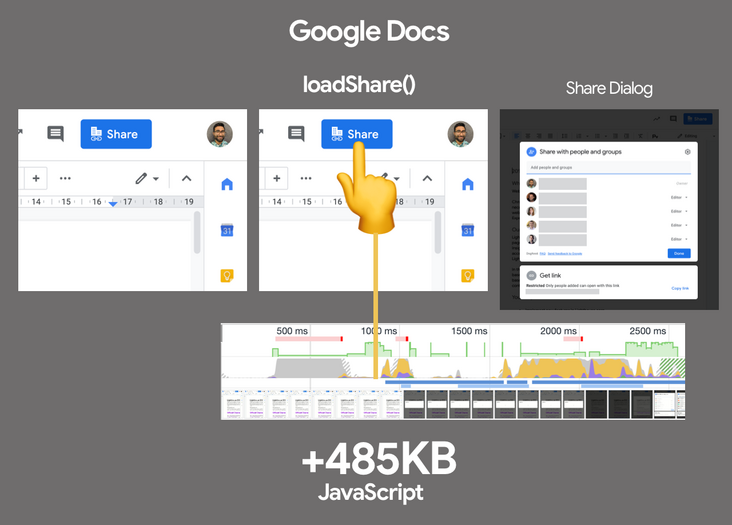
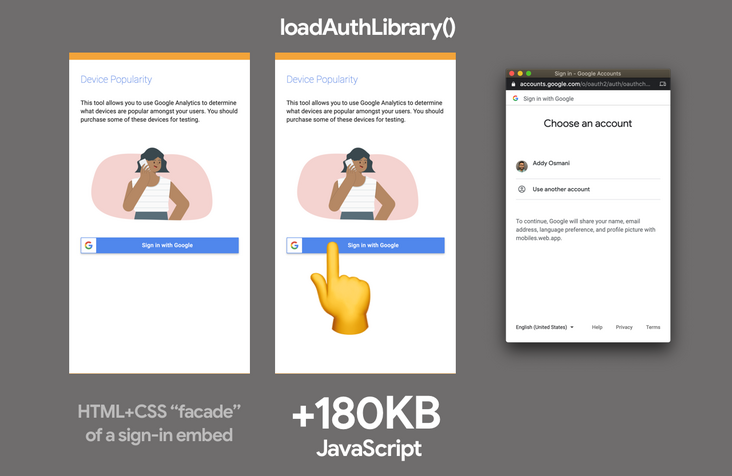
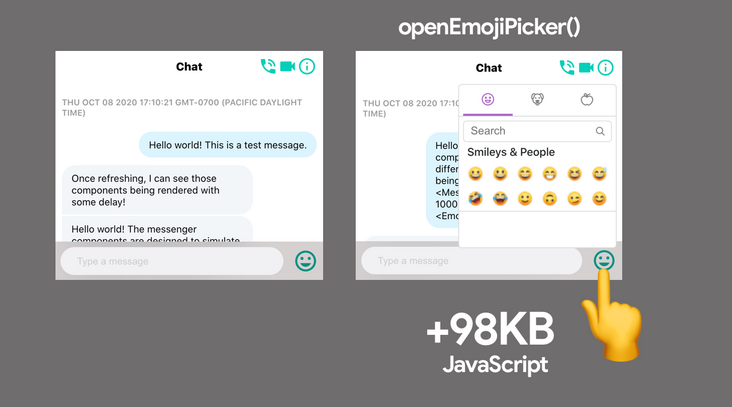
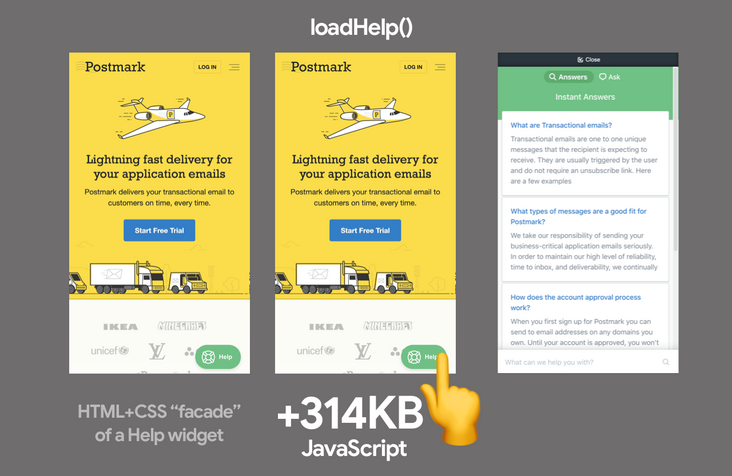
三、交互时导入(懒惰式加载)
当用户首次单击以与该组件进行交互时 将组件滚动到视图中 或延迟该组件的加载,直到浏览器空闲(通过 requestIdleCallback API)。
立即加载资源(加载脚本的正常方式) Lazy (路由)- 当用户导航到路由或组件时加载 Lazy (交互时) - 当用户单击 UI 时加载(例如显示聊天) Lazy (在视口中)- 当用户滚动到组件时加载 Prefetch - 预拉取 Preload - 预加载





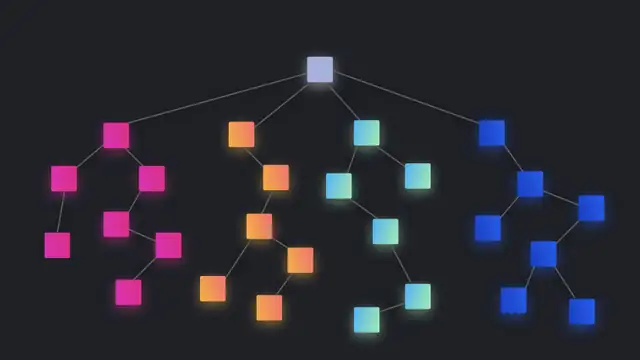
四、基于路由的拆分
{
path: "/home",
component: () => import(/* webpackChunkName: "home"*/ "@/components/layout/Index.vue"),
children: [
//todo
],
},

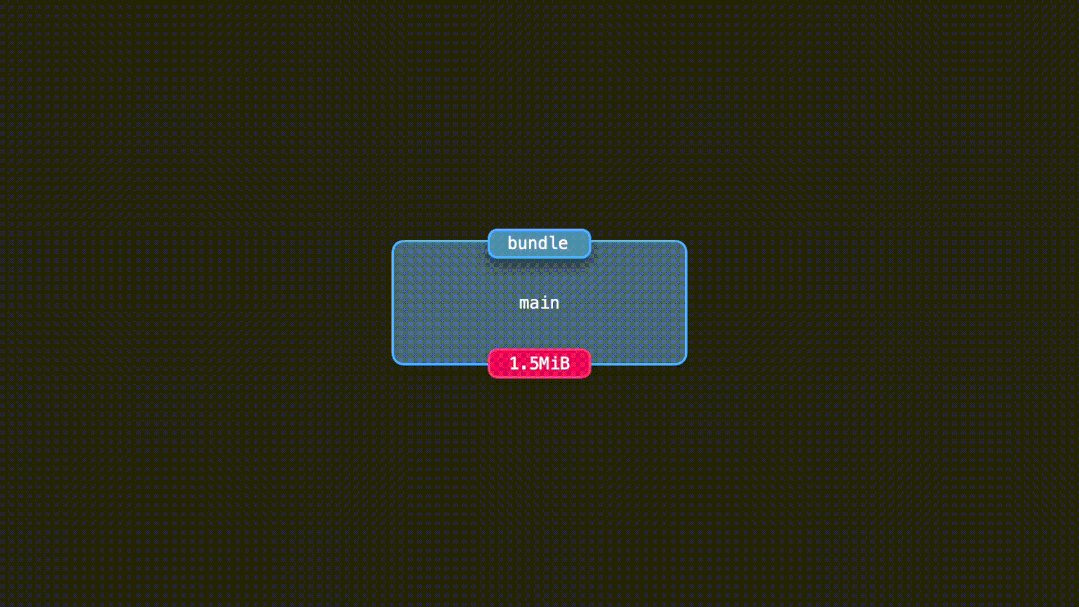
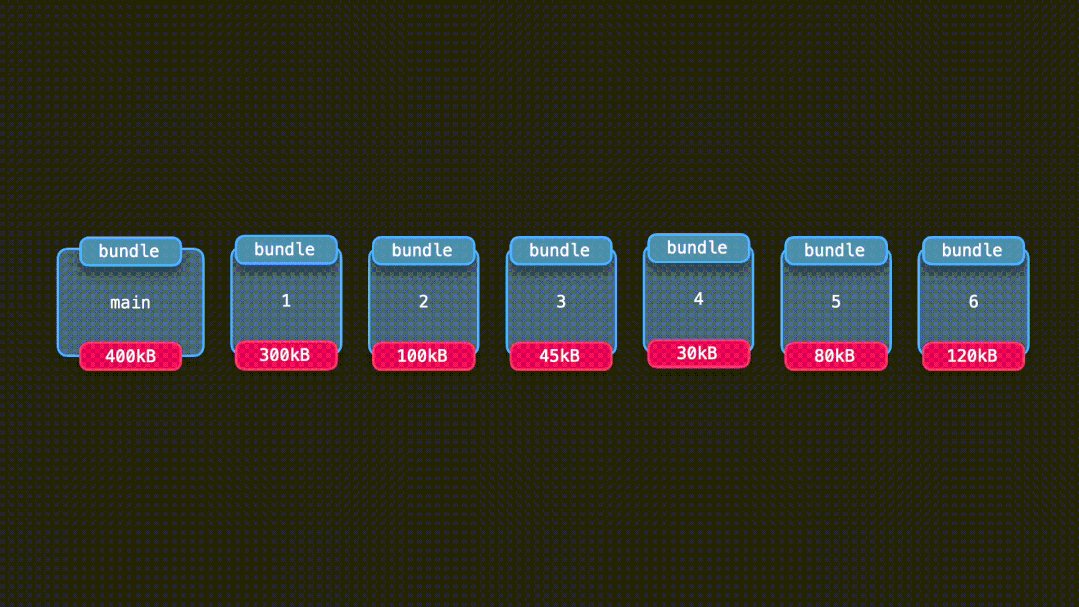
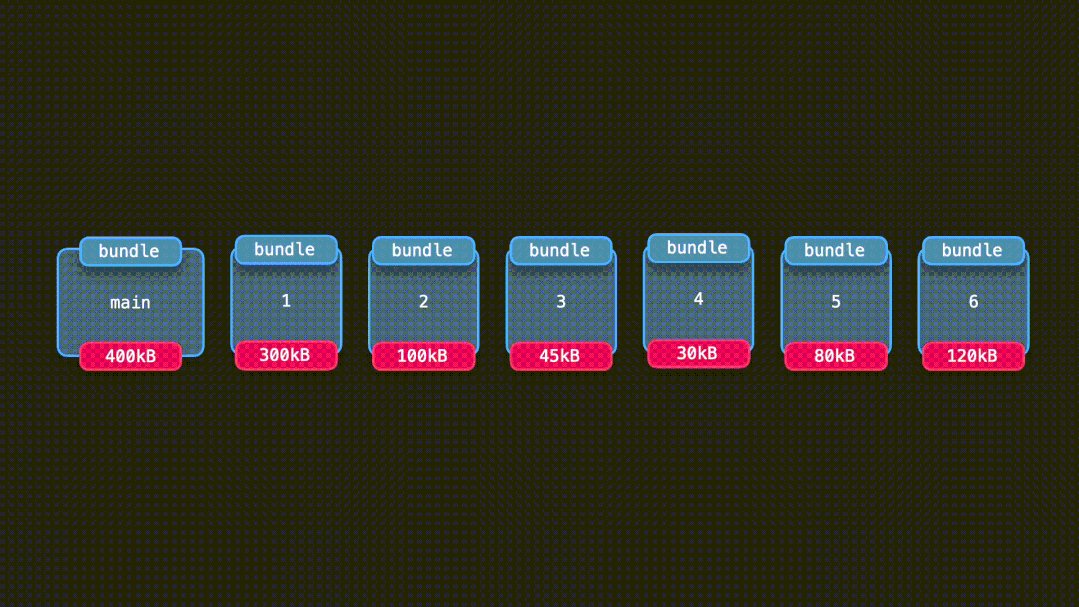
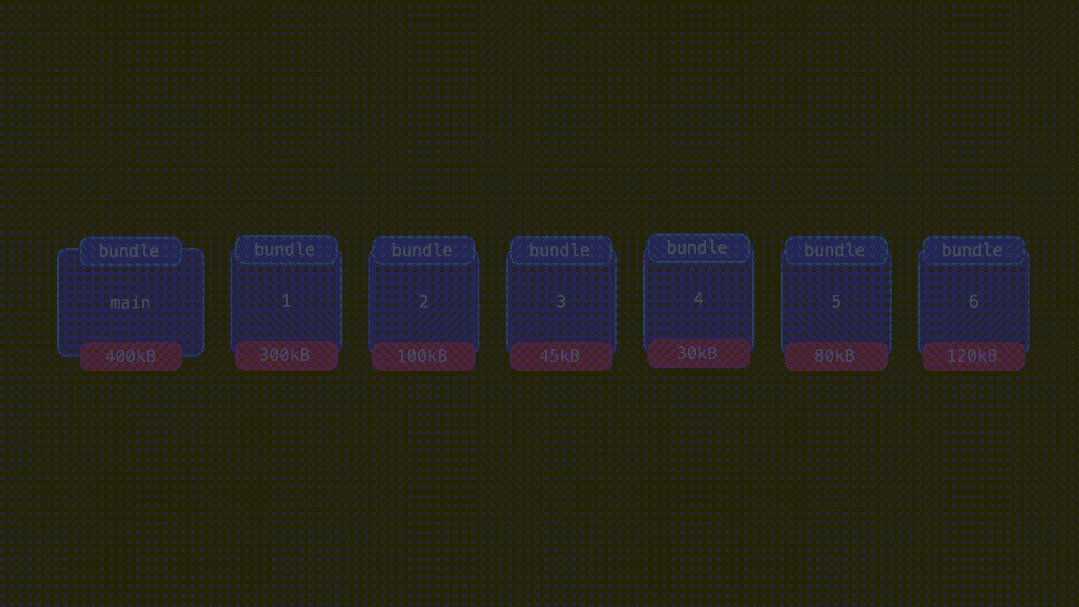
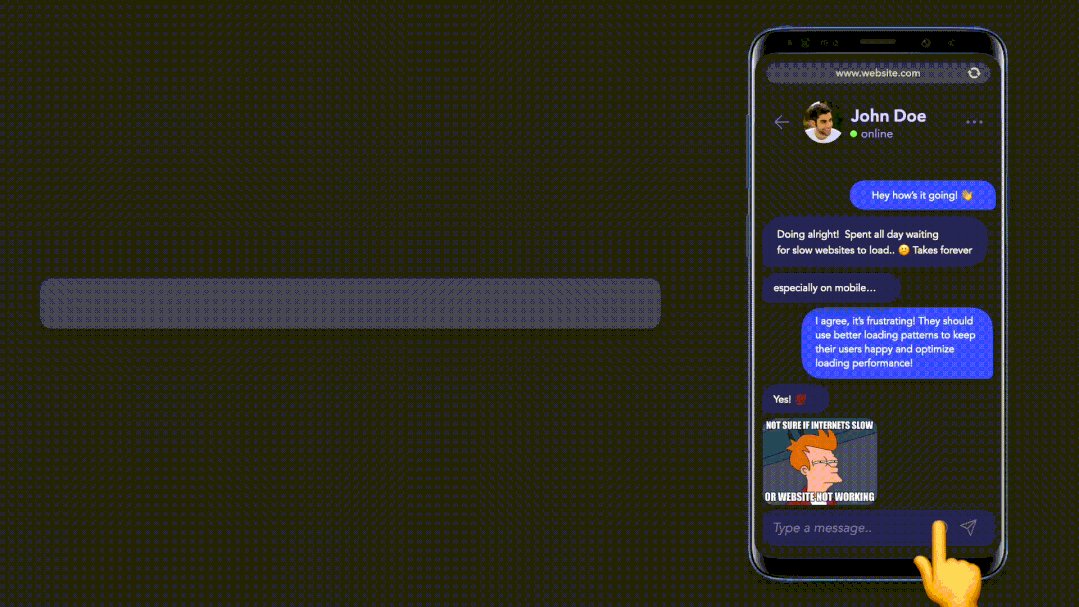
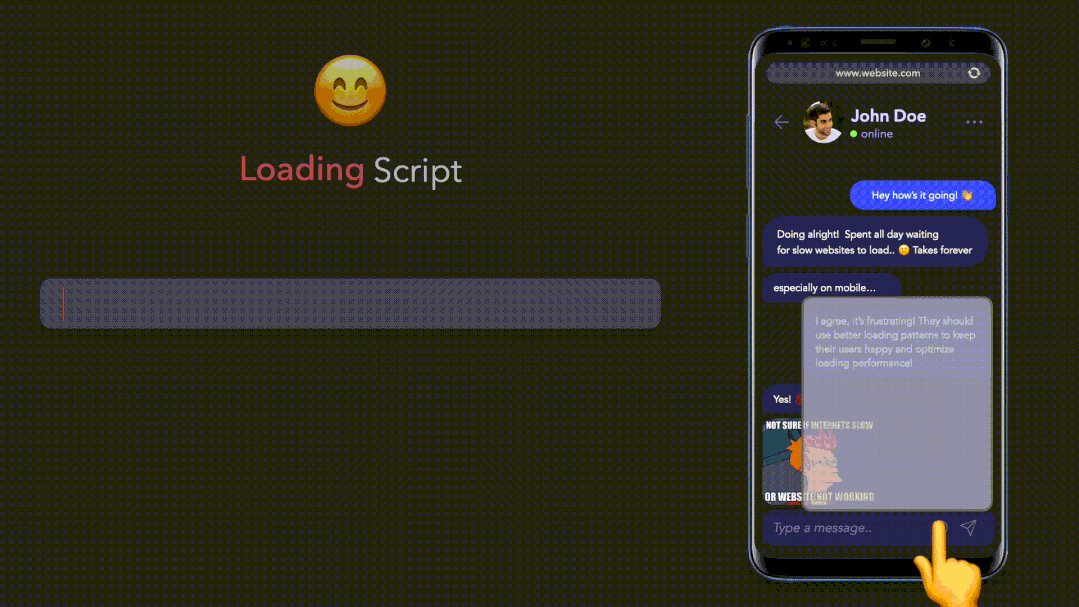
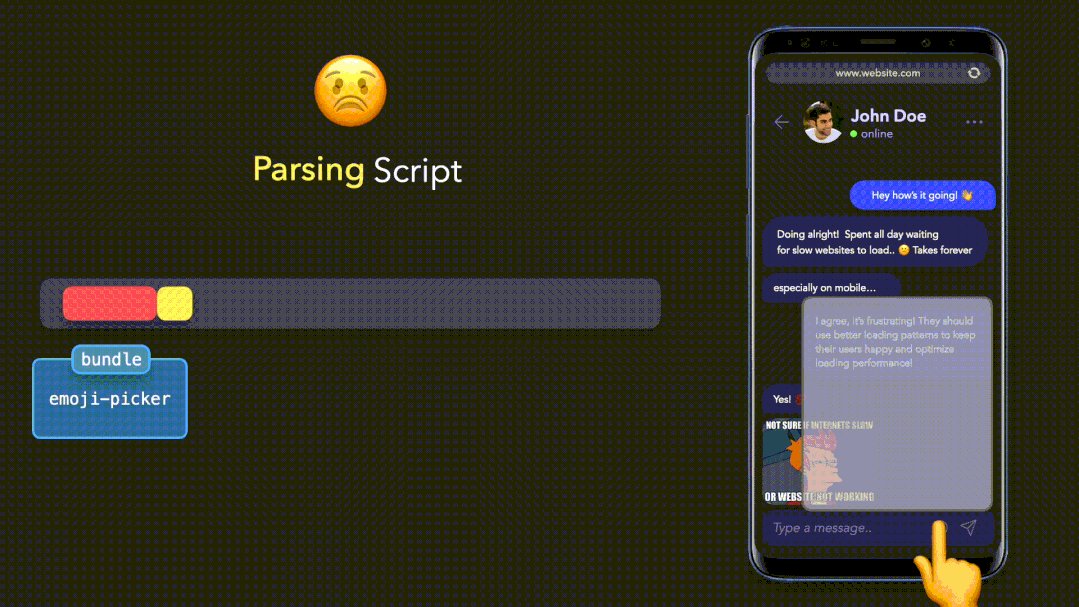
五、捆绑拆分
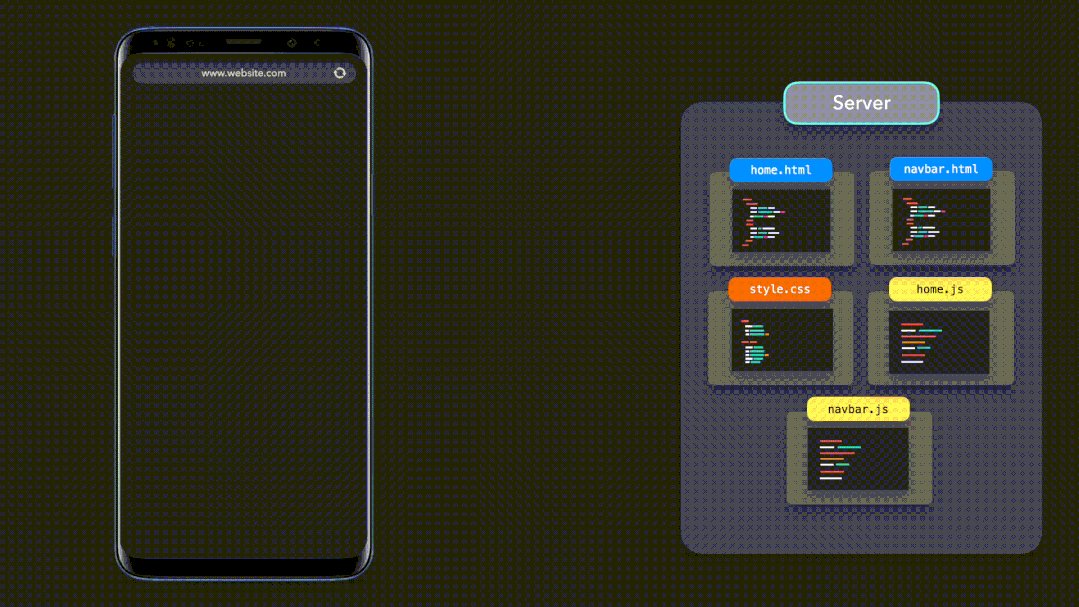
当用户访问网站时, bundle请求并加载,以便将数据显示到用户的屏幕。

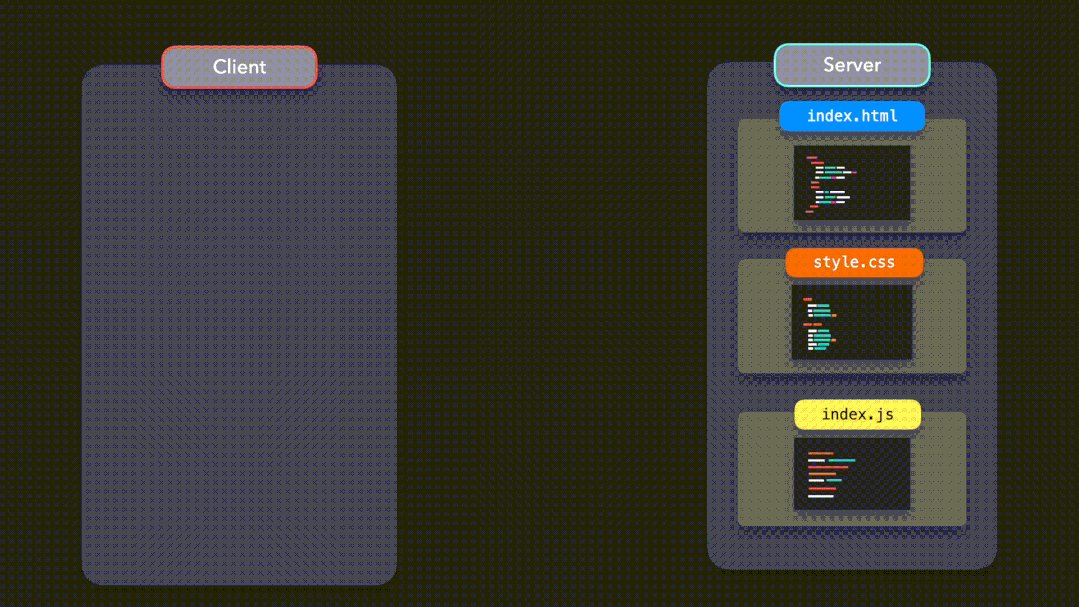
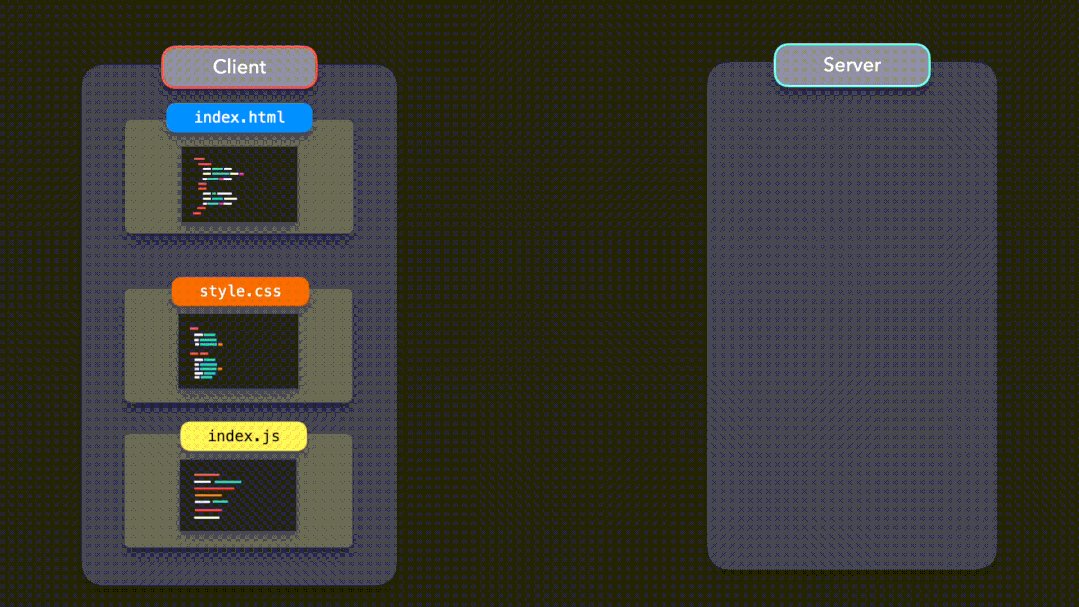
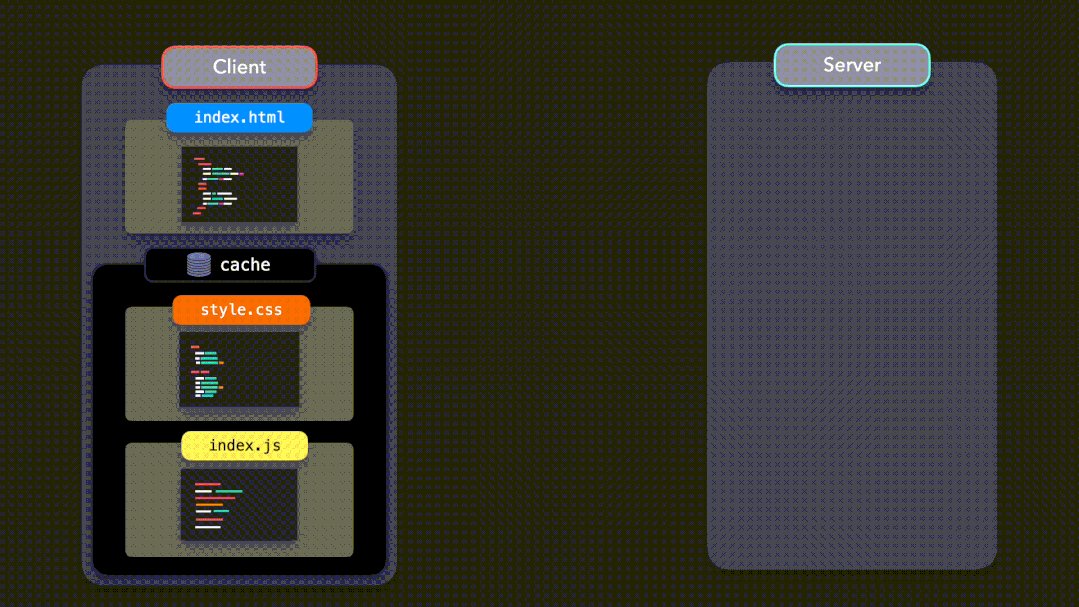
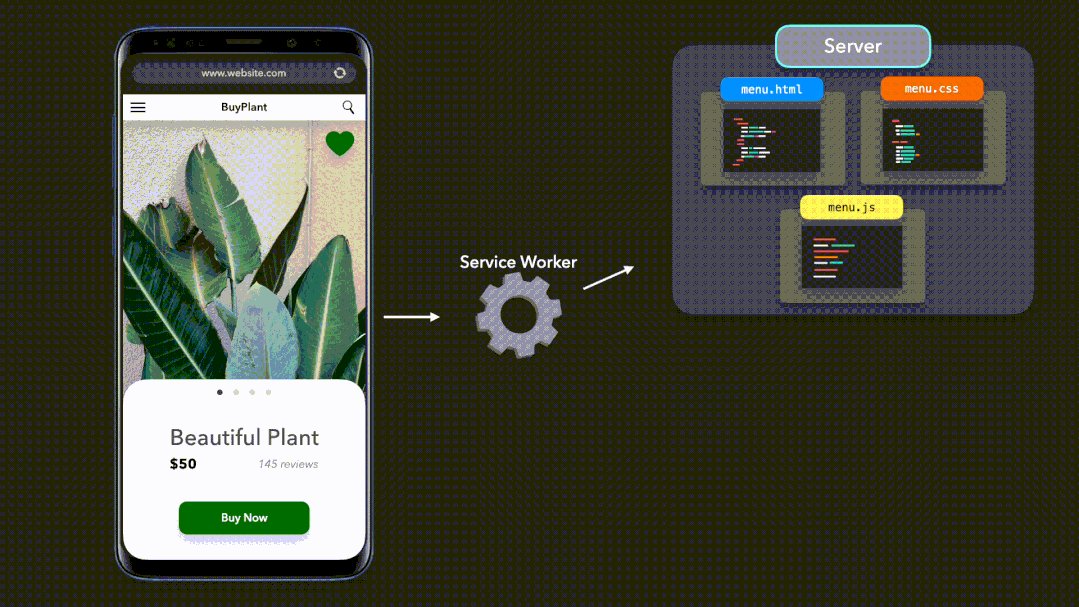
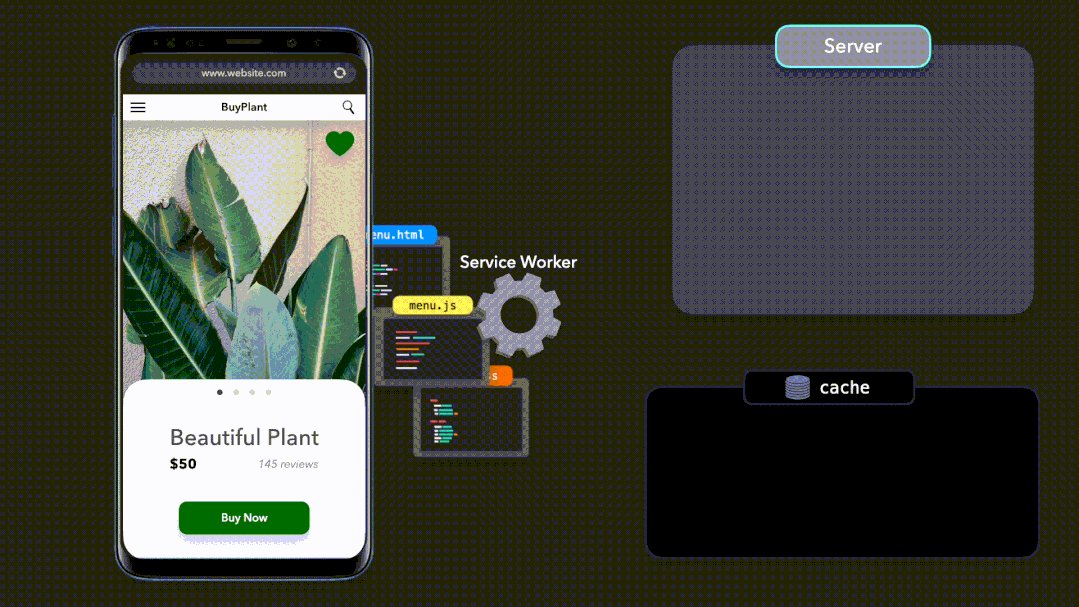
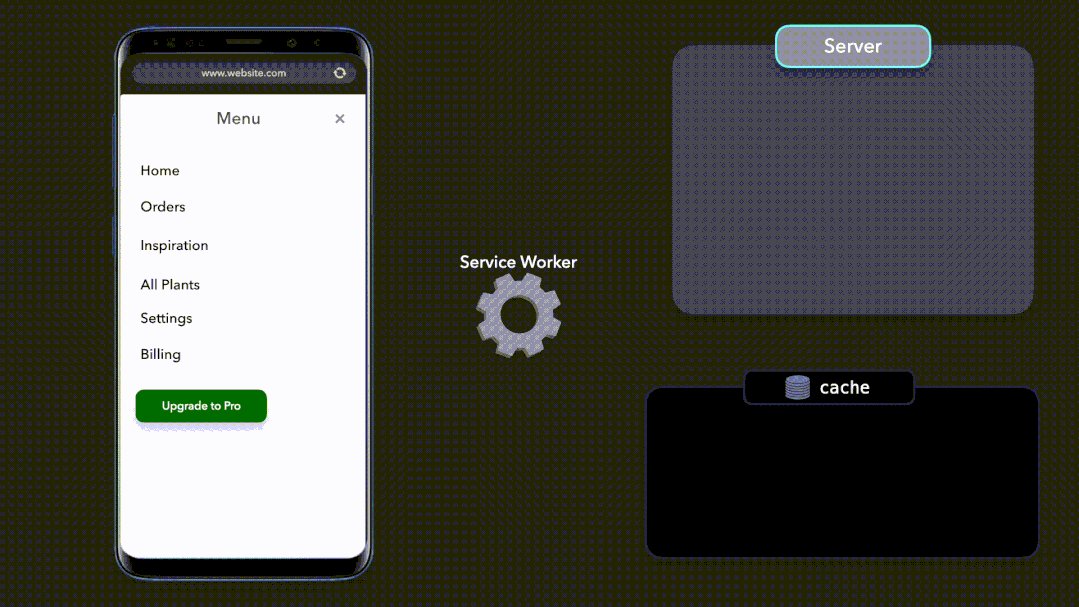
六、断续器模式

有效地推送关键资源,从而最大限度地减少到服务器的往返量并减少加载时间。 尽快渲染初始路由,提升用户体验 在后台为经常访问的路由预缓存资源,以最大限度地减少对服务器的请求量并实现更好的脱机体验 懒惰地加载不经常请求的路线或资源

七、Tree Shaking

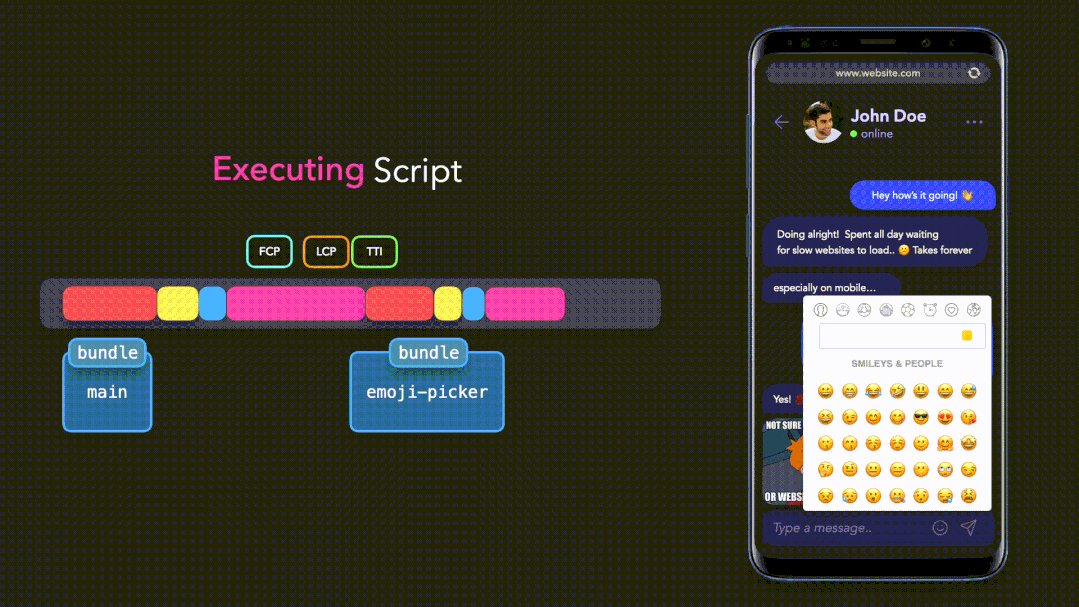
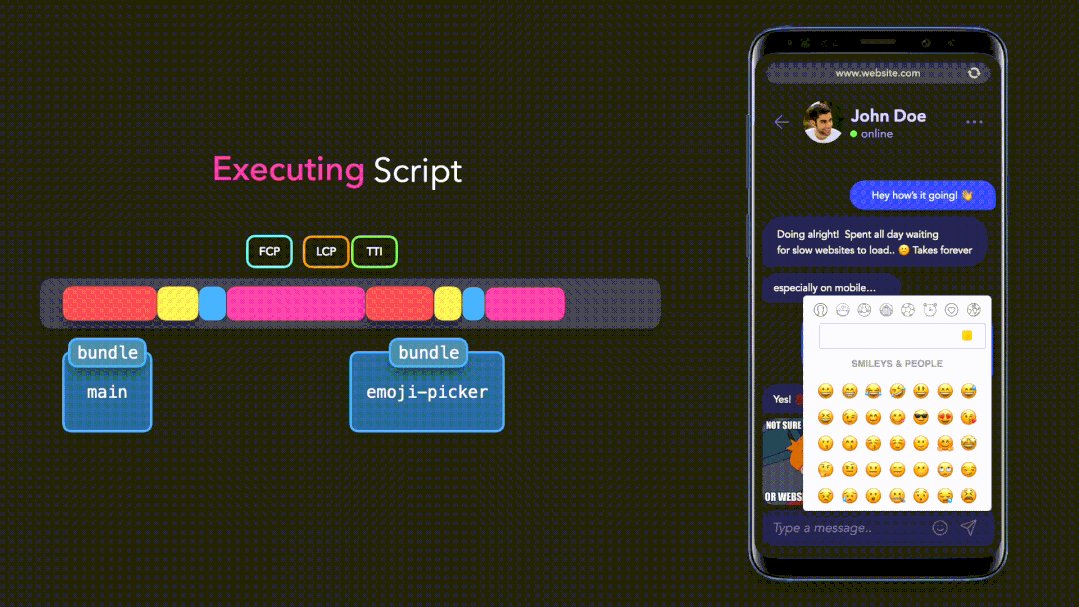
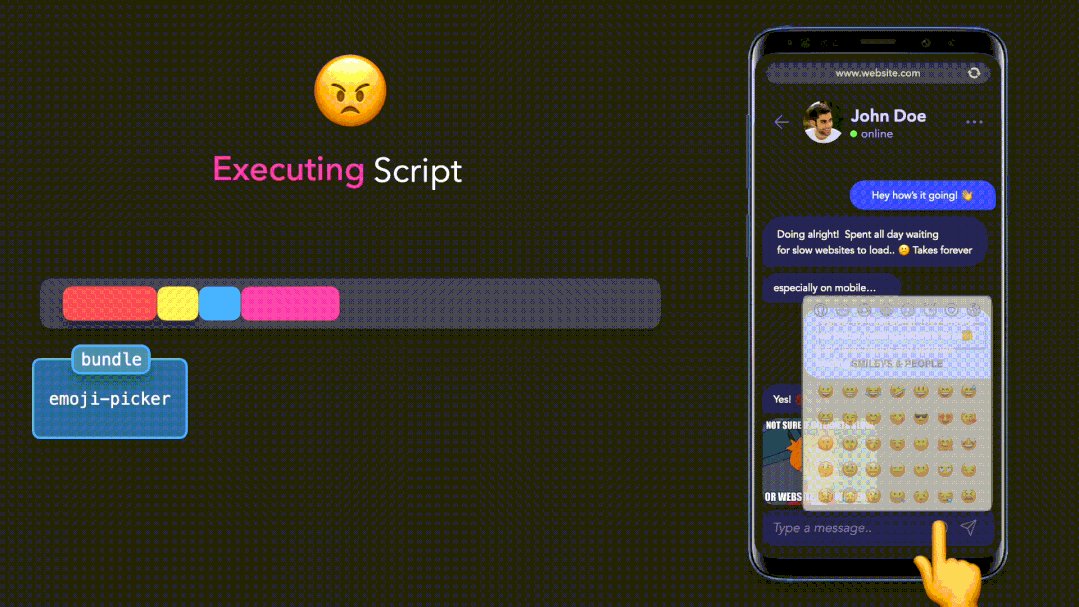
八、Preload

const EmojiPicker = import(/* webpackPreload: true */ "./EmojiPicker");


const EmojiPicker = import(/* webpackPrefetch: true */ "./EmojiPicker");
十、虚拟列表

十一、压缩脚本
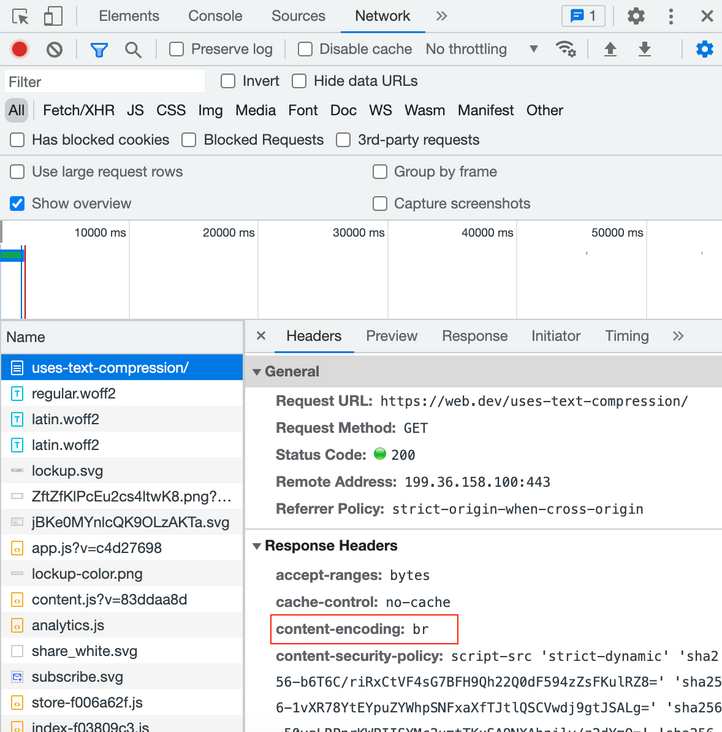
Gzip 和 Brotli 是两种最常用的被现在浏览器所支持的 压缩js 方式(需要和nginx配置使用) Brotli 在相似的压缩级别下提供了更好的压缩比(但是需要https,而gzip在http下也可以) 如果你使用 webpack来打包你得代码,你可以使用 CompressionPlugin 压缩为gzip 或者 使用 BrotliWebpackPlugin 压缩为brotli,如果使用rollup,则使用rollup-plugin-gzip插件 Gzip压缩切换到Brotli压缩,文件体积大小会降低15%-25%左右。 compress(a + b) <= compress(a) + compress(b) - 单个大捆绑包将比多个较小的捆绑包提供更好的压缩
使用无损压缩,压缩和后续解压缩后恢复的数据将与原始数据精确匹配。PNG 图像是无损压缩的一个示例。无损压缩与文本传输相关,应应用于基于文本的格式,如 HTML、CSS 和 JavaScript。
也可以使用esbuild压缩,它是一种比terser速度还快的压缩方式。能快10-100倍。
静态与动态压缩
动态压缩:通过此过程,当浏览器请求资源时,压缩会动态进行。常用于接口中的数据压缩,在请求接口时,服务器动态压缩数据,然后返回到浏览器。
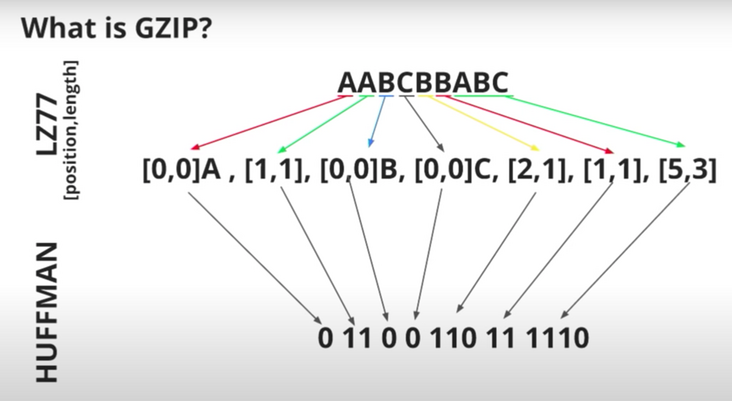
Gzip 和Brotli算法
LZ77 算法标识重复的字符串,并将它们替换为反向引用,反向引用是指向它以前出现的位置的指针,后跟字符串的长度。随后,霍夫曼编码识别常用的引用,并用具有较短位序列的引用替换它们。较长的位序列用于表示不经常使用的引用。

Brotli目前受到所有主要服务器和浏览器的支持,并且越来越受欢迎。
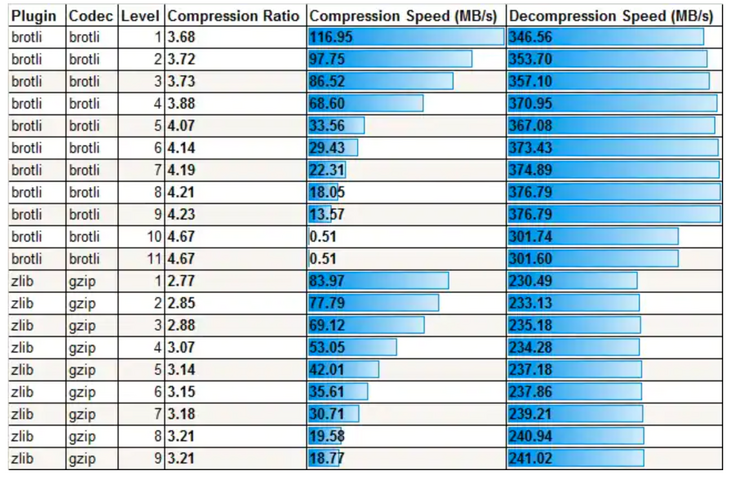
比较gzip和brotli

启用压缩
module.exports = {
//...
plugins: [
//...
new CompressionPlugin()
]
}
server {
listen 8080;
server_name localhost;
# 需要http_gzip_static_module 模块
gzip_static on;
location / {
alias html
index index.html index.htm;
try_files $uri $uri/ /html/index.html;
}
}
Content-Encoding: br

关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 加州大学研发新技术:高性能鼠标可被转化为窃听工具
- "你的连接不是专用连接"如何解决?
- 港币对人民币汇率2023年6月3日
- 征集!速来投!5G专网优秀解决案例征集活动启动!
- C114祝您新年快乐!钱“兔” 似锦!
- 中国半导体行业协会常务副理事长兼秘书长、中国电子信息产业发展研究院院长张立:中国集成电路产业呈现蓬勃发展态势
- 市值翻百倍,这一“华尔街神话”或将褪色?
- 助力数字化转型,工业互联网创新发展论坛成功举办
- 欧盟要求iOS开放“侧载”,苹果会妥协吗?
- 名创优品:老故事不灵,万店目标还在路上 | 热点关注
- 华为“Digital GTS”变革:以平台战略积极拥抱数字化转型
- “得屌丝者得天下”错在哪?
赞助链接









 微信扫码关注公众号
微信扫码关注公众号