社区精选|万能的 CSS 渐变!单标签绘制一个足球场


整体是矩形,边线和底线,长度是 109~131 码( 90~120 m ),宽度是 49-98 码( 45~90 m) 中线,贯穿球场 开球点,位于中线的中心 中圈,以开球点为圆形,半径为 10 码( 9.15m )圆 罚球区(大禁区),长度是44码( 40.3m ),宽度是 18 码( 16.5m ) 球门区(小禁区),长度是20码( 18.3m ),宽度是6码( 5.5m ) 球门,长度是 8 码( 7.32m ) 罚球点(点球点),距离球门 12 码( 11m ) 罚球弧(禁区弧),以罚球点为圆心,半径为 10 码( 9.15m )的圆弧 角球区,以 4 个角为圆心,半径为 1m的 1/4 圆弧
<filed></filed>

filed{
font-size: 5px;
width: 115em; /*表示115码*/
height: 74em;
border: 5em solid transparent;
outline: 2px solid #fff;/*线宽就用固定值*/
outline-offset: -5em;
background: #43A63C;
}
filed{
--中线: xxx;
--中圈开球点: xxx;
...
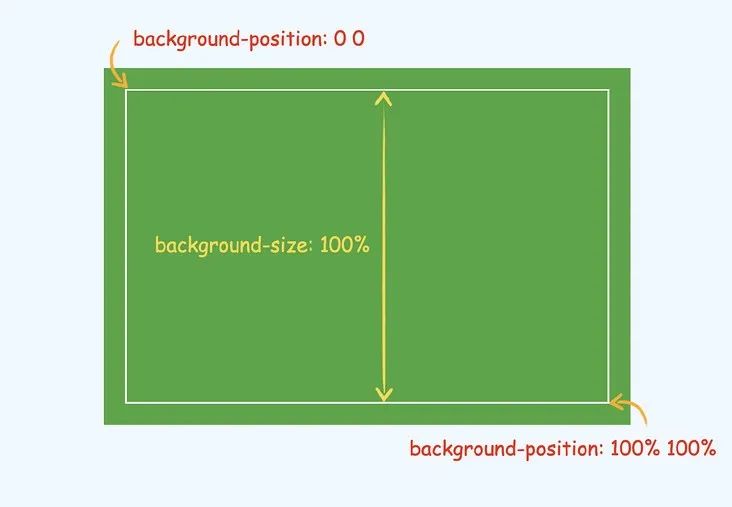
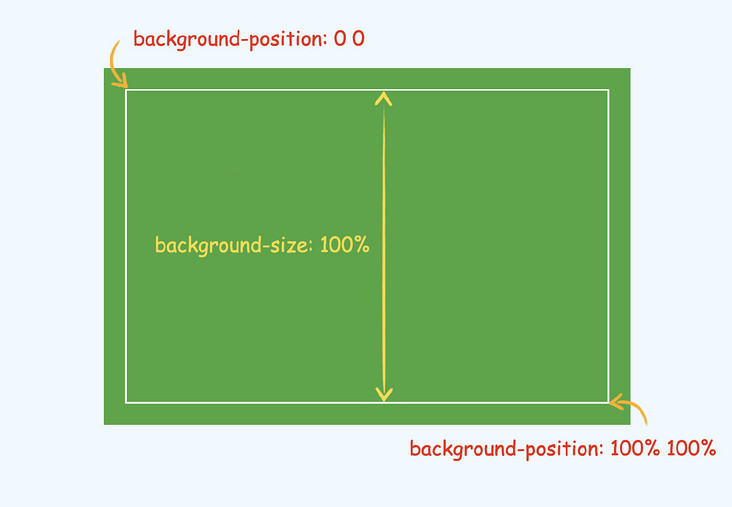
background:
/*越靠前的背景越靠上*/
var(--中线),
var(--中圈开球点),
...,
#43A63C
}关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接








 微信扫码关注公众号
微信扫码关注公众号