面试官:x !== x 可以为 true ?
作者:前端小智
简介:思否百万阅读,励志退休后,回家摆地摊的人。
来源:SegmentFault 思否社区
前言
最近,我被问到几个奇怪的面试问题。它们与普通的问题不同:这些面试问题看起来非常简单,但却考验你对JavaScript的透彻理解。你能正确回答多少个?
1.x !== x 可以为 true ?
请问当 x 值为什么时,才会打印 大迁世界
const x = ? // ??
if (x !== x) {
console.log('大迁世界')
}
奇怪,到底有什么值是不等于自身的吗?在 JS 中确实有一个值 NaN,它不等于任何值,甚至不等于自己。
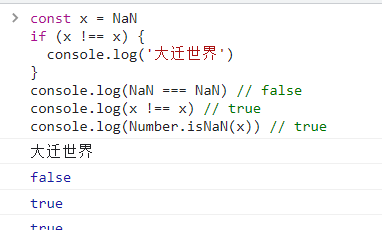
const x = NaN
if (x !== x) {
console.log('大迁世界')
}
console.log(NaN === NaN) // false
console.log(x !== x) // true
console.log(Number.isNaN(x)) // true

2.(!isNaN(x) && x !== x) 可以为 true?
现在我们排除 NaN,那么还有什么值可以不等于它自身的?
const x = ?
if(!isNaN(x) && x !== x) {
console.log('hello fatfish')
}
view rawq2-1.js hosted with
也许你知道 object. Defineproperty,它可以帮助我们解决这个问题。
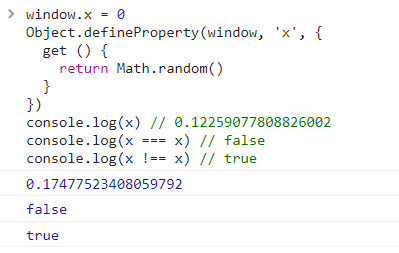
window.x = 0
Object.defineProperty(window, 'x', {
get () {
return Math.random()
}
})
console.log(x) // 0.12259077808826002
console.log(x === x) // false
console.log(x !== x) // true

3.如何让 x === x + 1
这个问题可能不容易,但只要你了解 JS,你会知道 Number.MAX_SAFE_INTEGER,它表示 常量表示在 JavaScript 中最大的安全整数(maxinum safe integer)(2^53 - 1)。
所以,我们可以把 Number.MAX_SAFE_INTEGER 赋给 x:
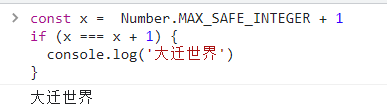
const x = Number.MAX_SAFE_INTEGER + 1
if (x === x + 1) {
console.log('大迁世界')
}

4. x > x 可以为 true?
我不想再读了,这是什么垃圾问题?
const x = ?
if (x > x) {
console.log('hello fatfish')
}
虽然看起来不太可能,一个值怎么可能大于它自己呢?但是,我们可以使用 Symbol.toPrimitive功能来完成这个问题。
const x = {
value: 1,
[ Symbol.toPrimitive ] () {
console.log('x', this.value)
return --this.value
}
}
if (x > x) {
console.log('大迁世界')
}

真的很神(垃)奇(圾)。
5. typeof x === 'undefined' && x.length > 0
const x = ?
if(typeof x === 'undefined' && x.length > 0) {
console.log('大迁世界')
}
我不得不承认,JS 是一种神奇的语言。除了 undefined 本身,还有什么值可以使 typeof x === undefined 为 true?
答案就是 document.all,它表示页面上的所有元素。
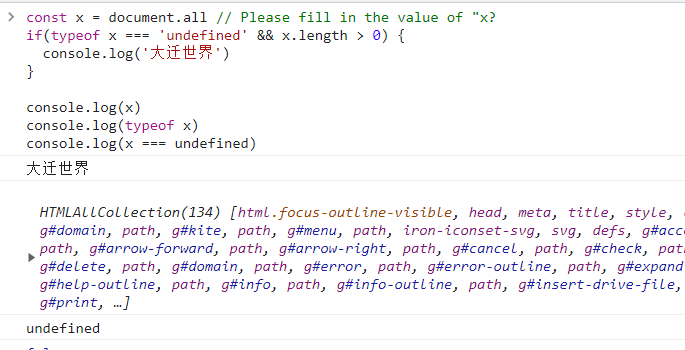
const x = document.all
if(typeof x === 'undefined' && x.length > 0) {
console.log('大迁世界')
}
console.log(x)
console.log(typeof x)
console.log(x === undefined)

最后
你还遇到过什么奇葩的面试题,欢迎留言补充!!


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号