今天小编为大家带来的是社区作者 lulu_up 的文章,让我们一起来学习9个冷门css属性。
背景
可能我们有时候潜意识里认为, 当前实际开发中css属性已经足够用了, 但是前段时间突然想到:"会不会我们只是思维被限制在了常用的css属性中, 从而丧失了创造力", 就像发明 车 之前大多数人会认为 骑马 已经足够快可以满足自己的需求了, 所以我专门整理了一下自己的学习笔记并且专门去学习了一些冷门的css属性, 果然收获满满, 所以今天也要在这里把这些脑洞大开的属性较少给你, 准备好一起来感受css的魅力吧。
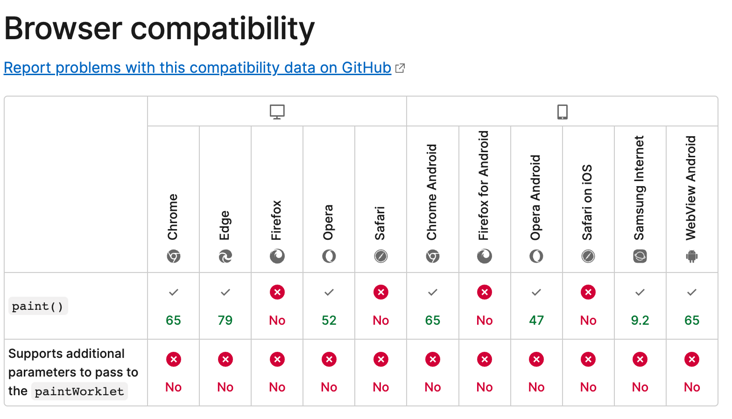
一、开胃菜 css画背景图: paint
我们开发中使用的背景图大部分是(png, webp等)图片、svg矢量图、canvas画图, 但是其实我们也可以选择css直接画图, 那css这种甚至都"称不上"编程语言的家伙怎么绘制复杂的图片那?

1: 为元素赋予css属性
div class="box"></div>
<style>
.box {
width: 180px;
height: 180px;
border: 1px solid;
background: paint(xxxx); // 主角在此
}
paint(xxxx); 这里填入的是绘图的"方法名", 往下看就知道啥是"方法名"了, 之所以我这里写"xxxx"非常随意, 是因为我想表达这个名字随便起。
2: 引入js文件
<script>
if (window.CSS) {
// 因为加载文件 需要启动server
CSS.paintWorklet.addModule("./paint-grid.js");
}
</script>
用法有点诡异, 但核心其实是引入了一个js文件。
3: js文件内定义导出的方法
paint-grid.js文件:
registerPaint(
"xxxx", // 这就是: 方法名
class {
paint(context, size) {
context.fillStyle = 'red';
context.fillRect(10, 10, 39, 39);
}
}
);
paint方法里面就类似canvas了, 可以正常使用部分js代码。
当前的效果展示:

4: 可多导出
当看到需要指定绘制的"方法名"而不是"文件名", 我就知道他一定可以导出多个喽:
registerPaint(
"xxxx1",
class {
paint(context, size) {
context.fillStyle = 'red';
context.fillRect(10, 10, 39, 39);
}
}
);
registerPaint(
"xxxx2",
class {
paint(context, size) {
context.fillStyle = 'green';
context.fillRect(10, 10, 39, 39);
}
}
);
两个元素的样式设置
<style>
.box {
background: paint(xxxx1);
}
.box2 {
margin-top: 20px;
background: paint(xxxx2);
}

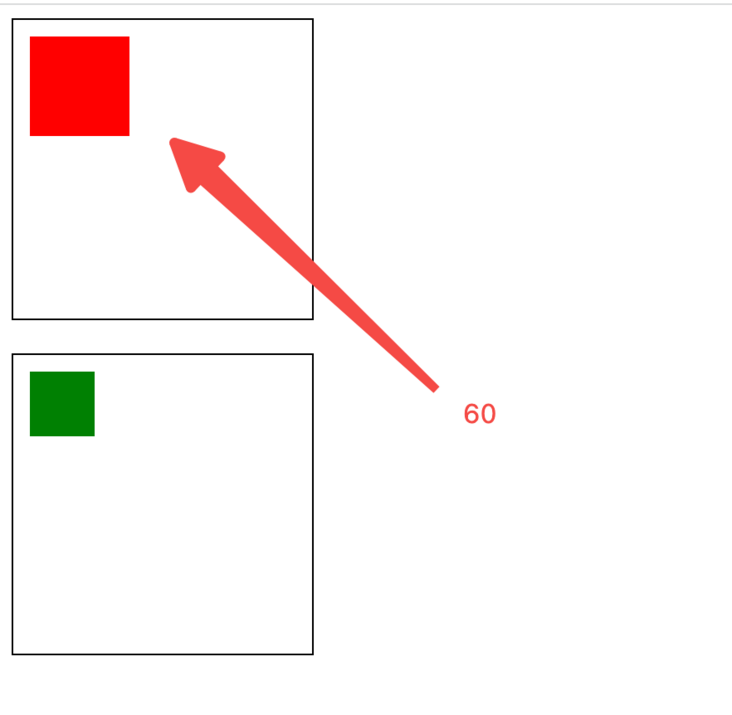
5: 变量赋予背景灵动
我们时长遇到需要绘制"非固定大小背影", 此时在paint-grid.js中window是获取不到的, 但是我们可以使用css变量:
// 在全局定义方便js修改
:root {
--bg-size: 60;
}
paint-grid.js文件
registerPaint(
"xxxx1",
class {
static get inputProperties() {
return ["--bg-size"];
}
paint(context, size, properties) {
var bgSize = properties.get('--bg-size');
context.fillStyle = "red";
context.fillRect(10, 10, bgSize, bgSize);
}
}
);
inputProperties定义了需要获取哪些属性, paint的第三个参数可以接收这些属性, 这样瞬间就感觉这个属性还有点用啦。

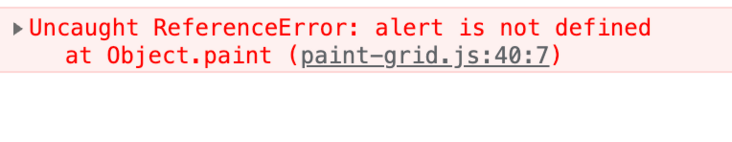
6: 注意事项
不能在js文件的绘制方法里面写alert, 会导致报错阻断绘制:

要注意维护 paint-grid.js文件与css文件的相关性, 因为大家写代码会下意识的不会认为js方法被css文件里的属性所使用, 这就导致可能后续无删除或者是不敢删除等问题。
适合处理简单的图形, 如果复杂度高了或者还需借助其他"库"的情况, 则不建议使用。
二、字体三连 (镂空、渐变、背景)
1: 镂空字不算罕见
p {
font-size: 150px;
color: white;
-webkit-text-stroke: 6px red;
}

2: 渐变色文字
p {
font-size: 150px;
color: white;
-webkit-text-stroke: 6px red;
background-color: rosybrown;
background-image: -webkit-linear-gradient(top, red, #fd8403, yellow);
-webkit-background-clip: text;
color: transparent;
} <p>
高
<br>
低
</p>

3: 文字背景
我们把"白金之星"(jojo的奇妙冒险中的'人物')的图片作为文字的背景:

div {
font-size: 150px;
background: url(../imgs/jojo.webp) no-repeat;
background-size: 100%;
background-origin: border-box;
-webkit-background-clip: text;
color: transparent;
}

这里的关键点是-webkit-background-clip: text, 意思是将dom内文字以外的区域裁剪掉, 所以就剩文字区域了, 然后文字再设置成透明的。
三、他来了他来了, 他带着炫酷的过场动画走来了
先看一下咱们用css字体属性做的动动画效果:

倒计时骨王登场:

这里的思路就是利用文字的背景图属性, 但是难点是如何让文字变大。
1: 难点与坑点
文字变大有什么难的? 你可能会说这些so简单, 我们设置文字所在的span标签position: absolute;定位在父级中间不就OK了? 但是如果这样设置就会导致-webkit-background-clip: text;失效, 也就是文本脱离了文档流。
有同学有会想到 transform:scale(1.5); 来动态控制文字的变大, 但是transform依然会使-webkit-background-clip: text;失效。
所以我想到的是在div中设置flex让文字上下左右居中, 然后调大font-size属性。
还有一个问题就是背景色问题, 因为设置了背景图的同时没法设置文字外层的背景色。
2: 实现思路
首先总共需要三层结构, 第一层wrap负责黑色背景色以及overflow: hidden;来截断我们的文字变大, 第二层box负责文字的居中, 并且设置font-size属性让内部元素继承, 第三层span标签负责文字①②③的存放, 因为要控制这些文字的显隐所以需要dom标签包裹。
3: 实现代码
代码有些粗鄙没有润色
关注公众号:拾黑(shiheibook)了解更多 赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/


 关注网络尖刀微信公众号
关注网络尖刀微信公众号





 微信扫码关注公众号
微信扫码关注公众号