nodejs异步IO
作者:小江不可求
来源:SegmentFault 思否社区
1.IO了解
IO分类(是否立即获取到调用之后的结果):
阻塞IO:
重复调用IO操作,判断IO是否结束(任务轮询:read、select、poll、kqueue、event ports)因为在轮询的过程中,程序再等待IO的结果,对于代码而言,还是同步的效果。
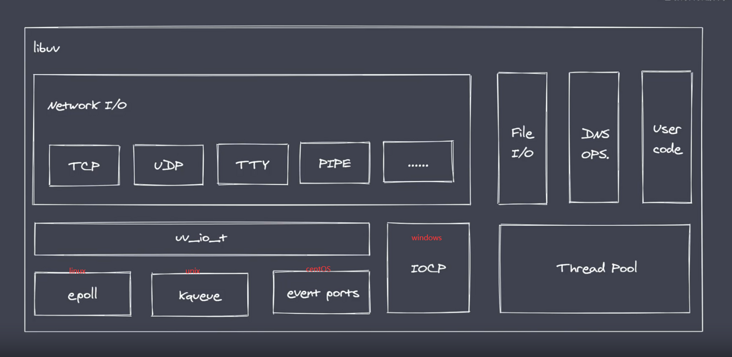
文件IO: 放入到node实现的线程池中 异步网络IO: 利用到了node的核心库libuv库 可判断所运行的平台 根据平台调用不同的异步IO处理的方法 (做到了类似于跨平台的效果)


2.为什么要使用异步I/O

3.事件驱动架构
代码层面展示:
const EventEmitter = require('events');
const emitter = new EventEmitter();
// 订阅1
emitter.on('event',(result)=>{
console.log('event1 fired');
console.log(result);
})
// 订阅2
emitter.on('event',(result)=>{
console.log('event2 fired');
})
// 发布
emitter.emit('event','event_result');
/*结果
event1 fired
event_result
event2 fired
*/
4.nodejs单线程
运行js代码的主线程是单线程(减少了多线程切换的cpu开销与内存开销),但是在libuv库中,使用到了node实现的线程池
缺点:处理cpu密集型的任务时,无法体现多核cpu的优势
代码展示单线程处理cpu密集型任务时出现的阻塞现象:
const http = require('http');
function sleepTime(time){
const sleep = Date.now() + time * 1000;
// 同步代码,等待时间
while(Date.now() < sleep){};
return;
}
sleepTime(4);
const server = http.createServer((req,res)=>{
res.end('server starting ...');
});
server.listen('8080',()=>{
console.log('服务启动了');
})
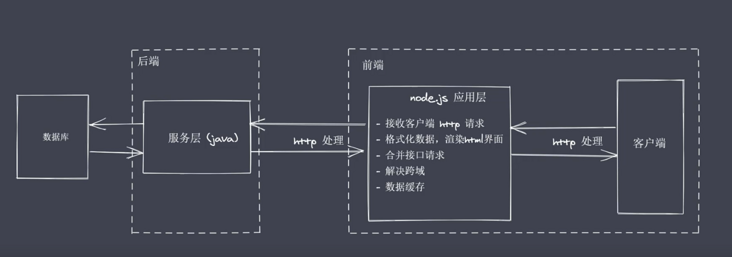
5.nodejs应用场景



关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接








 微信扫码关注公众号
微信扫码关注公众号