社区精选 | 让CSS计数器支持小数的动态变化?
今天小编为大家带来的是社区作者 XboxYan 的文章,让我们一起来学习用 CSS计数器实现小数的动态变化。
不得不说,CSS 计数器是个好东西。
最近在几篇文章中都用到了 CSS 计数器,可以将 CSS 变量通过伪元素content动态展示出来,还可以做出很多有趣的动画。有兴趣的可以先回顾一下之前的这几篇文章:
还在使用定时器吗?CSS 也能实现电子时钟 https://segmentfault.com/a/1190000041661094 动画合成小技巧!CSS 实现动感的倒计时效果 https://segmentfault.com/a/1190000042094549 自定义计数器小技巧!CSS 实现长按点赞累积动画 https://segmentfault.com/a/1190000042360785
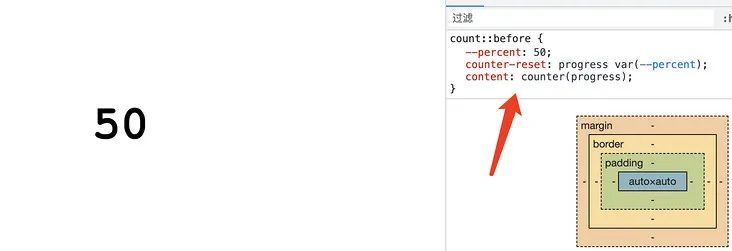
count::before {
--percent: 50;
counter-reset: progress var(--percent);
content: counter(progress);
}

count::before {
--percent: 50.15;
counter-reset: progress var(--percent);
content: counter(progress);
}


一、CSS 原理拆解

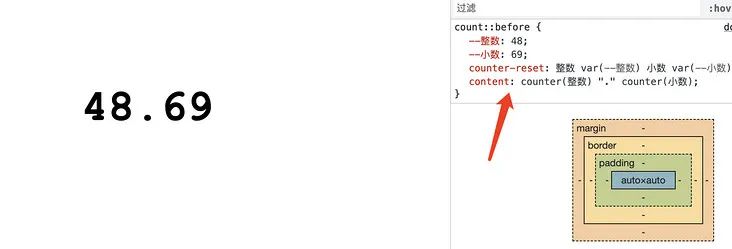
count::before {
--整数: 48;
--小数: 69;
counter-reset: 整数计数器 var(--整数) 小数计数器 var(--小数);
content: counter(整数计数器) "." counter(小数计数器);
}

二、CSS变量拆分成整数和小数
count::before {
--percent: 48.69;
--整数: 48;
--小数: 69;
counter-reset: 整数计数器 var(--整数) 小数计数器 var(--小数);
content: counter(整数计数器) "." counter(小数计数器);
}
<length> <number> <percentage> <length-percentage> <color> <image> <url> <integer> <angle> <time> <resolution> <transform-function> <custom-ident> <transform-list>
<number>表示任意的数字,整数和小数都可以 <integer>表示整型数字,只能是整数,小数会认为不合法
@property --整数 {
syntax: "<integer>"; /*整型*/
initial-value: 0;
inherits: false;
}
@property --整数 {
syntax: "<integer>"; /*整型*/
initial-value: 0;
inherits: false;
}

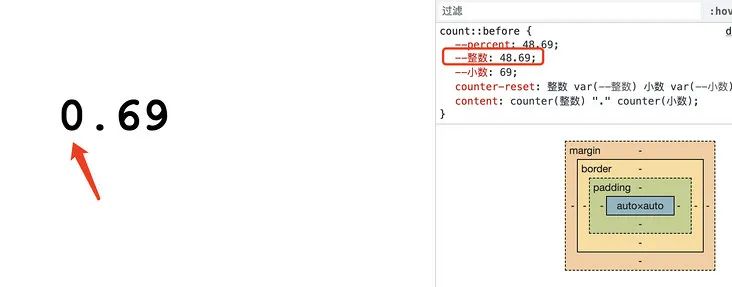
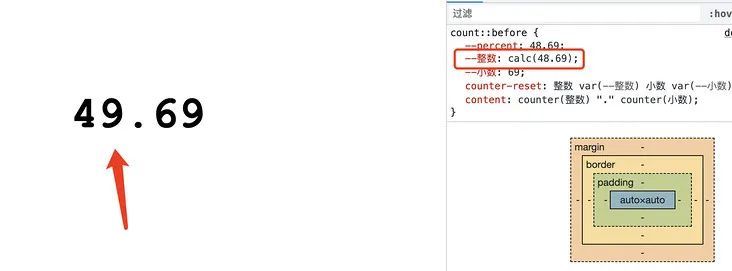
count::before {
--percent: 48.69;
--整数: calc(48.69);/*使用 CSS 计算后可以转换成整数*/
--小数: 69;
counter-reset: 整数 var(--整数) 小数 var(--小数);
content: counter(整数) "." counter(小数);
}
@property --整数 {
syntax: "<integer>";
initial-value: 0;
inherits: false;
}
count::before {
--percent: 48.69;
--整数: calc(var(--percent) - 0.5);
--小数: 69;
counter-reset: 整数 var(--整数) 小数 var(--小数);
content: counter(整数) "." counter(小数);
}

@property --小数 {
syntax: "<integer>";
initial-value: 0;
inherits: false;
}
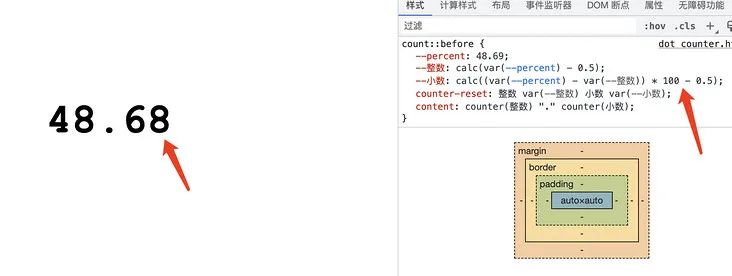
count::before {
--percent: 48.69;
--整数: calc(var(--percent) - 0.5);
--小数: calc((var(--percent) - var(--整数)) * 100 - 0.5);
counter-reset: 整数 var(--整数) 小数 var(--小数);
content: counter(整数) "." counter(小数);
}


count::before {
--percent: 48.69;
--整数: calc(var(--percent) - 0.5);
--小数: calc((var(--percent) - var(--整数)) * 100 - 0.5 + 0.01);
counter-reset: 整数 var(--整数) 小数 var(--小数);
content: counter(整数) "." counter(小数, decimal-leading-zero);
}
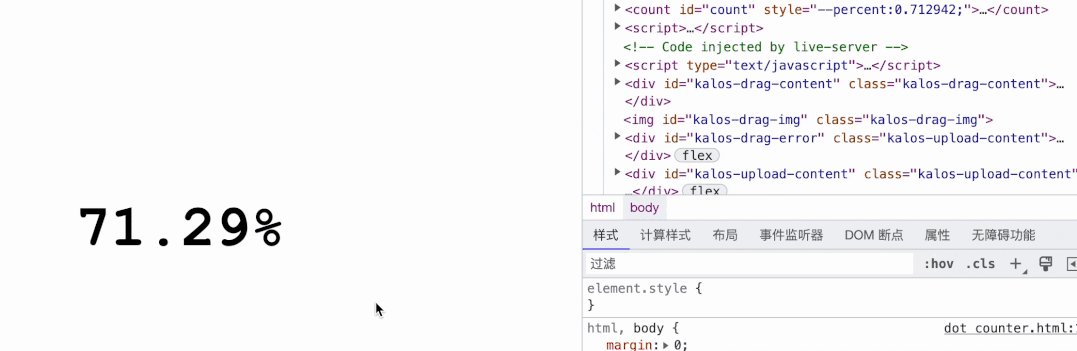
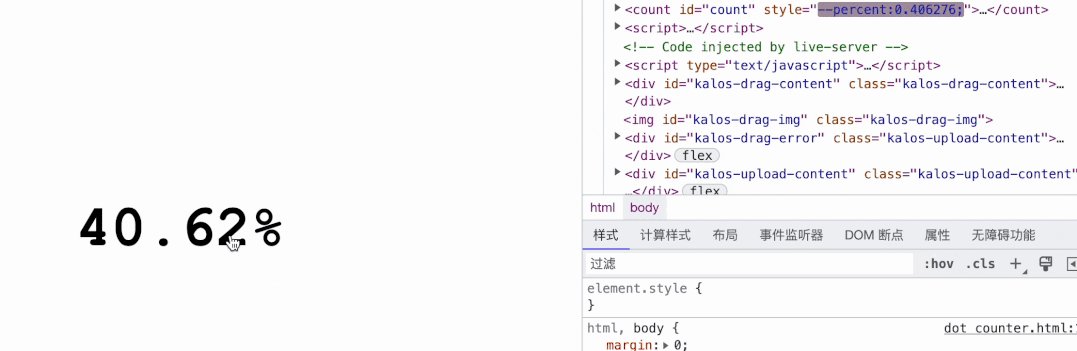
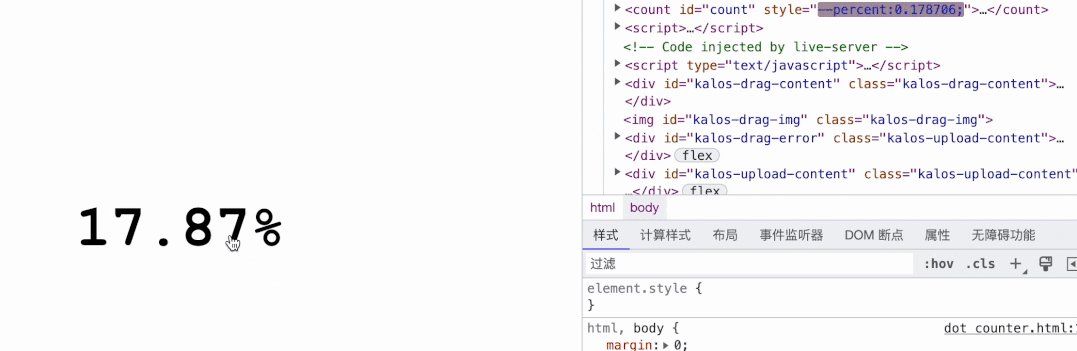
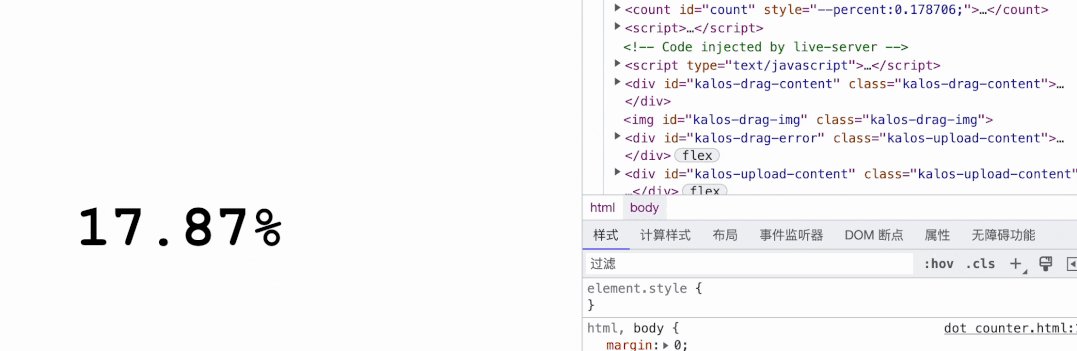
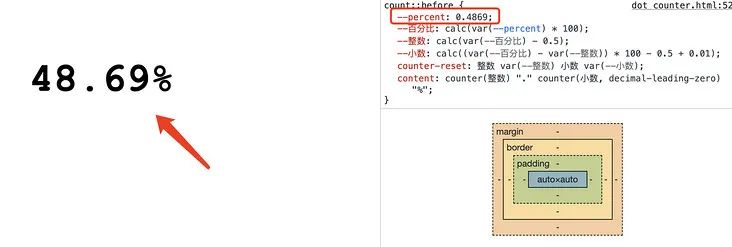
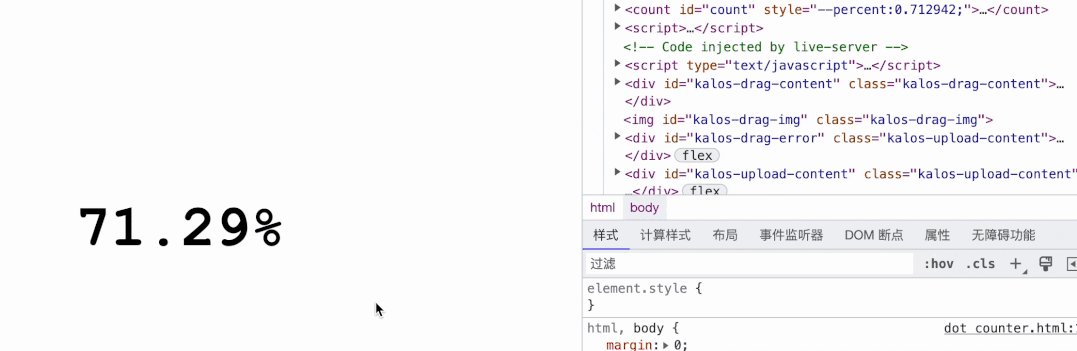
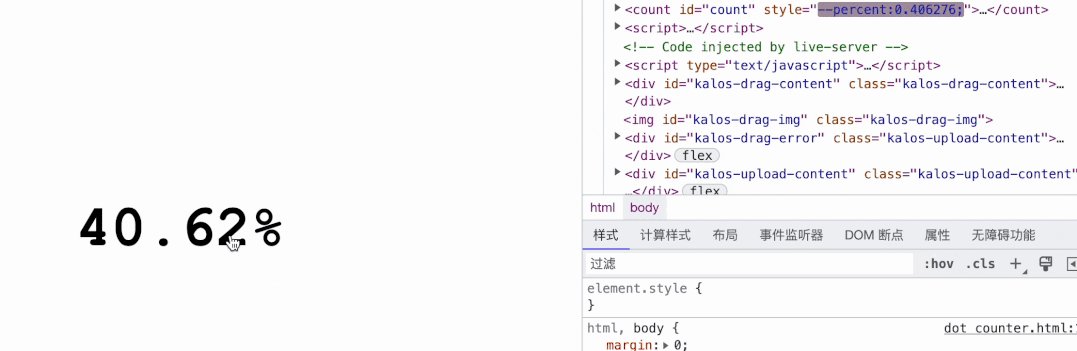
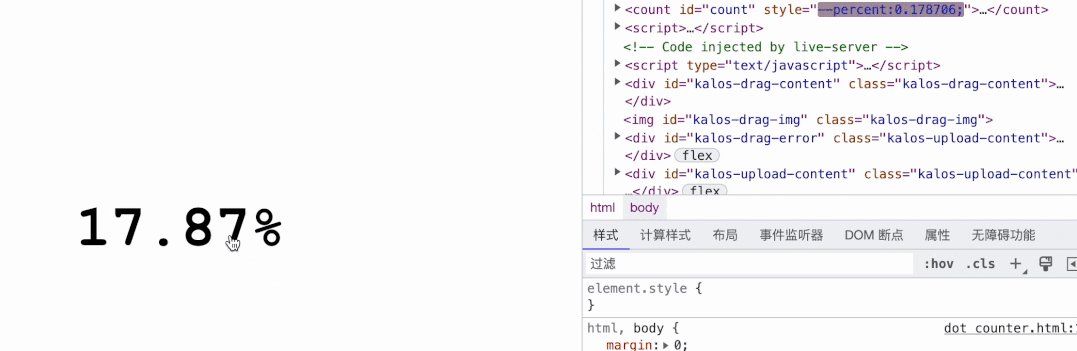
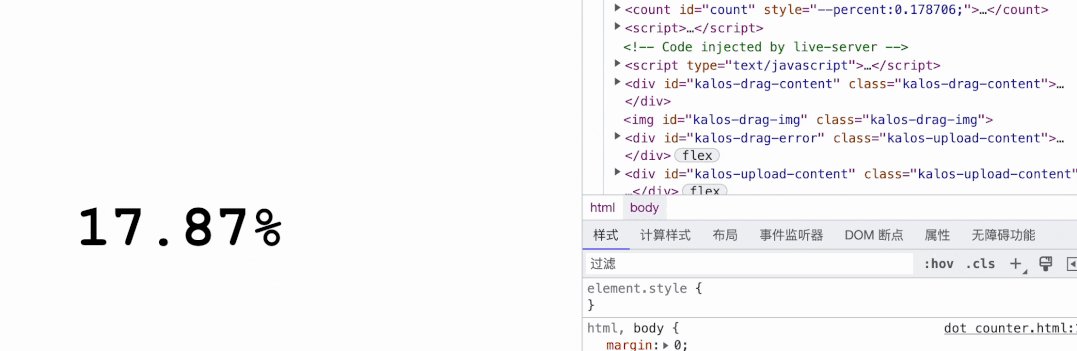
三、CSS 变量动画
count::before {
--percent: 0.4869;
--百分比: calc(var(--percent) * 100);
--整数: calc(var(--百分比) - 0.5);
--小数: calc((var(--百分比) - var(--整数)) * 100 - 0.5 + 0.01);
counter-reset: 整数 var(--整数) 小数 var(--小数);
content: counter(整数) "." counter(小数, decimal-leading-zero) "%";
}

count.addEventListener('click', ev => {
ev.target.style.setProperty("--percent", Math.random());
})

@property --percent {
syntax: "<number>";
initial-value: 0;
inherits: false;
}
count{
/**/
transition: --percent 1s
}

count{
/**/
transition: --整数 1s, --小数 1s;
}

@property --percent {
syntax: "<number>";
initial-value: 0;
inherits: false;
}
@property --整数 {
syntax: "<integer>";
initial-value: 0;
inherits: false;
}
@property --小数 {
syntax: "<integer>";
initial-value: 0;
inherits: false;
}
count {
--percent: 0.4512;
font-size: 60px;
font-weight: bolder;
cursor: pointer;
font-family: 'Courier New', Courier, monospace;
--百分比: calc(var(--percent) * 100);
--整数: calc(var(--百分比) - 0.5);
--小数: calc((var(--百分比) - var(--整数)) * 100 - 0.5 + 0.01);
counter-reset: 整数 var(--整数) 小数 var(--小数);
transition: --整数 1s, --小数 1s;
}
count::before {
content: counter(整数) "." counter(小数, decimal-leading-zero) "%";
}
四、总结和说明
CSS 变量不支持直接在content中渲染,但是可以借助计数器初始化来实现 CSS 计数器不支持小数初始化 CSS 计数器支持小数的实现原理在于将小数拆分为整数、小数点、小数三个部分 CSS 自定义变量可以指定变量的类型,这样通过 CSS 数学函数可以将一个小数转换成整数 小数部分可以通过减去整数部分得到 小数部分还需要通过decimal-leading-zero补全位数 CSS 单一变量一方面可以带来更好的可维护性,另一方面还可以更轻易地实现过渡动画 借助 @property可以很方便的控制 CSS 变量的过渡和动画


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 微软买断制Office 2024正式上线!5年支持约1000元起
- Lemon8再次APP Store霸榜,或作为TikTok在美国的替代方案
- 日元对人民币汇率2023年10月21日
- 澳元兑换人民币汇率2023年1月19日
- SegmentFault 思否技术征文丨浅谈 Java 进阶之路
- iPhone将上线极端安全功能,防止被黑客攻击
- 罗永浩宣布“退网”创业,目标是元宇宙
- 中端机用旗舰屏幕?Redmi Note 11T系列要重振LCD荣光!
- 舒服了,视频也能像音乐一样听
- 这几个高级前端常用的API,你用到了吗?
- GitHub 改用基于令牌的 Git 操作认证
- 三大运营商元月考,联通4G用户渗透率近90%
赞助链接









 微信扫码关注公众号
微信扫码关注公众号