社区精选 |Vue项目之使用EditorConfig, Eslint和Prettier实现代码规范
今天为各位小伙伴推荐的是社区作者 玛尔斯通 的文章,在这篇文章中他介绍了如何在Vue项目中实现基本的代码规范配置,让我们一起来学习吧!
背景
每个人的代码风格不同,比如有的人代码缩进喜欢用Tab,有的人喜欢用Space;有的人代码语句后会加上分号,有的人则不加。并且不同的人使用的开发工具也不同,有的人喜欢使用WebStorm,有的人喜欢用VSCode。。。
如果是一个人独立开发,这些当然都没啥问题,自己想怎么写就怎么写。代码规范化之后可能也没法立即看到带来的好处。并且相反,可能在某些人看来反而是一种束缚。
但是如果是团队协同开发,代码规范化所带来的好处就很明显。比如,统一团队成员的代码风格,方便后期维护,避免扰乱Git Diff等等。
针对以上这些问题,本文会介绍如何在Vue项目中实现基本的代码规范配置。
思路
不同人可能会使用不同开发工具,不同开发工具有着不同的默认配置,针对这个问题,这里我们采用开发工具配置工具EditorConfig去统一这些开发工具的默认配置。
https://editorconfig.org/
有时候开发中难免会写出一些语法错误等问题,比如使用了未声明的变量,switch语句少写了break等等,而这些问题要等到编译或者运行时才会被发现。针对这个问题,这里我们使用代码检查工具Eslint来检查这些代码问题,将这些问题提前暴露出来并修复,而不是等到编译或运行时提示报错才发现。
https://eslint.org/
此外,每个人的代码风格不同,比如有的人代码缩进喜欢用Tab,有的人喜欢用Space,有的人一行宽度设置了80个字符,有的人设置了120甚至更多等等,针对这个问题,这里我们使用代码格式化工具Prettier来统一这些代码风格。
https://prettier.io/
实现
考虑到有的Vue项目是用Vue CLI搭建的,有的是用Webpack或其他工具搭建的,因此接下来我将用VSCode开发工具,根据不同的搭建工具分别实现代码规范。
使用Vue CLI创建的Vue项目
给新项目添加代码规范
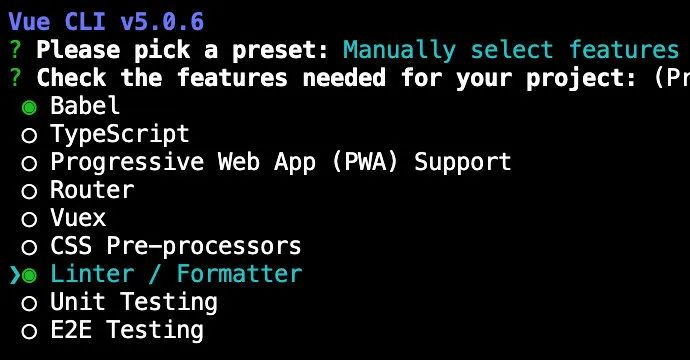
当我们使用vue create命令创建新项目时,命令行界面会询问我们是否选择 Linter / Formatter,这就是Vue CLI给我们提供的代码规范工具,这里需要选上。


选择Eslint + Prettier
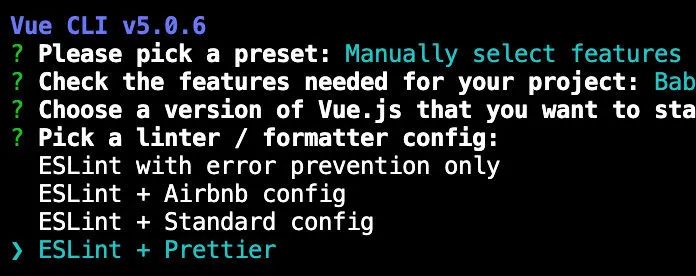
选择之后,命令行会接着询问我们选择哪一种Eslint配置。列表中都是比较流行的配置,可以根据自己的需要选择。这里我们选择Eslint + Prettier。

自动执行lint规则配置
接下来,命令行还会询问何时自动执行lint,这里我们需要把两个都选上,选上之后不管是保存文件,还是使用Git提交代码,都会自动执行lint,并自动修复错误(提交代码时)。

选择独立配置文件
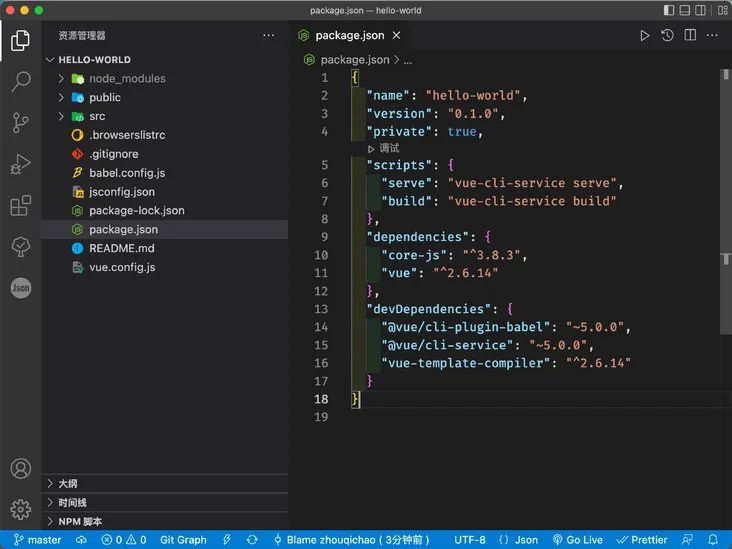
最后,命令行还会询问是否把这些配置放在各自独立的文件中,还是全部放在package.json中,考虑到模块的明确性和后期维护,这里我们选择In dedicated config files。

最后,等项目初始化完成后,我们使用开发工具打开项目,会发现项目的根目录多了一个.eslintrc.js文件。

这就是Eslint配置文件,可以参考Eslint官方配置文档了解更多。对了,开发工具还要安装Eslint插件并配置好,这样Eslint才会生效。
https://eslint.org/docs/latest/user-guide/configuring


配置Prettier
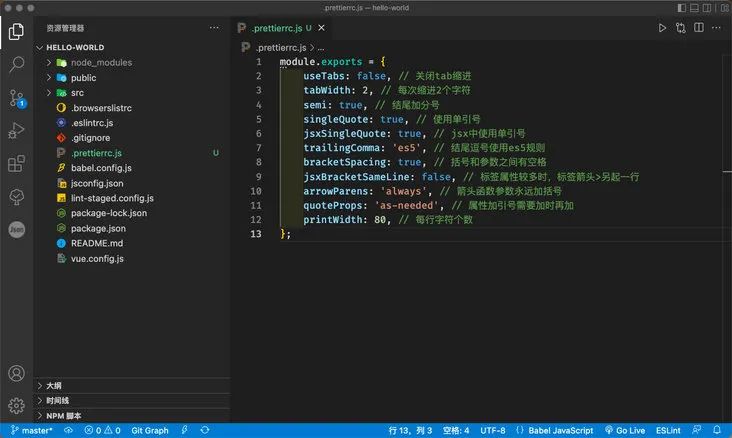
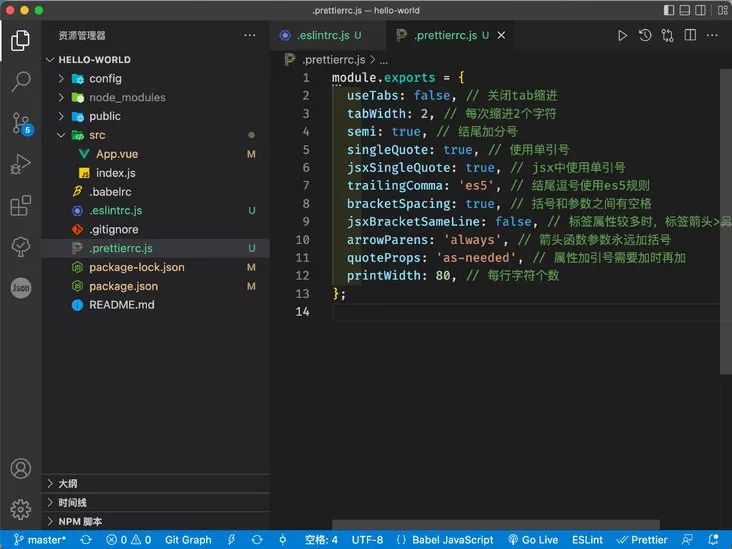
首先,我们需要在项目的根目录新建文件.prettierrc.js,然后参考Prettier官方配置文档,配置一些常用项,这里列出我经常使用的配置,大家可以根据需要自行调整。
https://prettier.io/docs/en/options.html

// .prettierrc.js
module.exports = {
useTabs: false, // 关闭tab缩进,使用Space缩进
tabWidth: 2, // 每次缩进2个字符
semi: true, // 结尾加分号
singleQuote: true, // 使用单引号
jsxSingleQuote: true, // jsx中使用单引号
trailingComma: 'es5', // 结尾逗号使用es5规则
bracketSpacing: true, // 括号和参数之间有空格
jsxBracketSameLine: false, // 标签属性较多时,标签箭头>另起一行
arrowParens: 'always', // 箭头函数参数永远加括号
quoteProps: 'as-needed', // 属性加引号需要加时再加
printWidth: 80, // 每行字符个数
};
其次,我们还需要给开发工具做一些配置,让开发工具识别我们刚刚添加的Prettier配置。
以VSCode开发工具为例,首先,我们需要去扩展商店中查找并安装Prettier插件

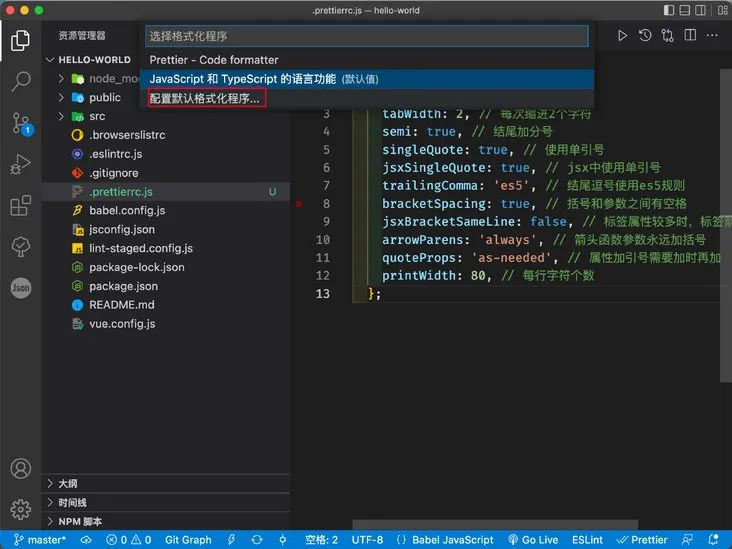
其次,我们还需要设置开发工具中的默认格式化工具为Prettier

然后,选择“配置默认格式化程序“

然后,选择Prettier,这样开发工具就会使用Prettier作为默认格式化工具。

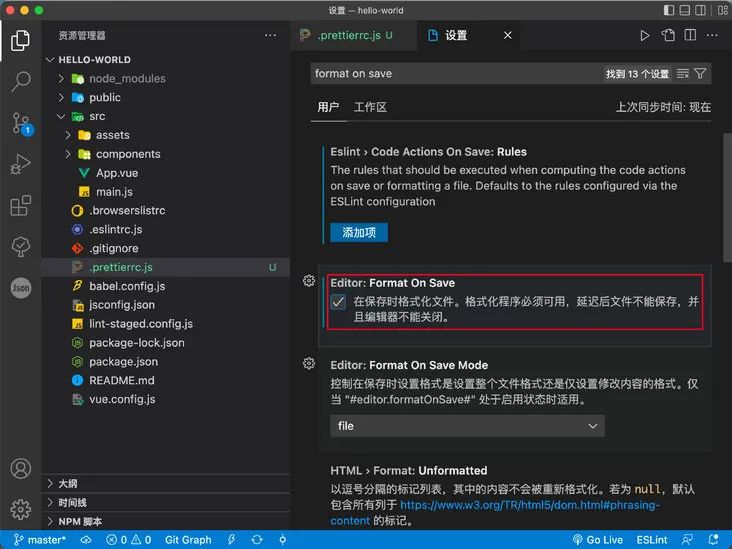
最后,我们还需要勾选上开发工具中设置的Format On Save设置。这样当我们保存文件时,开发工具就会自动使用之前设置好的默认格式化工具Prettier进行格式化代码,并且格式化后会自动保存文件。

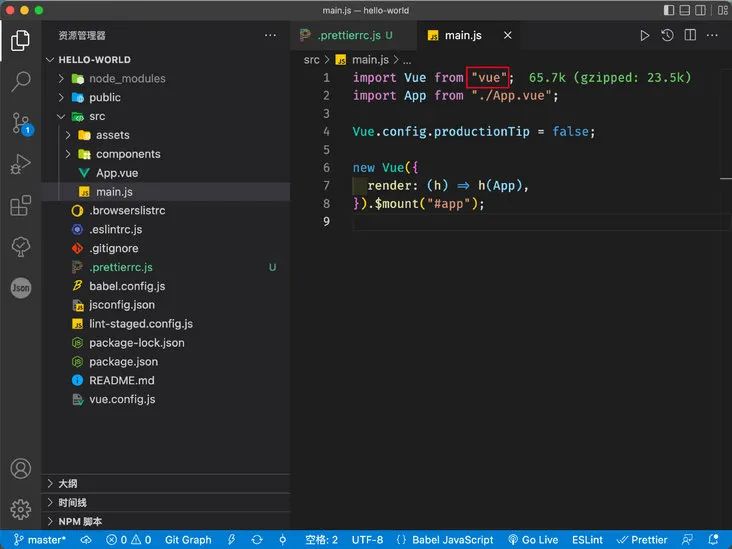
配置好Prettier之后,我们可以以src/main.js文件为例,测试Prettier配置是否生效。
下图是src/main.js文件默认的状态,注意看文件中的双引号。

当我们使用快捷键cmd/ctrl+s保存文件后,会发现双引号全部变成了单引号。这是因为我们在.prettierrc.js文件中配置了使用单引号规则singleQuote: true,这也证明了Prettier配置生效了。

EditorConfig配置
因为大多数开发工具都支持EditorConfig,因此配置起来很简单。一般来说,只需要在项目的根目录创建一个.editorconfig文件,然后添加常用配置项即可。这里我列出我经常使用的配置,大家可以根据需要自行调整。
# 顶层配置文件,不会继续向上层搜索配置文件
root = true
# 匹配任意格式文件
[*]
# 字符集
charset = utf-8
# 缩进风格
indent_style = space
# 缩进值
indent_size = 2
# 换行符
end_of_line = lf
# 保存文件后文件末尾是否插入一行
insert_final_newline = true
# 删除行尾空格
trim_trailing_whitespace = true
给已有的项目添加代码规范
假设现在有一个Vue项目,并没有配置Eslint, Prettier和EditorConfig,那我们该如何实现代码规范呢?

安装并配置Eslint
首先,我们可以根据Vue CLI官方文档的推荐,使用vue add命令安装Eslint插件:

这里我们使用的是vue add命令,而不是npm install命令。这是因为vue add命令会自动给我们安装相关和依赖的插件,并配置好。而npm install只是安装了指定的插件,依赖插件的安装和配置还需要我们手动去实现。
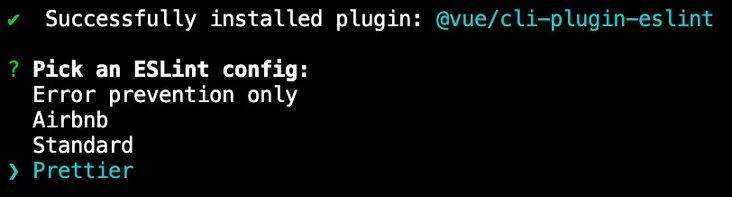
安装完成后,命令行会提示我们选择哪一种Eslint配置:


这里我们选择Prettier,并且把两个自动lint规则都选上,这样Vue CLI就会帮我们自动安装Prettier插件并配置好。

配置Prettier和EditorConfig
已有项目中的Prettier和EditorConfig配置和前文在新项目中的配置是同样的步骤,这里不再赘述。
使用Webpack等工具创建的Vue项目
假设我们现在有一个使用Webpack或其他工具创建的Vue项目,那我们就没法享有Vue CLI带给我们的便利。不过,实现的思路都是一样的,实现起来也很简单,下面以Webpack工具为例。

配置Eslint
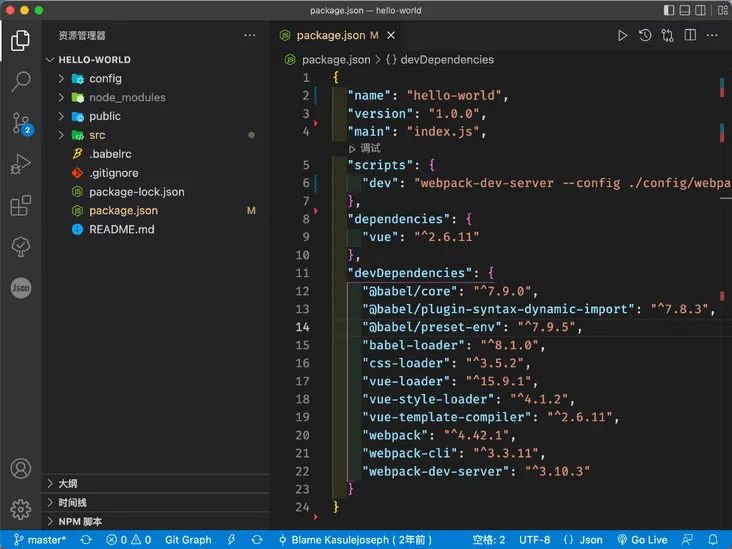
参考Vue Eslint官方文档,首先我们需要安装Eslint插件
https://eslint.vuejs.org/user-guide/#installation

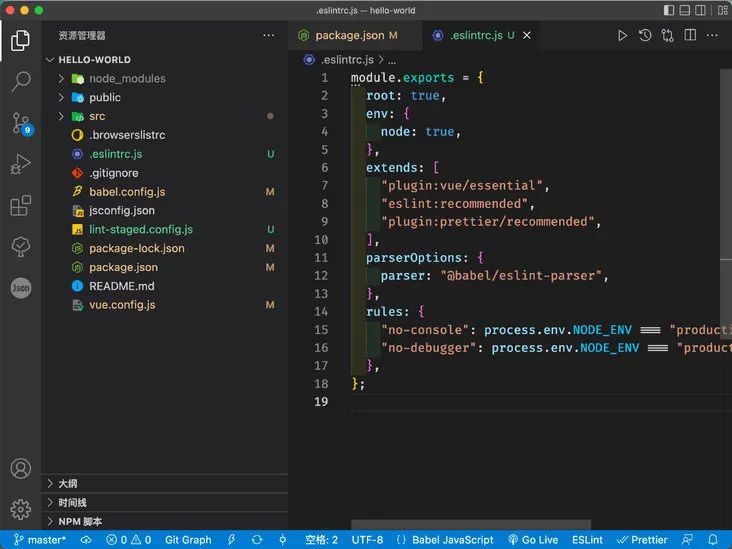
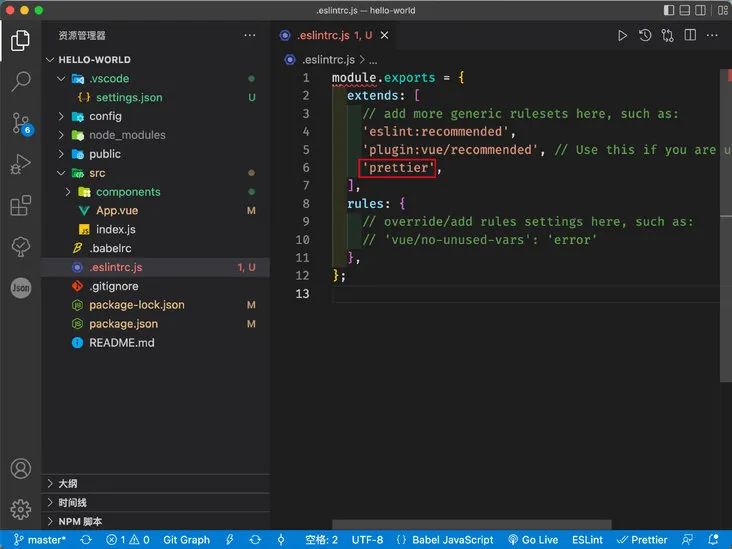
安装好之后,新建文件.eslintrc.js,并添加常用配置项

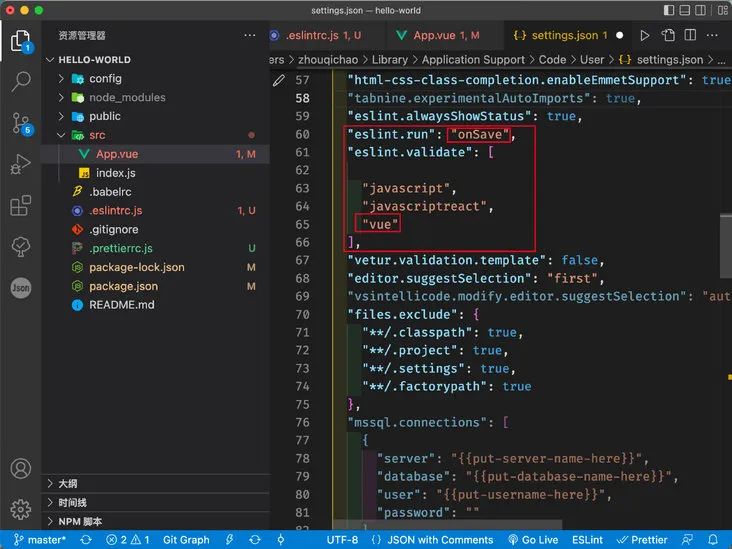
然后确保开发工具中的Eslint正确配置:

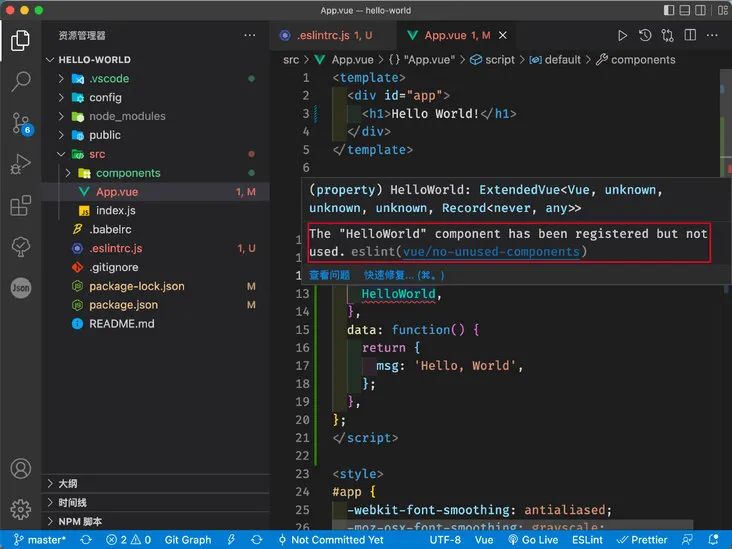
最后我们可以检验下配置是否生效:

配置Prettier
Eslint和Prettier在有些规则上会有冲突,根据Prettier官方文档提示,我们可以通过安装eslint-config-prettier插件来解决。
https://prettier.io/docs/en/integrating-with-linters.html

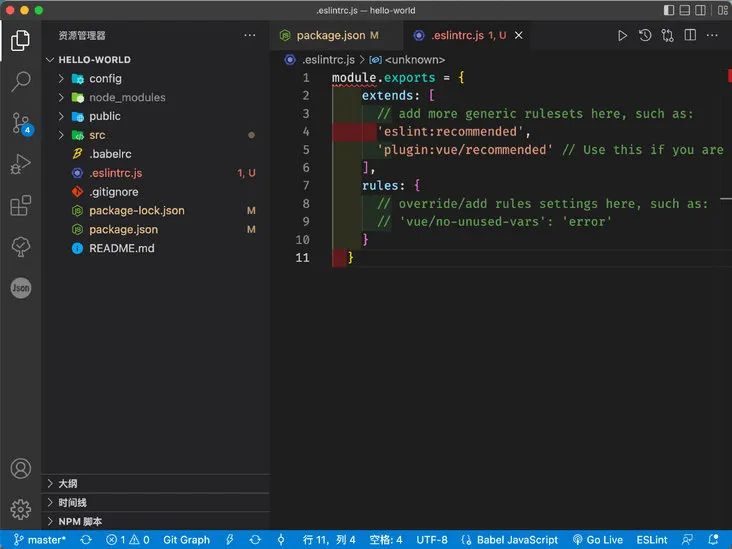
安装好之后,还需要修改下Eslint配置。

然后新建Prettier配置文件.prettierrc.js并配置好,最后设置Prettier为默认格式化工具即可(参考前文,这里不再赘述)。

配置Webpack
根据Webpack官方文档,如果想让Webpack集成Eslint,我们需要安装eslint-webpack-plugin插件。
https://webpack.js.org/plugins/eslint-webpack-plugin/

安装完成后,还需要配置下Webpack。
// webpack.config.dev.js
const ESLintPlugin = require('eslint-webpack-plugin');
module.exports = {
// ...
plugins: [
new ESLintPlugin({
extensions: ['js', 'vue'],
exclude: 'node_modules',
}),
],
// ...
};
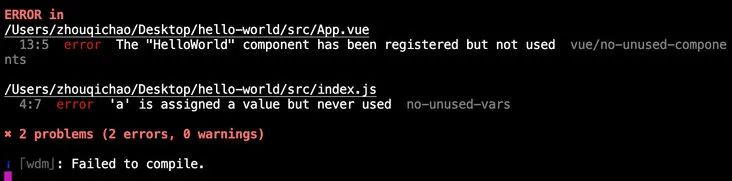
最后重启项目即可。如果代码有问题,命令行就会显示具体的Eslint报错信息。

配置EditorConfig
EditorConfig配置和前文在新项目中的配置是同样的步骤,这里不再赘述。
总结
本篇文章主要介绍了如何在Vue项目中实现代码规范,主要使用了Eslint + Prettier + EditorConfig等工具。在非Vue项目中也可以参考着实现,本质上都是一样的。
其实,代码规范化不仅对团队协同开发有帮助,对于个人开发,也有不少好处。最直观的就是,可以促使我们养成良好的代码习惯,而不是“随意编码”。这种好习惯有助于我们走得更好, 更远。
SegmentFault 思否社区小编说
自 2022-07-01 起 SegmentFault 思否公众号改版啦!之后将陆续推出新的栏目和大家见面!(请拭目以待呀~❤)
在「社区精选」栏目中,我们将为广大开发者推荐来自 SegmentFault 思否开发者社区的优质技术文章,这些文章全部出自社区中充满智慧的技术创作者哦!
希望通过这一栏目,大家可以共同学习技术干货,GET 新技能和各种花式技术小 Tips。
欢迎越来越多的开发者加入创作者的行列,我们将持续甄选出社区中优质的内容推介给更多人,让闪闪发光的技术创作者们走到聚光灯下,被更多人认识。
「社区精选」投稿邮箱:pr@segmentfault.com
投稿请附上社区文章地址


-
Mini Contract 一款基于Vue自主研发、拥有自主知识产权的免费开源电子合同产品
Mini Contract 是一款基于 Vue 自主研发、拥有自主知识产权的免费开源电子合同产品,旨在为各类企业和个人提供高效、安全、合规的电子合同管理解决方案。通过数字化手段,简化合同签署、管理及存
-
Strapi 开源且高度可定制的CMS
Strapi 是一个开源且高度可定制的 CMS。传统建网站,内容和页面样式绑得死死的,改起来很麻烦。Strapi 不一样!它只管存储和管理你的文字、图片、视频等内容本身,不限制你怎么把它们显示出来。你
-
苦糖果MES 开源的免费的生产执行管理系统
今天给大家带来一款基于B/S架构,开源且免费的生产MES执行管理系统-苦糖果MES,目前在gitee上已经拥有了5k+的star,该系统是为国内制造业中小企业提供一个专业化、通用性、低成本的MES系统
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 韩元汇率对人民币2023年1月25日
- iOS16.2 RC版来了:这项加密功能很有必要
- GitHub Desktop 3.0:帮你更好地整合 pull requests
- 无人期待苹果新手机
- 微软将创建单一OneNote笔记应用
- 为什么你那么努力,却很难突破技术瓶颈?
- 优选融资方式提升经营稳健性,伊利股份公布2021年定增预案
- 美国对华科技竞争战略“来势汹汹”
- 【周末荐书】弹性习惯:掌控当下多变生活的全新习惯法则
- 苹果仍未放弃类 AirPower 充电器;BOSS直聘更新招股书;武汉建成中国首个全5G接入开放道路自动驾驶示范区|Do早报
- 官宣!前微软研发经理邹欣加入 CSDN 担任副总裁,CSDN 重磅招揽一流人才
- 消息称京东物流将于2021年启动香港IPO,筹资至多30亿美元;泡泡玛特提前结束国际配售【Do说】








 微信扫码关注公众号
微信扫码关注公众号