社区精选|快速构建页面结构的 3D Visualization
今天小编为大家带来的是社区作者 chokcoco 的文章,让我们一起来快速构建页面结构的 3D Visualization。
前言
对 Chrome 扩展功能熟悉的小伙伴,可能都有用过 Chrome 的 3D 展示页面层级关系这个功能。

页面层级概览 快速厘清页面 z-index 层级之间的关系 用于排查一些重绘过程(滚动过程)页面卡顿
CSS 选择器 CSS 3D 属性
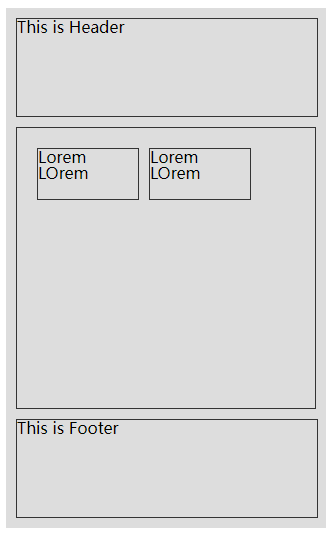
<div class="g-wrap">
<div class="g-header">This is Header</div>
<div class="g-content">
<div class="g-inner">
<div class="g-box">Lorem LOrem</div>
<div class="g-box">Lorem LOrem</div>
</div>
</div>
<div class="g-footer">This is Footer</div>
</div>
.g-wrap {
margin: auto;
width: 300px;
height: 500px;
background: #ddd;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
flex-direction: column;
gap: 10px;
padding: 10px;
& > div {
width: 100%;
flex-grow: 1;
border: 1px solid #333;
}
}
.g-content {
height: 200px;
display: flex;
padding: 10px;
box-sizing: border-box;
.g-inner {
display: flex;
padding: 10px;
gap: 10px;
& > div {
width: 100px;
height: 50px;
border: 1px solid #333;
}
}
}



.g-3d-visual {
// ...
}
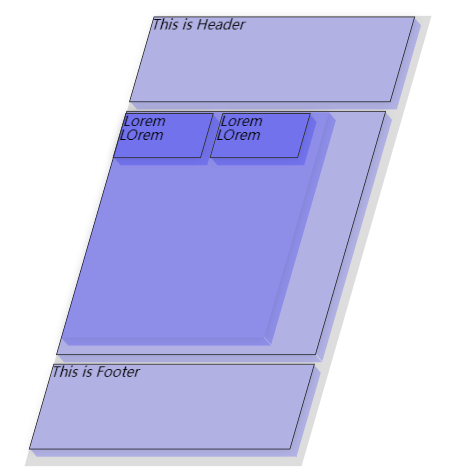
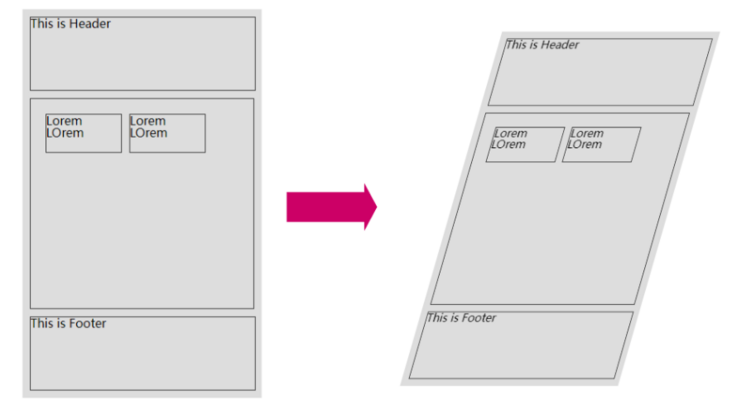
整个效果,会稍微的 3D 化,因此会给 .g-3d-visual 根元素添加 3D 相关的样式,譬如 transform-style: preserve-3d,让整个内部元素可以 3D 化 可以利用通配选择符 *,对 .g-3d-visual 下的所有元素做一个快速的统一处理
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
transform: translateZ(0);
}
}


主体部分由元素本身构成,并且对于结构的每一层,我们通过添加 transform: translateZ(16px),产生不一样的深度 右侧和下侧的两个面,刚好由元素的两个伪元素通过 transform 旋转不同的角度得到 整体颜色的调整及阴影
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
background: rgba(0, 0, 255, 0.2);
transform: translateZ(16px);
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
&::before,
&::after {
content: "";
display: block;
position: absolute;
background: rgba(0, 0, 255, 0.2);
}
&::before {
width: 100%;
height: 16px;
left: 0;
bottom: 0;
transform-origin: center bottom;
transform: scaleY(1) rotateX(90deg);
}
&::after {
width: 16px;
height: 100%;
right: 0;
top: 0;
transform-origin: right center;
transform: scaleX(1) rotateY(-90deg);
}
}
}
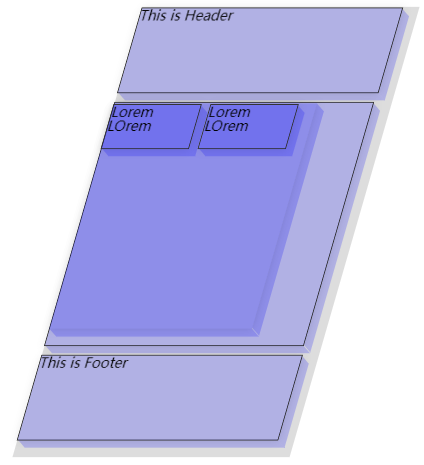
我们给 .g-3d-visual 下每一层的元素,也就是 * 通配符选择的元素,都添加了一个 transform: translateZ(16px),这一点非常重要,是为了给元素逐渐增加 Z 轴方向的深度 两个伪元素的运用需要好好理解,它们是用于构建整体的 3D 效果的关键因素 box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1) 这一个小小的阴影效果的添加,让整个效果看起来更加的真实

<div class="g-wrap g-3d-visual">
<div class="g-header">This is Header</div>
<div class="g-content">
<div class="g-inner">
<div class="g-box">Lorem LOrem</div>
<div class="g-box">Lorem LOrem</div>
</div>
</div>
<div class="g-footer">This is Footer</div>
</div>
:root {
--side-height: 16px;
--hover-color: rgba(0, 0, 255, 0.2);
--box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
--transform-duration: 0.3s;
}
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
transform: translateZ(0);
transition: transform var(--transform-duration);
cursor: pointer;
&::before,
&::after {
content: "";
display: block;
position: absolute;
background: transparent;
transition: all var(--transform-duration);
}
&::before {
width: 100%;
height: var(--side-height);
left: 0;
bottom: 0;
transform-origin: center bottom;
transform: scaleY(0) rotateX(90deg);
}
&::after {
width: var(--side-height);
height: 100%;
right: 0;
top: 0;
transform-origin: right center;
transform: scaleX(0) rotateY(-90deg);
}
&:hover {
background: var(--hover-color);
transform: translateZ(var(--side-height));
box-shadow: var(--box-shadow);
&::before,
&::after {
background: var(--hover-color);
}
&::before {
transform: scaleY(1) rotateX(90deg);
}
&::after {
transform: scaleX(1) rotateY(-90deg);
}
}
}
}



需要一个整体的 3D 效果,因此需要一个根 CSS 节点,为 .g-3d-visual,并且给它设置好相关的 CSS 3D 属性值,让整个内部元素可以 3D 化 利用通配选择符 *,对 .g-3d-visual 下的所有元素做一个快速的统一处理 利用每个元素的另外两个伪元素,实现每一层效果的 3D 立体感,并且逐层利用 translateZ() 递进深度 通过 :hover、transition 等设置,实现整体的交互效果
好了,本文到此结束,希望本文对你有所帮助 :)
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS https://link.segmentfault.com/?enc=yEdEUkqlNAvjBoE2%2FH3ZYw%3D%3D.r5eyKbhUKsd3mSeLfKTveNm8mTQHXFehEe4fpOQ02fHUqaDzi482uBdIkBRPzCKM 持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
点击左下角阅读原文,到 SegmentFault 思否社区 和文章作者展开更多互动和交流,“公众号后台“回复“ 入群 ”即可加入我们的技术交流群,收获更多的技术文章~
- END -


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- Azure OpenAI又放大招?学习不断,能量加码!
- 6G尚且遥远,手机还能靠什么提升‘魅力’
- 在云原生,年轻人找到自己的人生
- 2022 感谢有你 | SegmentFault 思否年度 Maintainer 公布
- 工业互联网平台系列访谈|中国工联院顾维玺:工业互联网构建“开源、协同、高效”新业态
- 【本周小结】美国推出平价网络连接计划;六大无线模组厂商2021年业绩解析;中信科移动科创板IPO首发成功过会
- 激情抢菜的上海年轻人,隔离期间都在吃什么?
- 研究报告 | 全球煤炭行业发展形势及转型路径分析
- VIP中的VIP!QQ全新身份 “SVIP-STAR” 来了
- 喵星邀请您接收这份新年鸿运
- 钛备份已经 1 年不更新?来试试开源替代品
- 欧阳钟灿院士:液晶显示不会被取代,中国OLED将后来居上
赞助链接








 微信扫码关注公众号
微信扫码关注公众号