社区精选 | 超强的苹果官网滚动文字特效实现
今天小编为大家带来的是社区作者 chokcoco 的文章,让我们一起来看看超强的苹果官网滚动文字特效是怎么实现的吧。
前言
使用 background-clip 实现
看个最简单的 Demo ,没有使用 background-clip:text :
<div>Clip</div>
<style>
div {
font-size: 180px;
font-weight: bold;
color: deeppink;
background: url($img) no-repeat center center;
background-size: cover;
}
</style>
效果如下:

我们稍微改造下上面的代码,添加 background-clip:text:
div {
font-size: 180px;
font-weight: bold;
color: deeppink;
background: url($img) no-repeat center center;
background-size: cover;
background-clip: text;
}
 ,啥玩意呢,这不就是文字设置 color 属性嘛。
,啥玩意呢,这不就是文字设置 color 属性嘛。div {
color: transparent;
background-clip: text;
}
<div class="g-wrap">
<p>灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。
</p>
</div>.g-wrap {
background: #000;
p {
width: 800px;
color: transparent;
background: linear-gradient(-4deg, transparent, transparent 25%, #ffb6ff, #b344ff,transparent 75%, transparent);
background-clip: text;
background-size: 100% 400%;
background-position: center 0;
animation: textScroll 6s infinite linear alternate;
}
}
@keyframes textScroll {
100% {
background-position: center 100%;
}
}
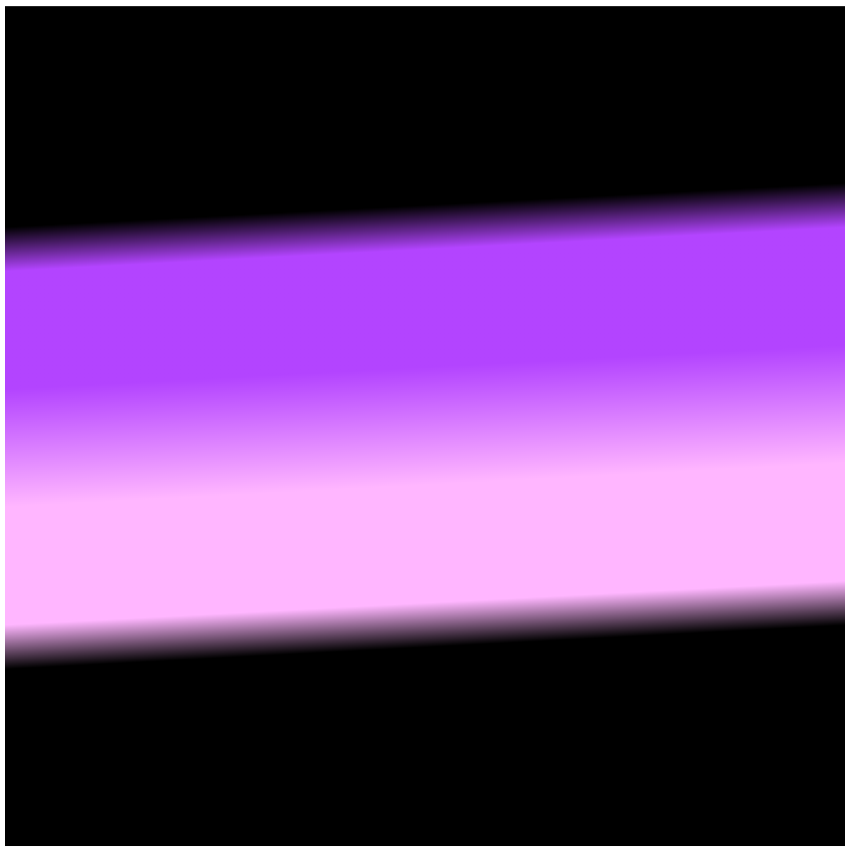
linear-gradient(-4deg, transparent, transparent 25%, #ffb6ff, #b344ff,transparent 75%, transparent) 这个渐变背景,实现一个从透明到渐变色到透明的渐变背景,配合了 background-clip: text。background-position, 这样一个文字渐现再渐隐的文字动画就实现了:
使用 mix-blend-mode 实现
mix-blend-mode 实现的方式。<div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。
</div>.text {
color: #fff;
background: #000;
}
再另外实现这样一个渐变背景,从黑色到渐变色 (#ffb6ff 到 #b344ff)到黑色的渐变色: <div class="g-wrap">
<div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。
<div class="bg"></div>
</div>
</div>
.text {
position: relative;
color: #fff;
background: #000;
}
.bg {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 400%;
background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff 30%, #ffb6ff, #b344ff, #b344ff 70%, #000 75%, #000);
}
.bg 大概是长这样,相对于 .text 而言,其高度是其 4 倍:


.bg 加上一个上下移动的动画,我们看看效果:
mix-blend-mode: darken。.bg {
//...
mix-blend-mode: darken
}
mix-blend-mode: darken 的作用是,只有白色文字部分会显现出上层的 .bg 的颜色,而黑色背景部分与上层背景叠加的颜色仍旧为黑色,与 background-clip: text 有异曲同工之妙。 overflow: hidden,裁剪掉 .text 元素外的背景移动,整个动画就实现了。<div class="g-wrap">
<div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。
<div class="bg"></div>
</div>
</div>.text {
position: relative;
color: transparent;
color: #fff;
background: #000;
overflow: hidden;
}
.bg {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 400%;
background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff 30%, #ffb6ff, #b344ff, #b344ff 70%, #000 75%, #000);
mix-blend-mode: darken;
animation: textScroll 6s infinite linear alternate;
}
}
@keyframes textScroll {
100% {
transform: translate(0, -75%);
}
}

结合滚动实现动画
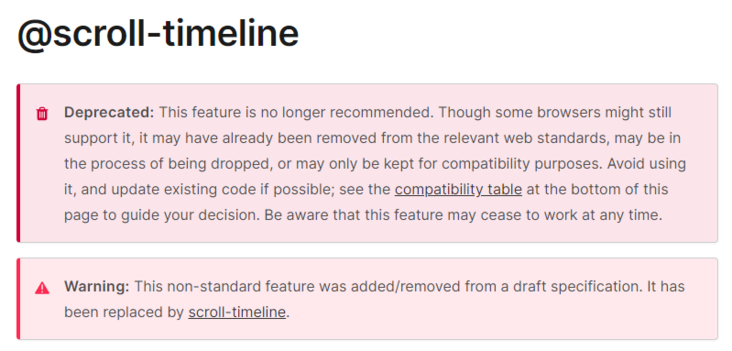
@scroll-timeline,譬如这两篇文章:革命性创新,动画杀手锏 @scroll-timelinehttps://github.com/chokcoco/iCSS/issues/166 超酷炫的转场动画?CSS 轻松拿下!https://github.com/chokcoco/iCSS/issues/191
@scroll-timeline 能够设定一个动画的开始和结束由滚动容器内的滚动进度决定,而不是由时间决定。
<div class="g-wrap">
<div class="text">灵动的 iPhone 新玩法,迎面而来。重大的安全新功能,为拯救生命而设计。创新的 4800 万像素主摄,让细节纤毫毕现。更有 iPhone 芯片中的速度之王,为一切提供强大原动力。
<div class="bg"></div>
</div>
</div>
<div class="g-scroll"></div>.g-wrap {
position: fixed;
top: 0;
left: 0;
display: flex;
width: 100vw;
height: 100vh;
background: #000;
.text {
position: relative;
width: 800px;
color: #fff;
background: #000;
overflow: hidden;
}
.bg {
position: absolute;
top: 0;
left: 0;
right: 0;
width: 100%;
height: 400%;
background: linear-gradient(-3deg, #000, #000 25%, #ffb6ff, #b344ff, #000 75%, #000);
mix-blend-mode: darken;
}
}
.g-scroll {
position: relative;
width: 100vw;
height: 400vw;
}
gsap.timeline({
scrollTrigger: {
trigger: ".g-scroll",
start: "top top",
end: "bottom bottom",
scrub: 1
}
}).fromTo(".bg", { y: 0 }, { y: "-75%" }, 0);
可以看到,唯一的不同之处,就是利用了 gsap.timeline 结合滚动容器,触发动画。
效果如下:

最后


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/



 关注网络尖刀微信公众号
关注网络尖刀微信公众号





 微信扫码关注公众号
微信扫码关注公众号