社区精选 |使用 SVG 生成带标识的 favicon
今天小编为大家带来的是社区作者 XboxYan 的文章,让我们一起来学习使用 SVG 生成带标识的 favicon。


一、favicon 的获取方式
<link rel="icon" href="xxx.png">
- 网站目录
index.html
favicon.ico

const link = document.querySelector('link[rel~="icon"]');
如果找不到,可以请求/favicon.ico,这里直接添加一个link
function getLink(){
const link = document.querySelector('link[rel~="icon"]');
if (link) {
return link
} else {
const link = document.createElement('link');
link.rel = "icon";
link.href = "/favicon.ico"
document.head.append(link);
return link
}
}
二、利用 canvas 进行绘制
const canvas = document.createElement('canvas'),
ctx = canvas.getContext('2d'),
img = new Image();
img.crossOrigin = 'anonymous';
img.onload = () => {
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
let dataURL = canvas.toDataURL("image/png");
resolve(dataURL);
canvas = null;
};
img.src = url;
img.onerror = () => {
resolve("默认图base64");
}
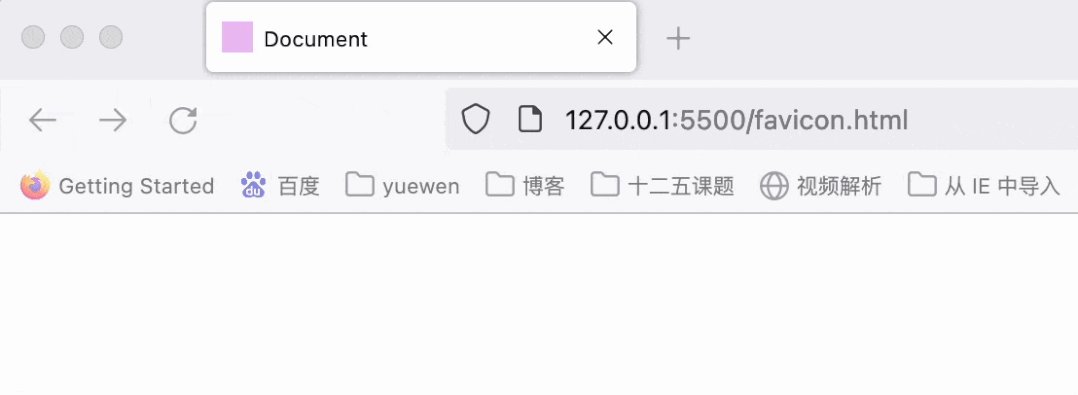
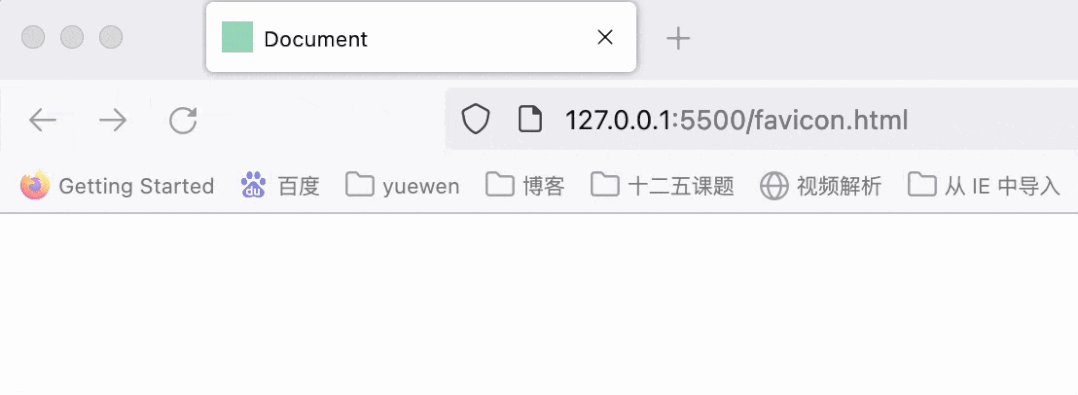
三、利用 SVG 进行图片合成
成本更低,比 canvas 更易理解 灵活性高,可以通过 CSS 进行一些样式控制

<body>
<strong>local</strong>
<img src='xxx.png'>
</body>
strong{
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
text-transform: uppercase;
background-color: orange;
color: #fff;
padding: 0px 2px;
border-radius: 2px;
font-size: 12px;
box-sizing: border-box;
max-width: 100%;
width: max-content;
height: 16px;
line-height: 16px;
word-break: break-all;
overflow: hidden;
}

const link = getLink();
const icon = await img2Base64(link.href);
const favicon = `data:image/svg+xml;charset=utf-8,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><foreignObject x="0" y="0" width="100%" height="100%"><body xmlns="http://www.w3.org/1999/xhtml">
<style>
html,body{
height: 100%;
margin: 0;
text-align: center;
}
img{
display: block;
width: 100%;
height: 100%;
object-fit: contain;
}
strong{
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
text-transform: uppercase;
background-color: ${color};
color: #fff;
padding: 0px 2px;
border-radius: 2px;
font-size: 12px;
box-sizing: border-box;
max-width: 100%;
width: max-content;
height: 16px;
line-height: 16px;
word-break: break-all;
overflow: hidden;
}
</style>
<strong>local</strong>
这里需要注意几点:
img 标签在 svg 中需要写成<img></img>闭合形态,不然会被认为结构错误 img 只能使用内联图片,比如 base64,这也是为何绘制原始 favicon 的原因 如果使用内联 svg,需要对 svg 进行转义 字符串中的单双引号问题也需要注意一下
link.href= favicon;

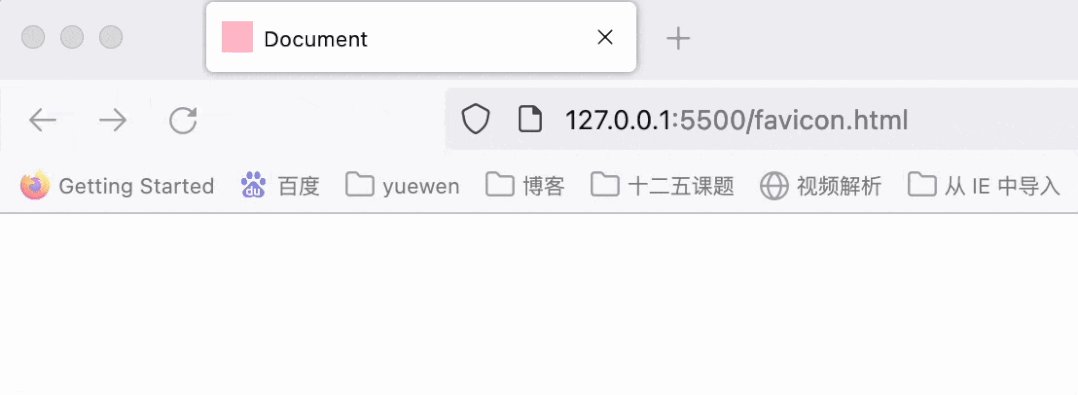
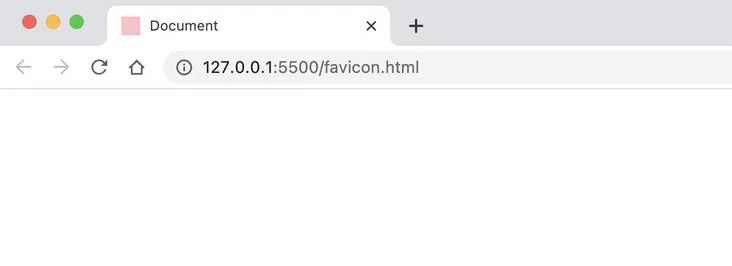
四、一些局限性
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<foreignObject width="100%" height="100%">
<body xmlns="http://www.w3.org/1999/xhtml">
<style>
html,body{
margin: 0;
height: 100%
}
div{
height: 100%;
background: pink;
animation: hue 3s infinite;
}
@keyframes hue {
to {
filter: hue-rotate(360deg)
}
}
</style>
<div></div>
</body>
</foreignObject>
</svg>


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 谷歌正在为安卓密码管理器提供通行密钥Passkey迁移 支持将密钥导入到新设备
- 123云盘已经购买的链接如何再次进入,可以一直查看吗?
- 澳元兑换人民币汇率2023年8月9日
- 日元对人民币汇率2023年6月13日
- 技经观察丨网络生物安全风险——国家安全和生物经济的潜在威胁
- Bard比ChatGPT更强?原因在这里 | 行业洞察
- Meta公布四款VR原型机,提出“视觉图灵测试”概念
- 折叠屏手机:“一机难求”假象背后的真相
- 阿里、美团都啃不下来的“硬骨头”,“中国版Sysco”的故事有多难讲?
- 字节跳动辟谣“出售AI技术”和“成立打车项目”;GitHub 因代码版权问题遭抵制;贝佐斯正式卸任亚马逊 CEO|极客头条
- “快递一哥”顺丰一字跌停:巨亏9亿的业绩单并非毫无预兆
- 技经观察 | 跨大西洋国家的对华战略重点
赞助链接








 微信扫码关注公众号
微信扫码关注公众号