社区精选 | 巧用 transition 实现短视频 APP 点赞动画
今天小编为大家带来的是社区作者 chokcoco 的文章,让我们一起来学习用 transition 实现短视频 APP 点赞动画。
在各种短视频界面上,我们经常会看到类似这样的点赞动画:

非常的有意思,有意思的交互会让用户更愿意进行互动。
那么,这么有趣的点赞动画,有没有可能使用纯 CSS 实现呢?那当然是必须的,本文,就将巧妙的借助 transition,仅仅使用 CSS 完成这么一个点赞动画。
实现不同表情的不断上升
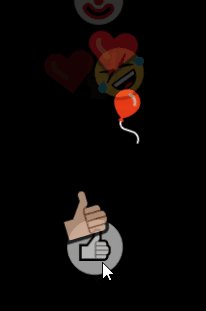
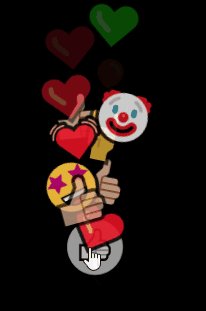
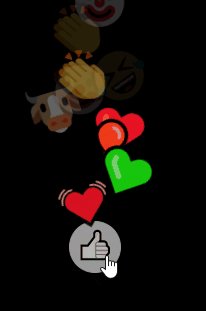
如果使用纯 CSS 实现这一整套动画的话。我们首先需要实现一段无限循环的,大量不同的表情不断向上漂浮的动画。
像是这样:

这个整体还是比较容易实现的,核心原理就是同一个动画,设置不同的 transition-duration,transition-dalay,和一定范围内的旋转角度。
我们首先要实现多个表情,一个 DOM 标签放入一个随机的表情。
我们可以手动一个一个的添加:
<ul class="g-wrap">
<li>
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
赞助链接








 微信扫码关注公众号
微信扫码关注公众号