社区精选 | 妙用 CSS 构建花式透视背景效果
今天小编为大家带来的是社区作者 chokcoco 的文章,在这篇文章中他利用用 background 配合 backdrop- filter 构建了有趣的透视背景效果。
快来看看如何实现吧~
本文将介绍一种巧用 background 配合 backdrop- filter 来构建有趣的透视背景效果的方式。
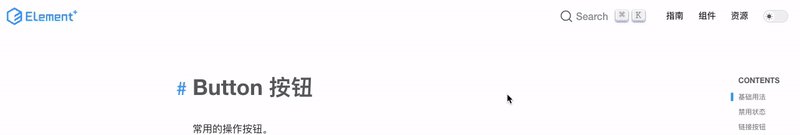
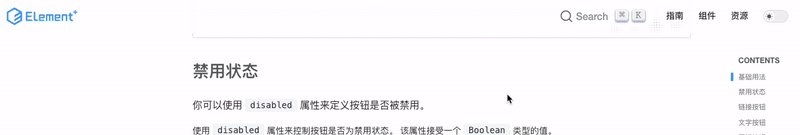
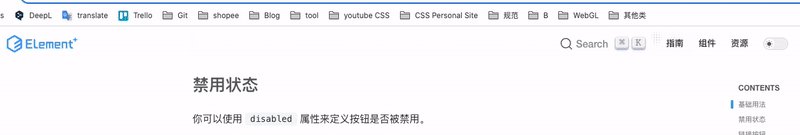
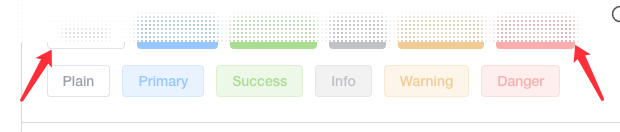
本技巧源自于一名群友的提问,如何构建如 ElementUI 文档的一种顶栏背景特效,看看效果:

仔细看,在页面的的滚动过程中,顶栏的背景不是白色的,也不是毛玻璃效果,而是能够将背景颗粒化:

准确而言,是一种基于颗粒化的毛玻璃效果,元素首先是被颗粒化,其次,元素的边缘也是在一定程度上被虚化了。那么,我们该如何实现这个效果呢?
需求拆解
上述效果看似神奇,其实原理也非常简单。主要就是颗粒化的背景
background加上backdrop-filter: blur() 即可。
首先,我们需要实现颗粒背景。
我们利用 background 实现这样一个背景:
<div></div>
div {
background: radial-gradient(transparent, #000 20px);
background-size: 40px 40px;
}
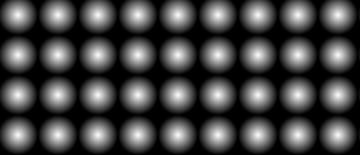
从透明到黑色的径向渐变效果如下:

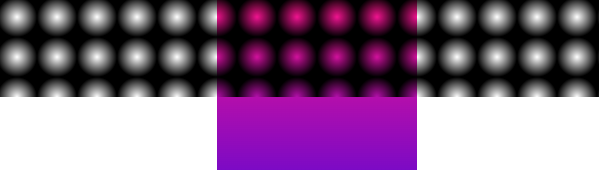
需要注意的是,图里的白色部分其实透明的,可以透出背后的背景。此时,如果背景后面有元素,效果就会是这样:

好,我们将 background: radial-gradient(transparent, #000 20px) 中的黑色替换成白色,效果如下:

这里为了展示原理,每个径向渐变的圆设置的比较大,我们把它调整回正常大小:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
}
这样,我们就成功的将背景颗粒化:

当然,此时透出的背景看上去非常生硬,也不美观,所以,我们还需要 backdrop-filter: blur(),我们加上一个试试看:
div {
background: radial-gradient(transparent, rgba(255, 255, 255, 1) 2px);
background-size: 4px 4px;
backdrop-filter: blur(10px);
}
这样,我们就实现了一开始所展示的效果:

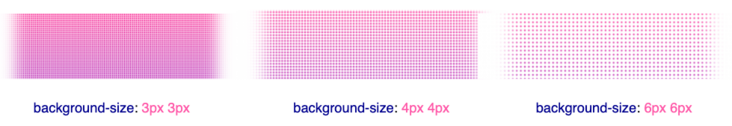
这里需要注意的是,background-size 的大小控制,和不同的 backdrop-filter: blur(10px) 值,都会影响效果。

完整的 DEMO,你可以戳这里:https://codepen.io/Chokcoco/pen/LYdWPbz
当然,掌握了这个技巧之后,我们可以尝试替换掉 background: radial-gradient() 图形,及改变 background-size,尝试各种不同形状的透视背景。简单举几个例子:
div {
background: linear-gradient(45deg, transparent, #fff 4px);
background-size: 6px 6px;
backdrop-filter: saturate(50%) blur(4px);
}
这里使用了 linear-gradient() 替换了 radila-gradient():

最后
一个非常小的技巧,运用在恰当的地方可以很好的提升页面的质感,你学会了吗?
本文到此结束,希望对你有帮助 :)
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/


 关注网络尖刀微信公众号
关注网络尖刀微信公众号





 微信扫码关注公众号
微信扫码关注公众号