社区精选 | 超 Nice 的表格响应式布局小技巧
SegmentFault 思否社区小编说
自 2022-07-01 起 SegmentFault 思否公众号改版啦!之后将陆续推出新的栏目和大家见面!(请拭目以待呀~❤)
在「社区精选」栏目中,我们将为广大开发者推荐来自 SegmentFault 思否开发者社区的优质技术文章,这些文章全部出自社区中充满智慧的技术创作者哦!
希望通过这一栏目,大家可以共同学习技术干货,GET 新技能和各种花式技术小 Tips。
欢迎越来越多的开发者加入创作者的行列,我们将持续甄选出社区中优质的内容推介给更多人,让闪闪发光的技术创作者们走到聚光灯下,被更多人认识。
「社区精选」投稿邮箱:pr@segmentfault.com
投稿请附上社区文章地址
本期为大家推荐的是社区作者 chokcoco 的文章 ,在这篇文章中作者尝试仅仅使用 CSS,实现一种响应式的布局效果。
看完不禁称赞:妙啊!!
话不多说,马上进入正文学习啦!
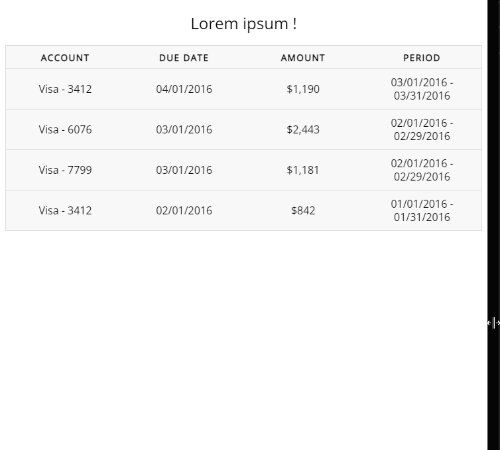
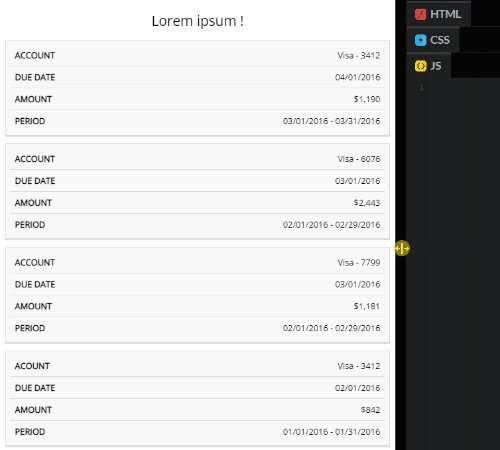
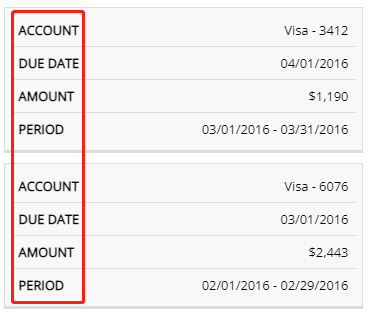
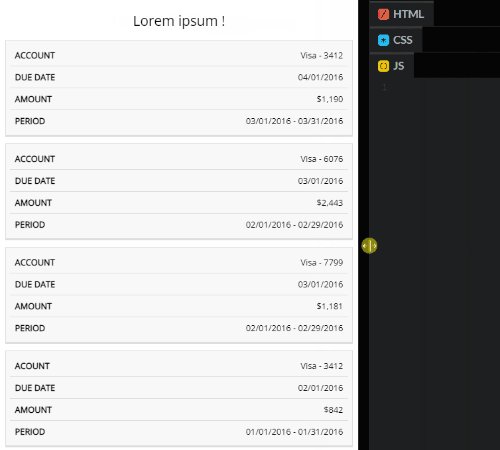
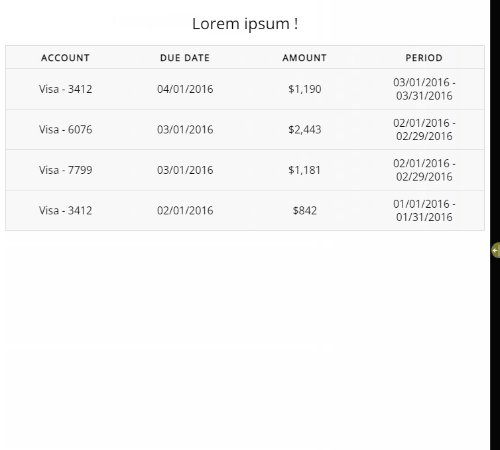
今天,遇到了一个很有意思的问题,一名群友问我,仅仅使用 CSS,能否实现这样一种响应式的布局效果:

简单解析一下效果:
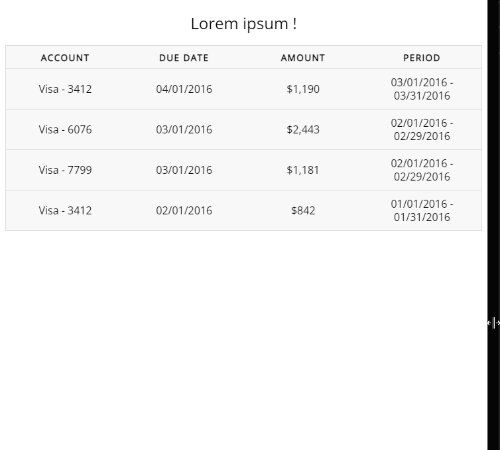
在屏幕视口较为宽时,表现为一个整体 Table 的样式 而当屏幕视口宽度较小时,原 Table 的每一行数据单独拆分为一个 Table 进行展示

基本结构的实现
<table>
<caption>Lorem ipsum !</caption>
<thead>
<tr>
<th>Account</th>
<th>Due Date</th>
<th>Amount</th>
<th">Period</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Account">Visa - 3412</td>
<td data-label="Due Date">04/01/2016</td>
<td data-label="Amount">$1,190</td>
<td data-label="Period">03/01/2016 - 03/31/2016</td>
</tr>
// ... 重复多组
</tbody>
</table>

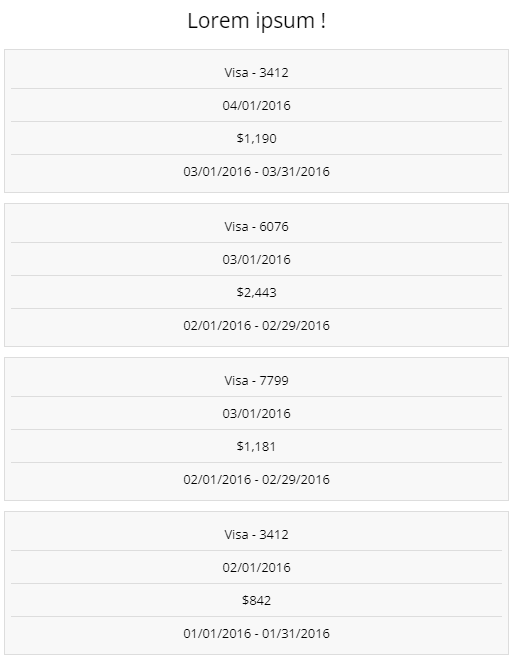
使用媒体查询将单个 Table 拆分成多个
@media screen and (max-width: 600px) {
table {
border: 0;
}
table thead {
display: none;
}
table tr {
display: block;
margin-bottom: 10px;
}
table td {
border-bottom: 1px solid #ddd;
display: block;
}
}
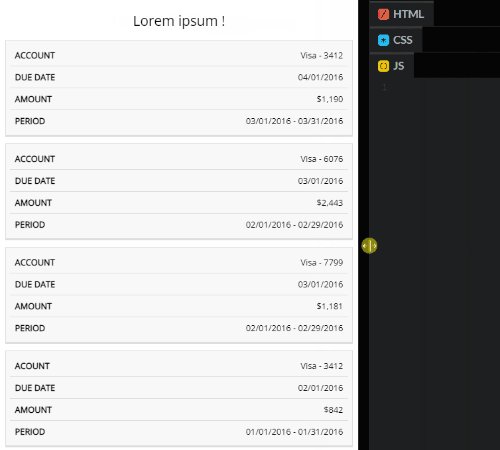
利用媒体查询,设定屏幕宽度小于 600px 的样式 去掉原本表格的 <thead> 表头,直接隐藏即可 将原本的一行 <tr>,设置为 display: block, 并且设置一个下边距,使之每一个分开 将原本的一行内的 <td>,设置为 display: block,这样,它们就会竖向排列,使每一个 <tr> 形成新的一个子 table

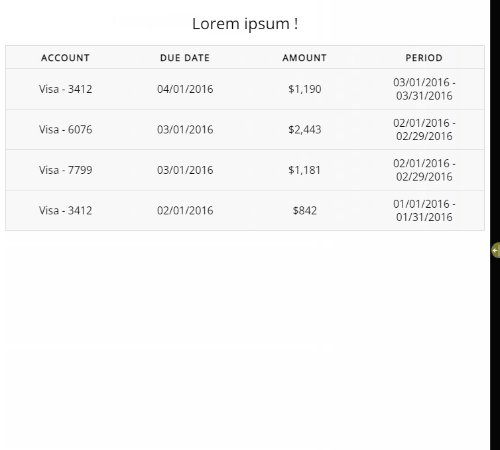
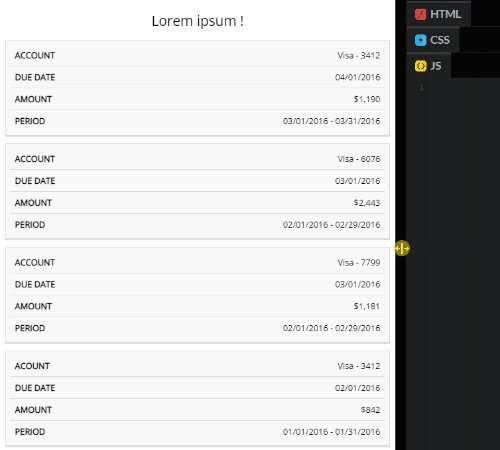
借助伪元素及其特性,实现表头信息展示
<table>
// 上方信息保持一致
<tbody>
<tr>
<td data-label="Account">Visa - 3412</td>
<td data-label="Due Date">04/01/2016</td>
<td data-label="Amount">$1,190</td>
<td data-label="Period">03/01/2016 - 03/31/2016</td>
</tr>
<tr>
<td scope="row" data-label="Account">Visa - 6076</td>
<td data-label="Due Date">03/01/2016</td>
<td data-label="Amount">$2,443</td>
<td data-label="Period">02/01/2016 - 02/29/2016</td>
</tr>
// ... 每个 tr 进行同样的处理
</tbody>
</table>
@media screen and (max-width: 600px) {
// ... 保持一致
table td {
position: relative;
display: block;
text-align: right;
}
table td::before {
position: absolute;
left: 10px;
right: 0;
content: attr(data-label);
}
}


最后


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 智能搜索、精准定位,微软全新升级 OneDrive 文件搜索体验
- 韩元汇率对人民币2024年2月20日
- 网友用手机3D扫描保存房间被热议,回忆终于能具象化了
- 在?请收下这份「深夜告白」
- 【有料视频】iPhone还能查充电次数?原来是这样啊!
- 打破能耗曲线:爱立信联手中国移动开通“绿色”5G智能基站
- 一文抄 10 篇!韩国发表的顶级会议论文被曝抄袭,第一作者是“原罪”?
- 2022餐饮上市第一股,竟是个"过气网红"
- 工业云“变”
- 欧洲多家电信公司称美国科技巨头应分摊通信网络开发费用
- 烟花三月到江苏,5G风景独好!
- 字节跳动磋商出售 TikTok 印度业务;春节档电影票房累计突破 30 亿;iOS版YouTube时隔两月首次更新|Do早报








 微信扫码关注公众号
微信扫码关注公众号