JS实现将文本或JSON内容下载到文件中
作者:十方
来源:SegmentFault 思否社区
有时候在前端开发过程中,可能遇到这样的需求场景:需要将页面上的文本内容下载到文件中,内容可能是某个大的文本字段,比如博客文章,也可能是后端接口返回的 JSON 数据。
1、下载文本
那么需要如何实现 JS 下载文本内容呢?可以借助于 Blob 对象和 a 标签的 download属性 来实现,具体代码如下:
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作;
a 标签的 download 属性是 HTML5 中新增的,用来直接进行文件下载;
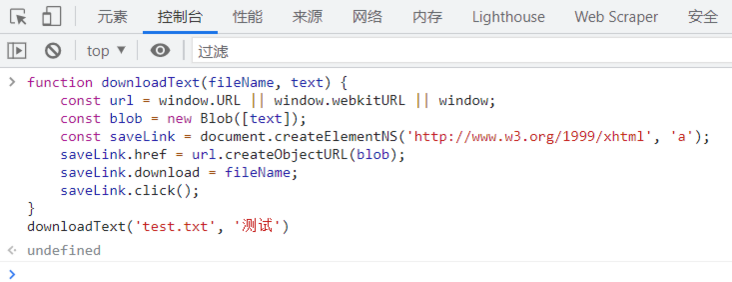
function downloadText(fileName, text) {
const url = window.URL || window.webkitURL || window;
const blob = new Blob([text]);
const saveLink = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
saveLink.href = url.createObjectURL(blob);
// 设置 download 属性
saveLink.download = fileName;
saveLink.click();
}
下面来测试一下,可以直接在 Chrome 的 console 中进行测试
downloadText('test.txt', '测试')

运行后,可以看到浏览器会下载一个名为 test.txt 的文件
2、下载JSON
有时候后端接口返回了一个JSON对象,为了方便查看和核对数据,可能想将其下载到文件中,那么只需要将下载文本的方法稍微改造一下即可,具体代码如下:
function downloadJson(fileName, json) {
const jsonStr = (json instanceof Object) ? JSON.stringify(json) : json;
const url = window.URL || window.webkitURL || window;
const blob = new Blob([jsonStr]);
const saveLink = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
saveLink.href = url.createObjectURL(blob);
saveLink.download = fileName;
saveLink.click();
}
下面来测试一下
downloadJson('test.json', {id: 1, name: 'js'})
运行后,浏览器会自动下载一个名为 test.json 的文件,其内容如下:
{"id":1,"name":"js"}
3、下载JSON并格式化
有的时候可能希望保存到文件中的 json 数据是格式化的,这样方便查看,那么只需要稍微调整一下 JSON.stringify() 方法即可,先来看看 JSON.stringify() 方法的定义
JSON.stringify(value[, replacer [, space]])
value
将要序列化成 一个 JSON 字符串的值。
如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;如果该参数是一个数组,则只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中;如果该参数为 null 或者未提供,则对象所有的属性都会被序列化。
指定缩进用的空白字符串,用于美化输出(pretty-print);如果参数是个数字,它代表有多少的空格;上限为 10。该值若小于 1,则意味着没有空格;如果该参数为字符串(当字符串长度超过 10 个字母,取其前 10 个字母),该字符串将被作为空格;如果该参数没有提供(或者为 null),将没有空格。
JSON.stringify(json, null, 4);
JSON.stringify(json, null, '\t');
function downloadJson(fileName, json) {
const jsonStr = (json instanceof Object) ? JSON.stringify(json, null, 4) : json;
const url = window.URL || window.webkitURL || window;
const blob = new Blob([jsonStr]);
const saveLink = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');
saveLink.href = url.createObjectURL(blob);
saveLink.download = fileName;
saveLink.click();
}
downloadJson('test.json', {id: 1, name: 'js'})
{
"id": 1,
"name": "js"
}


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号