JavaScript精度丢失原因以及解决方案
作者:沉静地闪光
来源:SegmentFault 思否社区
浮点数精度丢失的原因
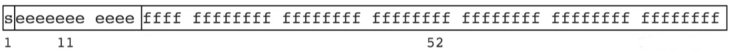
由于计算机的底层是由二进制实现的,有些运算的数字无法全部显示出来。就像一些无理数不能完全显示出来一样,如圆周率 3.1415926...,0.3333... 等。JavaScript遵循IEEE754规范,采用双精度存储(double precision),占用64bit。

1位用来表示符号位,11位用来表示指数,52位表示尾数。
因为在计算机最底层,数值的运算和操作都是采用二进制实现的,所以计算机没有办法精确表示浮点数,而只能用二进制近似相等的去表示浮点数的小数部分。
数字精度丢失的一些典型场景
//加法
0.1 + 0.2 = 0.30000000000000004
0.7 + 0.1 = 0.7999999999999999
//减法
1.5 - 1.2 = 0.30000000000000004
0.3 - 0.2 = 0.09999999999999998
//乘法
1.1 * 100 = 110.00000000000001
0.8 * 3 = 2.4000000000000004
//除法
0.3 / 0.1 = 2.9999999999999996
0.69 / 10 = 0.06899999999999999
解决方案
第三方库:
Decimal.js
bignumber.js
big.js
手写代码:
//加法
function plus(num1, num2) { let r1, r2, m; try {
r1 = num1.toString().split(".")[1].length
} catch (e) {
r1 = 0
} try {
r2 = num2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2)) return (num1 * m + num2 * m) / m
}
//减法
function subtract(num1, num2) { let r1, r2, m, n; try {
r1 = num1.toString().split(".")[1].length
} catch (e) {
r1 = 0
} try {
r2 = num2.toString().split(".")[1].length
} catch (e) {
r2 = 0
}
m = Math.pow(10, Math.max(r1, r2));
n = (r1 >= r2) ? r1 : r2;
return ((num1 * m - num2 * m) / m).toFixed(n);
}
//乘法
function multiply(num1, num2) {
let m = 0,
s1 = num1.toString(),
s2 = num2.toString();
try {
m += s1.split(".")[1].length
} catch (e) {}
try {
m += s2.split(".")[1].length
} catch (e) {} return Number(s1.replace(".", "")) * Number(s2.replace(".", "")) / Math.pow(10, m)
}
//除法
function divide(num1, num2) { let t1 = 0,
t2 = 0,
r1, r2; try {
t1 = num1.toString().split(".")[1].length
} catch (e) {} try {
t2 = num2.toString().split(".")[1].length
} catch (e) {} with(Math) {
r1 = Number(num1.toString().replace(".", ""))
r2 = Number(num2.toString().replace(".", ""))
return multiply((r1 / r2), pow(10, t2 - t1));// multiply乘法配合一起使用
}
}
看了N篇关于精度丢失的文章后,本文参考了很多篇其它博主的文章才写出来的。


-
周下载量超过20亿次的NPM包被投毒 开发者被钓鱼泄露凭据 黑客篡改网页盗取加密货币
基于 NPM 生态系统的供应链攻击正在变得越来越频繁、越来越严重,最新出现的供应链攻击涉及至少 18 个流行的代码包,这些代码包每周的下载次数超过 20 亿次。攻击源头是开发者 & 维护者 J
-
Strapi 开源且高度可定制的CMS
Strapi 是一个开源且高度可定制的 CMS。传统建网站,内容和页面样式绑得死死的,改起来很麻烦。Strapi 不一样!它只管存储和管理你的文字、图片、视频等内容本身,不限制你怎么把它们显示出来。你
-
谷歌推出Chrome紧急更新v138.0.7204.97修复已经被黑客利用的高危漏洞
谷歌刚刚为 Chrome 浏览器推出紧急安全更新用于修复 JavaScript v8 引擎中的高危安全漏洞,该漏洞编号 CVE-2025-6554,属于 v8 引擎中的类型混淆漏洞。目前已经有黑客利用
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/


 关注网络尖刀微信公众号
关注网络尖刀微信公众号





 微信扫码关注公众号
微信扫码关注公众号