被diss性能差,Dan连夜优化React新文档
作者:卡颂
简介:《React技术揭秘》作者
来源:SegmentFault 思否社区
大家好,我卡颂。
昨天在开源圈发生个小插曲。起因是有个用户表示:React新文档在文档结构、美观度、性能等各方面都达到很高的标准。

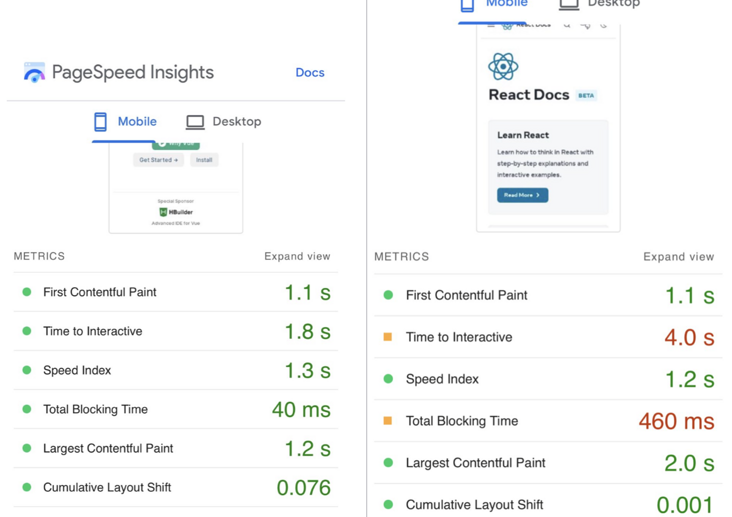
尤雨溪对Vue新文档与React Beta文档做了测试后表示:在性能这块,Vue新文档更具优势。

Dan表示:当前文档还处于Beta版本,现在有更重要的工作要完成,正式版上线前会优化性能。
话虽这么说,Dan应该是通了个宵优化了一把性能:

本篇文章我们来看看,Dan都做了哪些优化。
优化效果
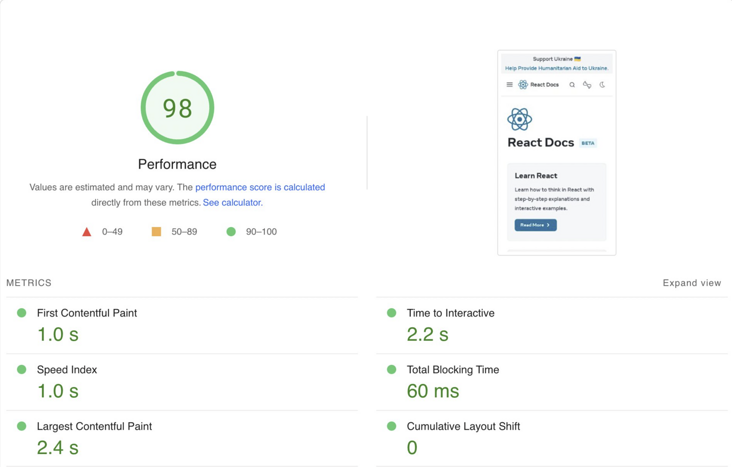
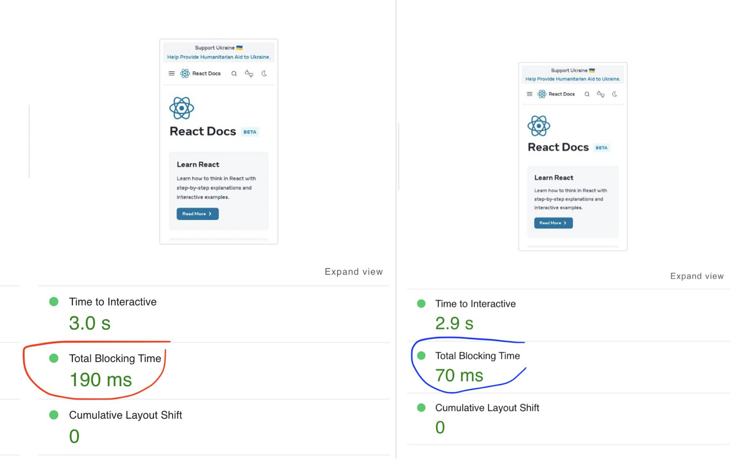
经过优化后的lightHouse跑分:

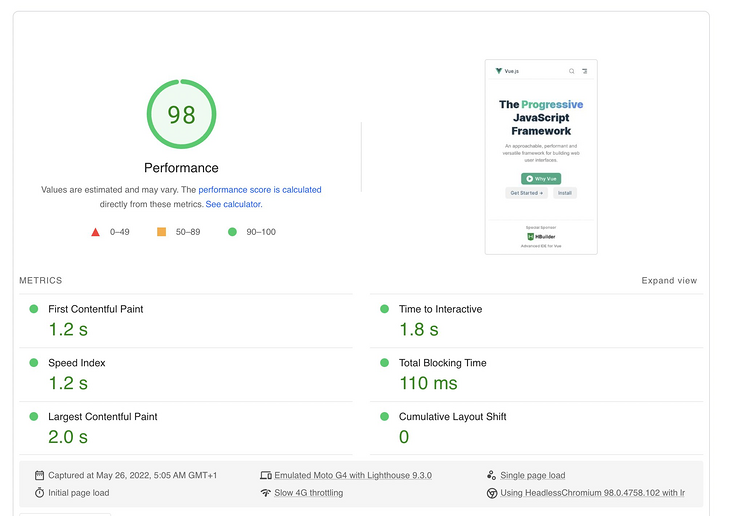
作为对照,Vue文档的跑分:

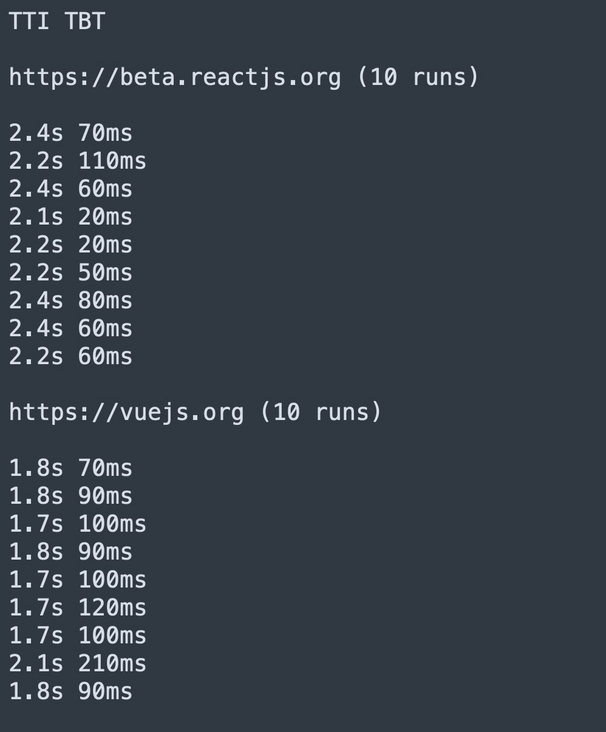
两者10次TTI跑分对比:

这里的TTI(Time to Interactive,即可交互时间),衡量的是页面变得完全可交互所需时间,其中完全可交互指:
页面展示了有用信息(由FCP衡量,FCP指First Contentful Paint)
可见页面中大部分元素完成事件绑定,交互响应的延迟在50ms内
优化措施
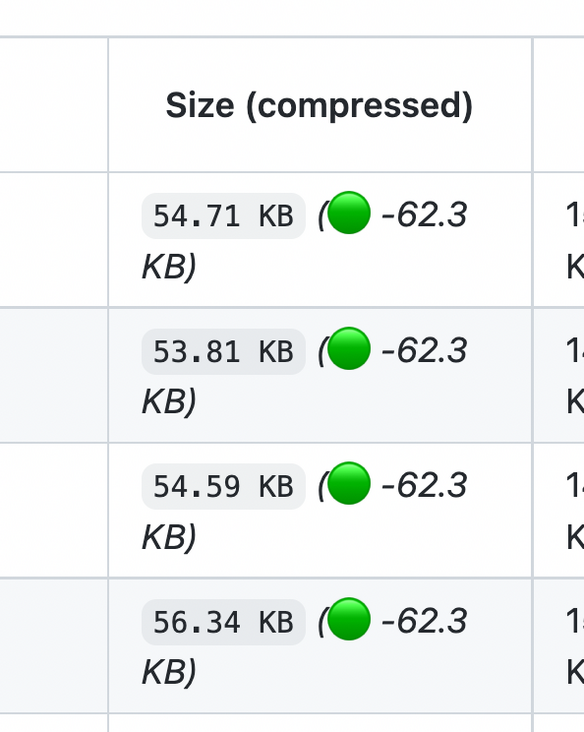
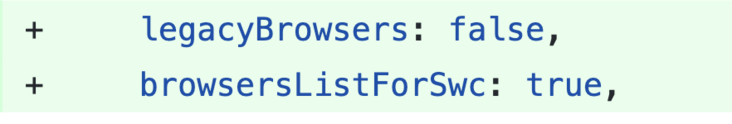
编译时:减少打包体积
运行时:非首屏必需代码延迟加载
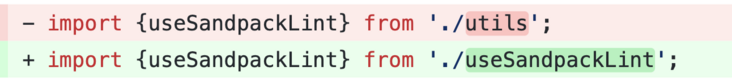
编译时优化




运行时优化




总结



关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号