threejs 360全景工具开发心得
作者:馒头
来源:SegmentFault 思否社区
前言
最近做了一个720全景工具,有很多开发人员觉得全景图很简单,github上也有很多全景图的源码,但当实际使用的时候会发现有很多坑,还达不到真正意义上的商用级别,下面我会把我们开发这个项目遇到的一些坑和解决方案都梳理处理,已经发布到线上
链接:https://720.h5ds.com/home
工具简介
H5-720全景(简称H5-720)是一款基于threejs + h5的全景图制作工具,用户可上传全景图片制作全景图,H5-720可以预设按钮,添加元素,添加热点,添加特效,添加多种交互方式,一键开启重力感应,VR眼镜支持,PC端制作后可以适配多端查看。

什么是全景图
在这之前,简单的介绍下全景图,可以360度无死角查看的四周画面的图片,百度百科专业的解释是这样的:全景图通过广角的表现手段以及绘画、相片、视频、三维模型等形式,尽可能多表现出周围的环境。360全景,即通过对专业相机捕捉整个场景的图像信息或者使用建模软件渲染过后的图片,使用软件进行图片拼合,并用专门的播放器进行播放,即将平面照片或者计算机建模图片变为360 度全观,用于虚拟现实浏览,把二维的平面图模拟成真实的三维空间,呈现给观赏者。
全景图小行星视角:

全景图VR视角:

我们要查看全景图的时候,需要使用特殊的软件才可以。
有的叫720全景有的叫360全景,其实都是一样的,因为有人把左右360和上下360度加起来了,意思是上下左右都可以查看。
全景图web端方案
web端要展示全景图,我们这里选用threejs来实现,目前常见的方案有3种。
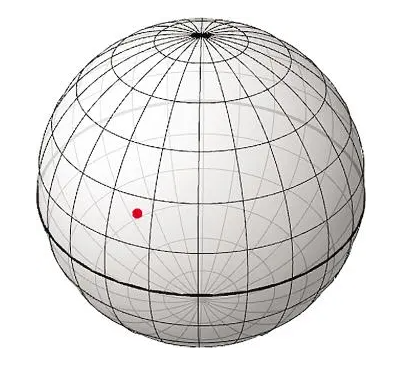
一、将全景图贴图到球面上

类似地球仪一样,这个做法是最简单的,但是这种做法有很大的缺陷,如果贴图太大,移动端浏览器打开会直接崩溃,没法支持高清图片,PC端的性能也会非常差,图片太大的情况下GPU性能要求会非常高。
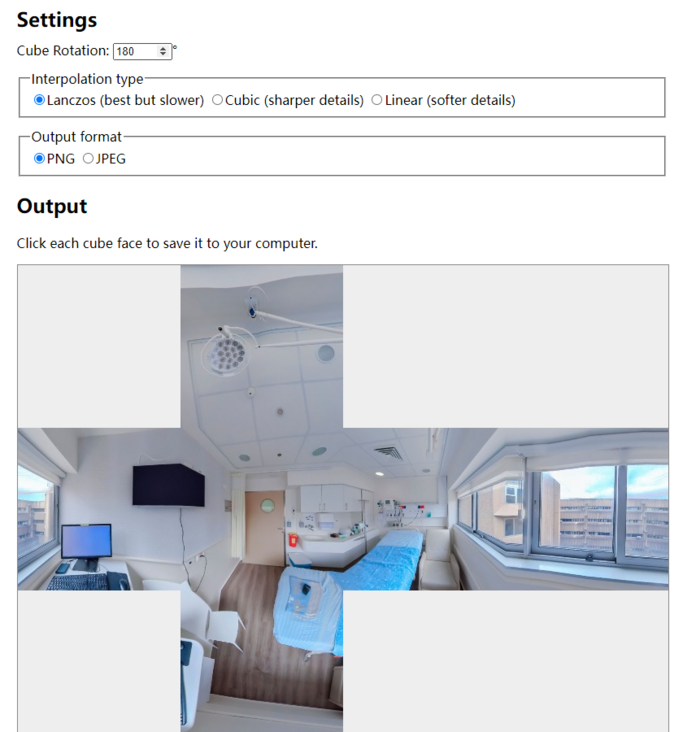
二、将图片切片成6个,贴图到一个正方体上
针对第一种情况的优化版本,也是官方提供的全景图方案就是6面体全景图,将全景图切片成6个,然后贴图到一个正方体上。我们可以使用工具将全景图切片成6个。
链接:https://jaxry.github.io/panorama-to-cubemap/


这样也有一些缺陷:不支持超高清的图片,因为超高清的图片切片成6个也会很大,另外如果是正方体的贴图就没法做小行星视图了。所以第三种终极方案就出现了
三、将全景图切片成N张瓦片图,然后贴图到一个球面上
我们项目中把图片切割成了16份

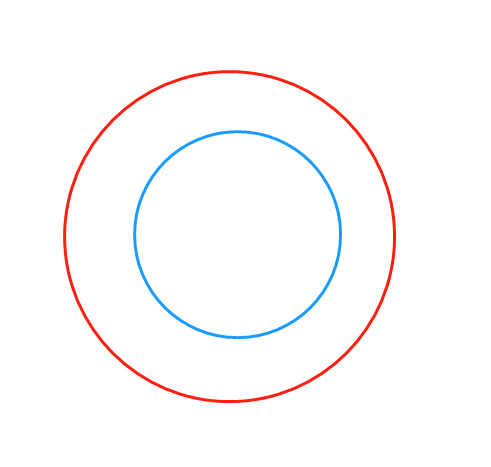
然后使用threejs自定义shader将贴图贴到了球面上,每个瓦片图都会独立加载更新,这样就可以做按需加载处理。要做模糊到清晰的加载效果需要做2层球,红色的球包裹蓝色的球,蓝色的球体使用瓦片图,红色的图使用低清晰的全景图,这样就可以实现一开始模糊,加载每个瓦片图成功后就慢慢变的清晰了。当然如果要做更高清的效果,可以监听缩放比例,缩放变大之后就替换视角内更高清的瓦片图。

我们采用第三种方解决了全景图的性能问题和预加载的问题


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- Orion-Visor:高颜值轻量堡垒机,让自动化运维如此简单!
- Apache IoTDB清华大学主导的Apache孵化项目
- 澳元兑换人民币汇率2023年9月25日
- 港币对人民币汇率2023年5月17日
- 12月安卓旗舰机性能榜出炉:骁龙8 Gen2霸榜?
- 数字经济:踏上高质量发展之路
- 骁龙8+来了!跑分成绩首曝,原神表现大涨
- Luna,一场400亿美元“央行梦”
- 因合约代码Bug,约2.2亿元以太币被永久锁定
- 短信转发,神器
- 打开即阅:一幅“5G+千兆光网”服务千行百业的数字应用画卷
- 华为商城全面下架荣耀系产品;牵头行对快手的市场估值超4000亿元;三星掌门人李在镕获刑2年半,当庭被捕【Do说】








 微信扫码关注公众号
微信扫码关注公众号