一道有意思的 CSS 面试题,FizzBuzz ~
作者:chokcoco
来源:SegmentFault 思否社区
FizzBuzz 是一道很有意思的题目。我们来看看题目:
如果遇见了 3 的倍数要说 Fizz,5 的倍数就说 Buzz,如果既是 3 的倍数又是 5 的倍数就说 FizzBuzz。
如果是在一些编程语言中,这是一道比较初级的题目,当然,稍微转换一下,我们就可以把它转换成一道有关 CSS 选择器的题目。
假设我们有如下结构:
<ul>
<li></li>
<li></li>
<li></li>
// ... 很多个 li
<li></li>
<li></li>
</ul>
通过 CSS 选择器,实现当 li 的序号为 3 的倍数时,li 输出 Fizz,5 的倍数就说 Buzz,如果既是 3 的倍数又是 5 的倍数就输出 FizzBuzz。当然,如果不满足上述 3 个条件,需要输出当前的序号。
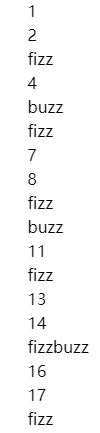
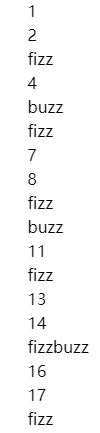
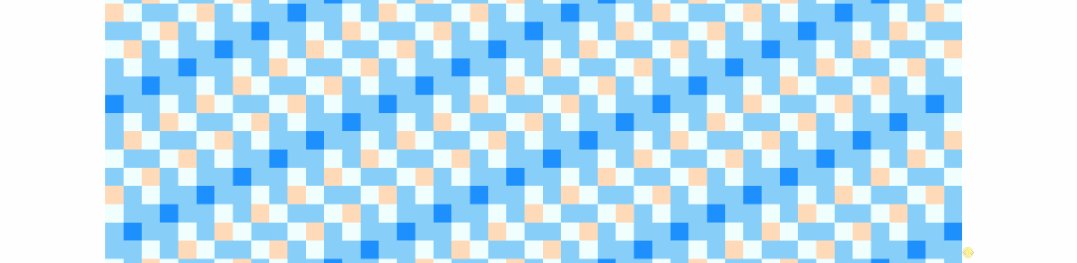
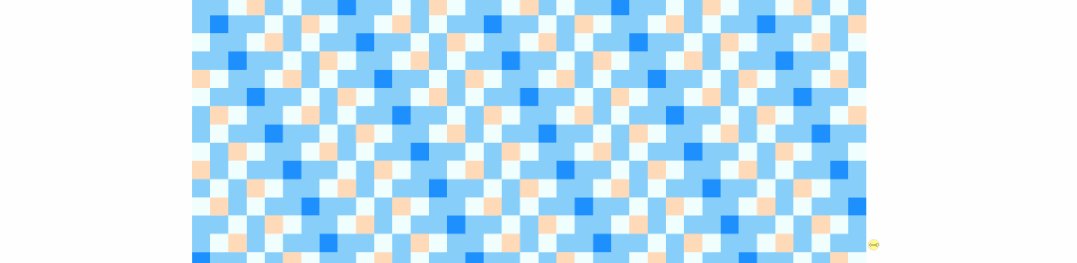
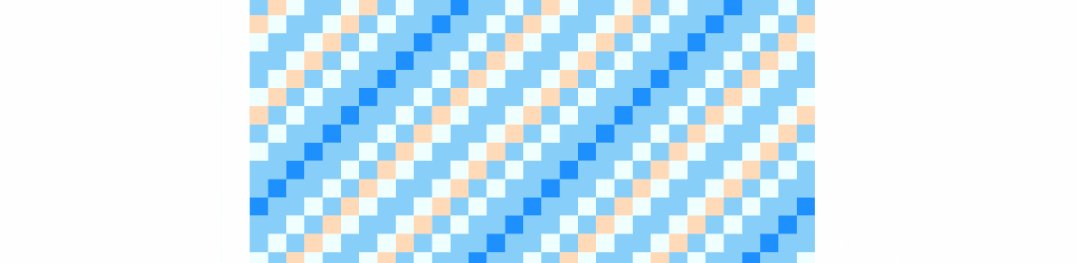
要求的效果如下:

简单分析题目
这里题目看似考察 CSS 选择器,其实还有几个隐藏的考点:
<li></li> 本身内部是空值,如何赋予内容?
如何填充 li 当前的序号?
counter-increment counter
解题
li {
list-style-type: unset;
counter-increment: fizzbuzz;
}
li::before {
content: counter(fizzbuzz);
}
li:nth-child(3n)::before {
content: "fizz";
}
li:nth-child(5n)::before {
content: "buzz";
}
li:nth-child(15n)::before {
content: "fizzbuzz";
}

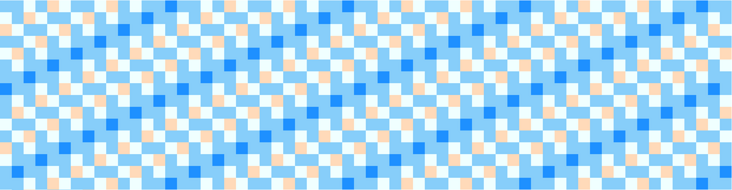
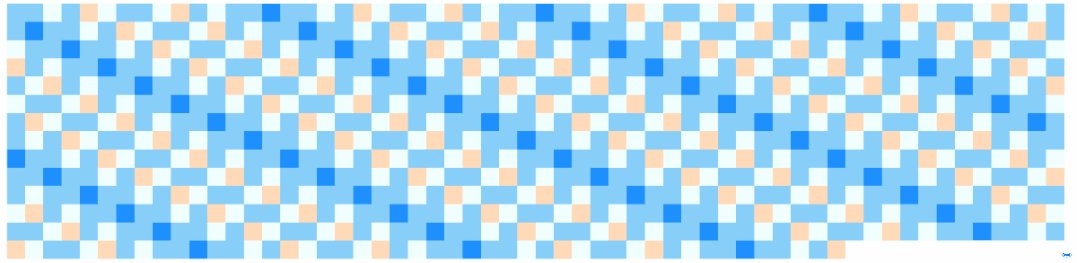
延伸一下
li {
width: 40px;
height: 40px;
background: lightskyblue;
}
li:nth-child(3n) {
background-color: azure;
}
li:nth-child(5n) {
background-color: peachpuff;
}
li:nth-child(15n) {
background-color: dodgerblue;
}


最后


关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 微信推出这个送礼功能 到底好不好用
- 百度网盘威联通专属套件正式上线:极速下载 支持自动上传下载
- 欧元人民币汇率2024年6月22日
- 100+各行各业伙伴向您发出参会邀请|倒计时1天
- 卢布汇率人民币2023年11月7日
- 美国的5G频谱分配到底遇到了什么问题?
- 主流价位的标杆之作!联想拯救者Y7000P 2022测评
- 用智慧之光点亮健康生活 |《推进家居产业高质量发展行动方案》解读
- Dell'Oro点评光传输设备市场竞争格局:TOP10厂商占据97%份额
- Android 13正式发布,这8款国产机型首批尝鲜!
- 微软携合作伙伴研发特殊树脂,打造海洋环保鼠标
- 抖音不服诉腾讯管辖权被转至深圳中院,上诉获受理;字节游戏官网正式上线 ,品牌名为 “朝夕光年” | Do晚报
赞助链接








 微信扫码关注公众号
微信扫码关注公众号