送码 | 阅读了 4.5 万字心得,原来行业大佬这样使用 Eagle
Eagle 是一款非常有特色的素材管理软件(Windows、macOS),无论是图片、截图、视频、音频、字体,只需要一股脑儿的塞进 Eagle 中,它就可以帮助你完成分类、整理,以及快速检索、按需提取需要的素材。最近,青小蛙在阅读了 4.5 万字,18 位 Eagle 重度用户的使用报告之后,大概找到了 Eagle 的正确打开方式。@Appinn
是设计师…

青小蛙在 Eagle 官网的用户档案分享中,找到了 18 位重度用户分享的,大约 4.5 万字的使用报告,仔细研读一番,发现了 Eagle 的很多惊喜。
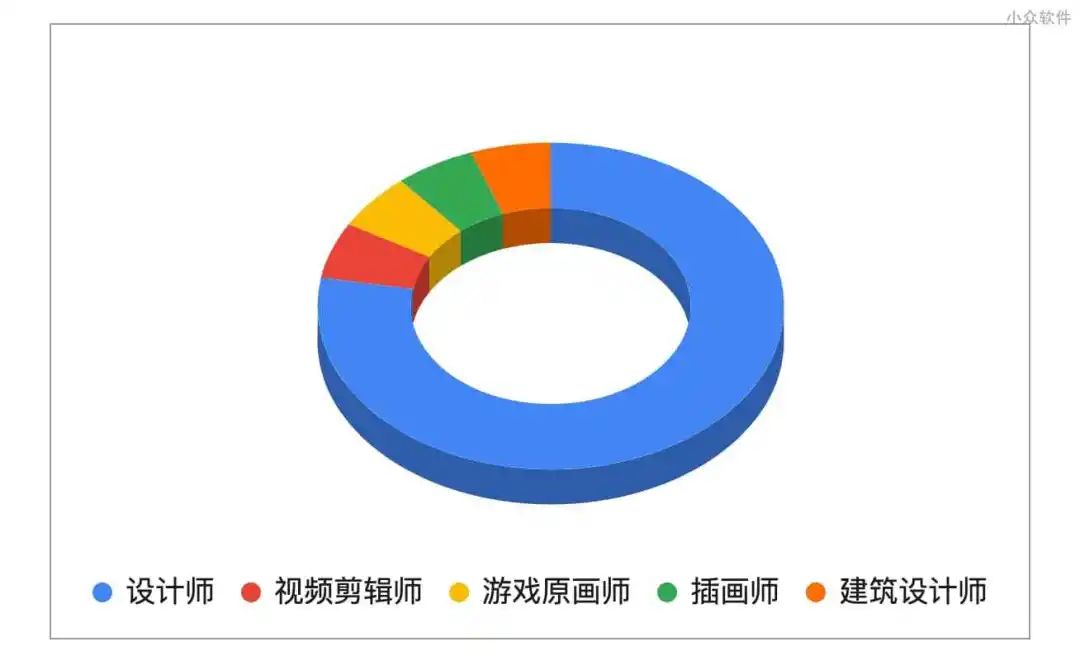
在这 18 位 Eagle 用户中,有 14 位设计师、1 位视频工作室用户、1 位游戏原画师、1 位插画师、1 位建筑设计师,每个人使用 Eagle 的方式都值得拿出来说,但…太长了。
所以,就跟着青小蛙一起看看18合1精简版吧。
但不止是设计师…
虽然设计师占据了多半,但实际上,适合使用 Eagle 的用户不止是设计师,Eagle 一共支持 88 种格式,除了图片、视频、音频,到设计源文件、相机 RAW,可以管理字体、办公文档这件事情,青小蛙也是最近才知道的。

所以,Eagle 不应该只在设计师范围内流行,毕竟管理文件这件事,只要在工作中使用电脑,你就需要管理文件。
而 Eagle 对于文件的预览,可以让检索文件这件事情,变得可视化。想象一样,使用 Everything 搜索文件名得到一堆文件列表,和使用 Eagle 通过文件名、标签、描述得到缩缩图,鼠标经过即可像图片一样预览。
当然 Eagle 更擅长的,还是多媒体文件的管理。
网页素材收集与屏幕截图
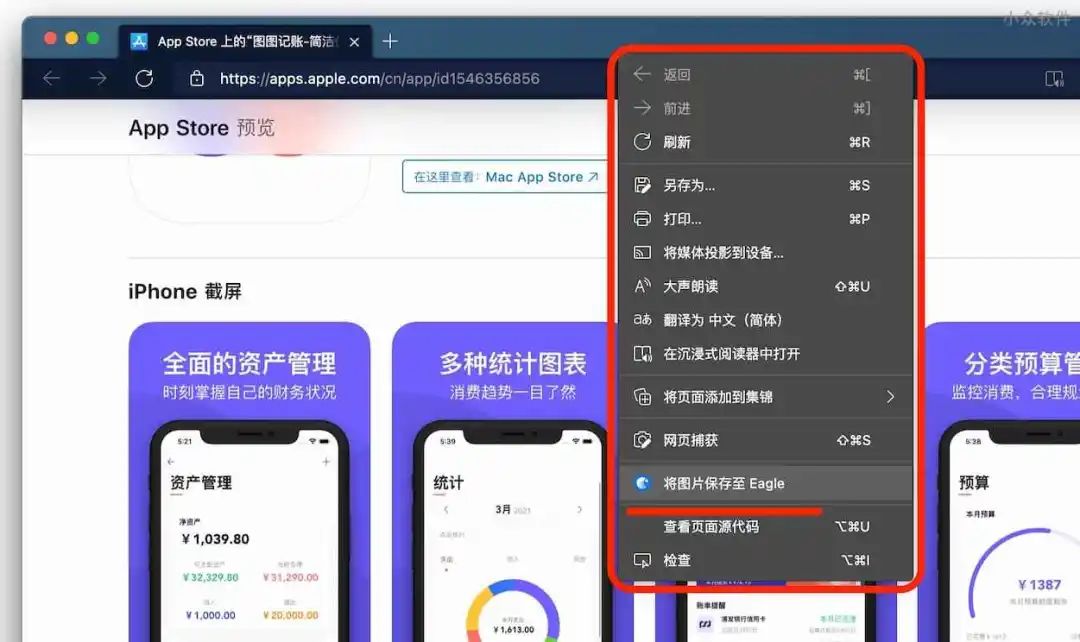
每天,青小蛙都会制作几张图片,用来当作内容介绍图片(就像这篇文章开头那张图),有时候需要在 App Store 里下载开发者提供的截屏,通常用右键另存为是不行的。你需要打开开发者工具,查看代码才能获得图片链接。
而在安装了 Eagle 的浏览器扩展(支持 Chrome、Edge、Safari、Firefox、360、百度浏览器等)之后,只需要两步:
右键图片
选择:将图片保存至 Eagle

然后,图片就进入了 Eagle 库。
不止一种保存方式
获取网页截图的另外两种快捷方式是:
Alt(option) + 右键收藏
拖拽收藏
其中右键收藏会在鼠标下方有一个很小的反馈动画:

拖拽收藏则可以直接选择文件夹:

注意,这还没完,越来越多的网页提供了 Webp 格式,但开发工具并没有跟上,所以还是需要格式转换。这时,只需要在 Eagle 里导出为 JPG、PNG 格式即可:

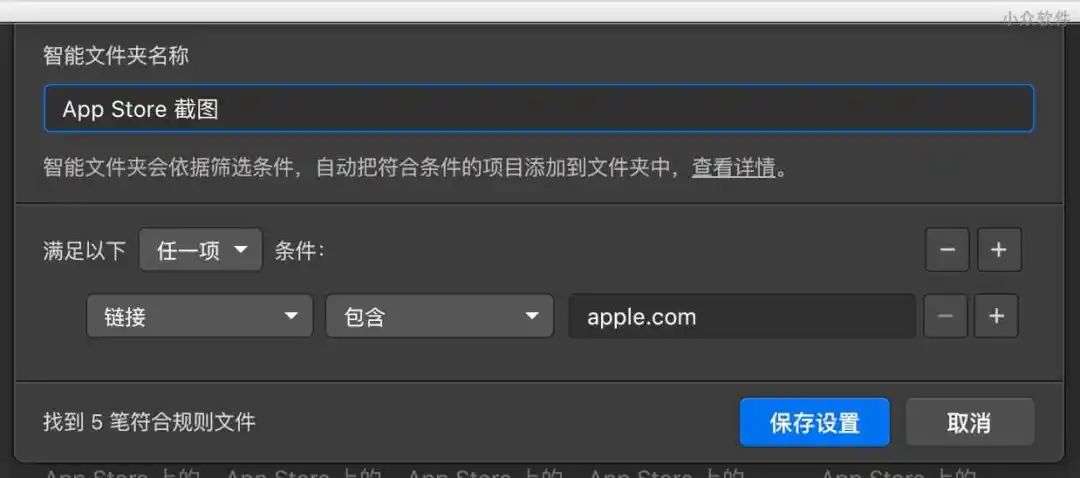
注意上图左侧,青小蛙使用了智能文件夹,这个智能文件夹会自动筛选所有来自 apple.com 的图片:

Eagle 会保留每一份素材的来源,这对于将来回忆为什么要收集这张图片十分重要。当然更好的是对每一次的收集做备注、标签、分类,这有点难,但十分值得。
而智能判断条件,可以是创建时间、颜色、图片名、宽/高度、文件类型、标签、来源等条件的组合。当未来收入的新素材满足了智能文件夹设定的条件,也会自动进入之前的智能文件夹。
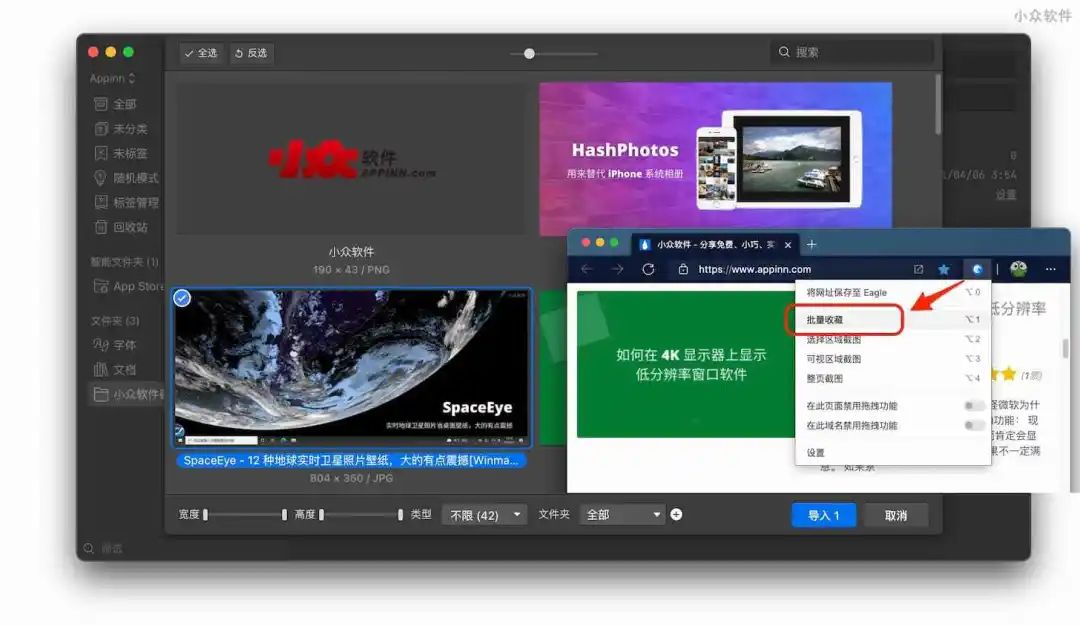
批量收集网页上的全部图片

直接点击浏览器扩展上的 Eagle 图标,就能进行批量收藏,Eagle 会将当前网页上的所有图片全部收集下来,然后根据图片大小及类型,收入指定文件夹。
另外,滚屏长截图也在 Eagle 图标菜单中。
素材管理,从未如此简单
解决完素材收集,如何管理素材,才是 Eagle 的灵魂。
分类、标签、智能文件夹、备注,这些只是工具,如何用这些工具管理自己的素材,才是那 18 位用户讲到的核心内容。
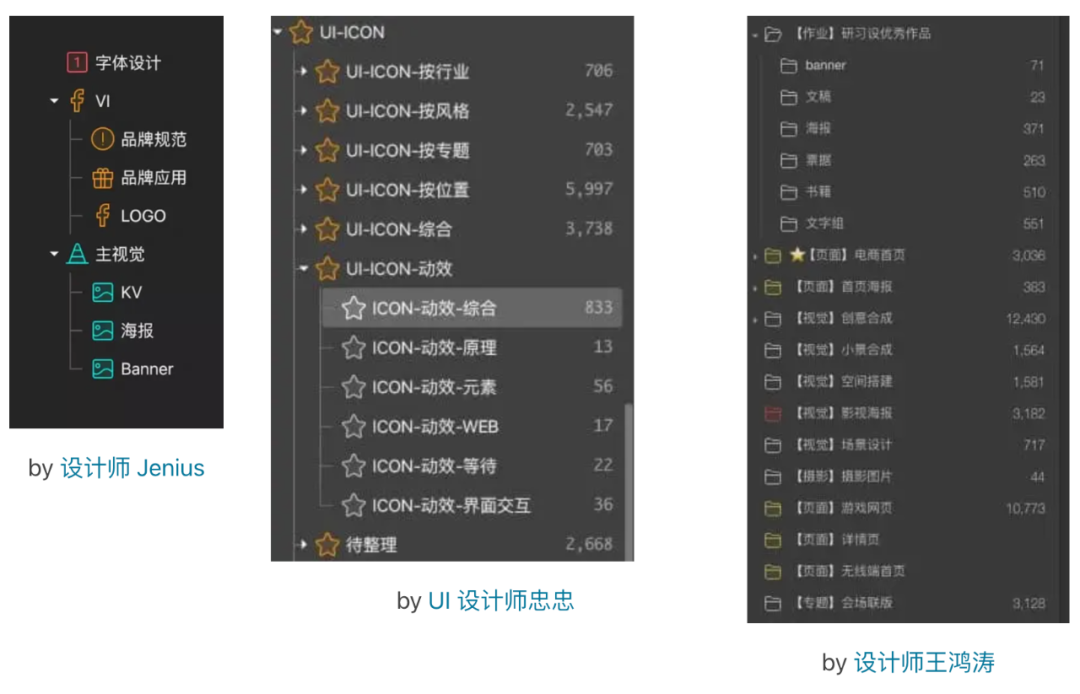
来看三张图:

关于分类、打标签,每个人都有适合自己的分类方式,这件事情,靠不了别人,只能靠自己摸索,并且需要一段时间,才能找到最适合自己,最高效的分类方式。也不可能一次就完成所有的文件夹创建,有时候可能发现一张图片,就可以归为一个新的文件夹。
推荐 Jenius 的这篇总结:上百G素材如何在Eagle众仙归位?2年深度使用的干货总结( https://docs-cn.eagle.cool/article/1278-jenius-g-eagle-2 ),里面非常详细的介绍了如何进行文件夹分类:
什么东西需要被放进 Eagle?只要是让你心动的图,都应该被放进库里。
判断这个图 是什么类型,先平铺分类。海报?Banner?
判断这些类型 在这个领域是什么关系,开始套娃。A是B的范围里吗?
根据A文件夹里 内容的侧重点,向下细分。文字海报?3D海报?
如果你认为3层级的细分实在不够,可以继续往下分,Eagle 的无限嵌套文件夹可以满足你的穷尽分类需求。
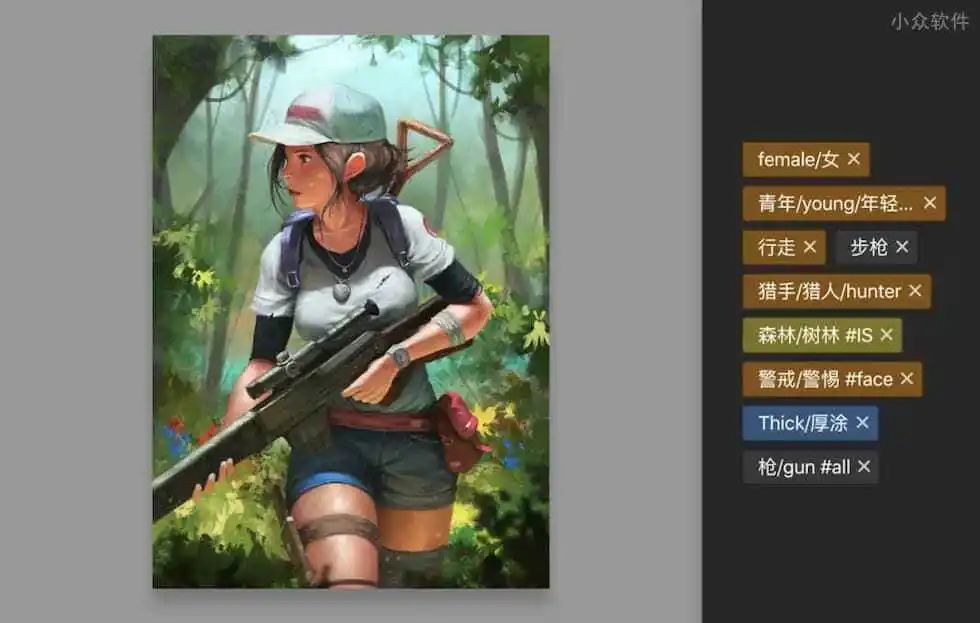
而 Jenius 利用标签与标签组的方式,也值得学习:

用斜杠来解决标签同义词的问题,用了这么多年标签的青小蛙,真是一次也没有想到过
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- 韩元汇率对人民币2023年12月27日
- 视频|PS VR2 值不值得买?
- 以党的二十大精神为指引,天津坚定不移落实制造业立市战略
- 【喜迎二十大】数字服务赋能传统行业精准运营:蜂窝物联网功不可没
- 浙江:持续推动信息消费扩大升级
- 手机内存比电脑大了,为什么我们应该难过?
- 2022 年编程语言趋势:Swift、Kotlin 热度持续增长,收入最高的 5 种语言竟是它们
- 【周末荐书】决策的逻辑:生活中的行为心理学
- 芯片小幅升级,高通骁龙XR2无线AR眼镜参考设计解析
- 中国移动发布《十四五网络演进技术白皮书》(附PDF下载)
- 当《原神》遇上"黑洞" ——黑鲨冰封制冷背夹2 磁吸版评测
- 重庆经信委主任陈金山:全力推进“智造重镇”建设 加速制造业数字化转型升级








 微信扫码关注公众号
微信扫码关注公众号