python又搞事情 想一统天下?
作者:我的小熊不见了
来源:SegmentFault 思否社区
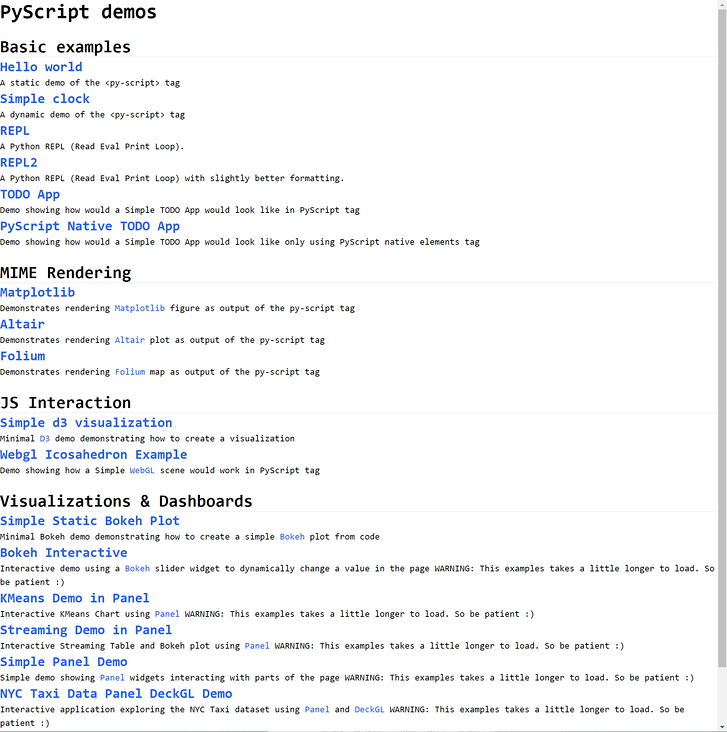
python最近又在搞大事情,就在最近,github上突然多了一个神奇的项目
git地址:https://github.com/pyscript/pyscript
并且最近一直在更新。一看这个名字就让我们不禁想起JavaScript,再去官网一看
pyscript官网:https://pyscript.net/
这家伙不仅模仿了JavaScript的名字,甚至连身子都想要取而代之!
官方对pyscript的期望是可以在浏览器上直接运行python。
<html>|
...|
<py-script> print('Now you can!') </py-script>|
</html>|
怀着一颗好奇心,我们把github上的代码克隆下来,发现是一个基于node的前端项目,那第一步先把他跑起来!
进入\pyscript-main\pyscriptjs目录下,
首先安装依赖 cnpm i 然后先在本地运行 npm run dev 打开 http://localhost:8080/


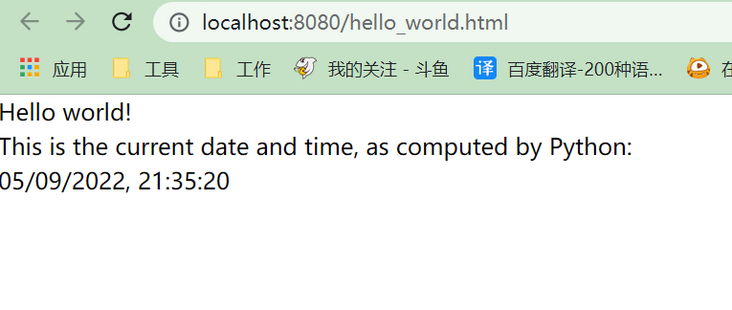
<body>
Hello world! <br>
This is the current date and time, as computed by Python:
<py-script>
from datetime import datetime
now = datetime.now()
now.strftime("%m/%d/%Y, %H:%M:%S")
</py-script>
</body>

...
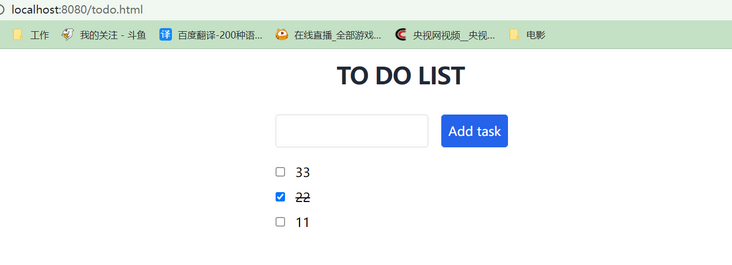
<py-script src="/todo.py"> </py-script>
...
<section>
<div class="text-center w-full mb-8">
<h1 class="text-3xl font-bold text-gray-800 uppercase tracking-tight">To Do List</h1>
</div>
<div>
<input id="new-task-content" class="border flex-1 mr-3 border-gray-300 p-2 rounded" type="text">
<button id="new-task-btn" class="p-2 text-white bg-blue-600 border border-blue-600 rounded" type="submit" pys-onClick="add_task">
Add task
</button>
</div>
<py-list id="myList"></py-list>
<div id="list-tasks-container" class="flex flex-col-reverse mt-4">
</div>
<template id="task-template">
<section class="task bg-white my-1">
<label for="flex items-center p-2 ">
<input class="mr-2" type="checkbox" class="task-check">
<p class="m-0 inline"></p>
</label>
</section>
</template>
</section>
def add_task(*ags, **kws):
...
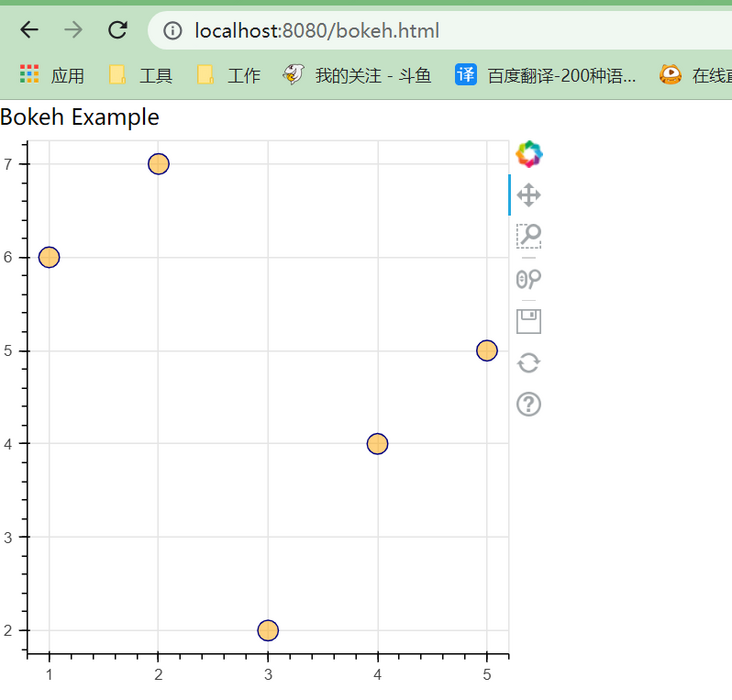
在另一个todo_pylist.html页面中,提供了直接在浏览器中运行python命令的方法,





-
Domain Admin开源的域名及证书管理平台
Domain Admin 是一个基于 Python 和 Vue3.js 技术栈实现的域名和 SSL 证书监测平台。它旨在解决不同业务域名 SSL 证书申请自不同平台,到期后无法及时收到通知,导致线上访
-
国产编程语言MoonBit正式被Github收录!两年核心用户数突破3万
来自深圳本土团队研发的编程语言项目MoonBit正式被Github收录,对于一个仅有两年发展时间的编程语言来说,可谓是一种高度认可。同时MoonBit的核心用户也在迅速增长,以VScode插件用户数为
-
DOME子域枚举开源工具
我们都有这样的经历,有时候光靠手动去查找和验证目标的子域名,效率实在太低了。而且在红蓝对抗演练中,我更希望能够快速获得可靠的数据支持,以便于制定相应的防御策略。正好这时看到个开源工具——Dome。这是
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号