TinyVue:华为开源 轻量级 Vue 组件库
TinyVue 是一个由华为开源的轻量级 Vue 组件库,同时支持 Vue 2.0 和 Vue 3.0。专为现代 web 应用设计,提供了一系列精心设计的组件和工具,包含布局、导航、菜单、表格、日历、图表等 70+ 组件。旨在为开发者提供一套完整的前端解决方案,以快速构建高质量的企业级应用。

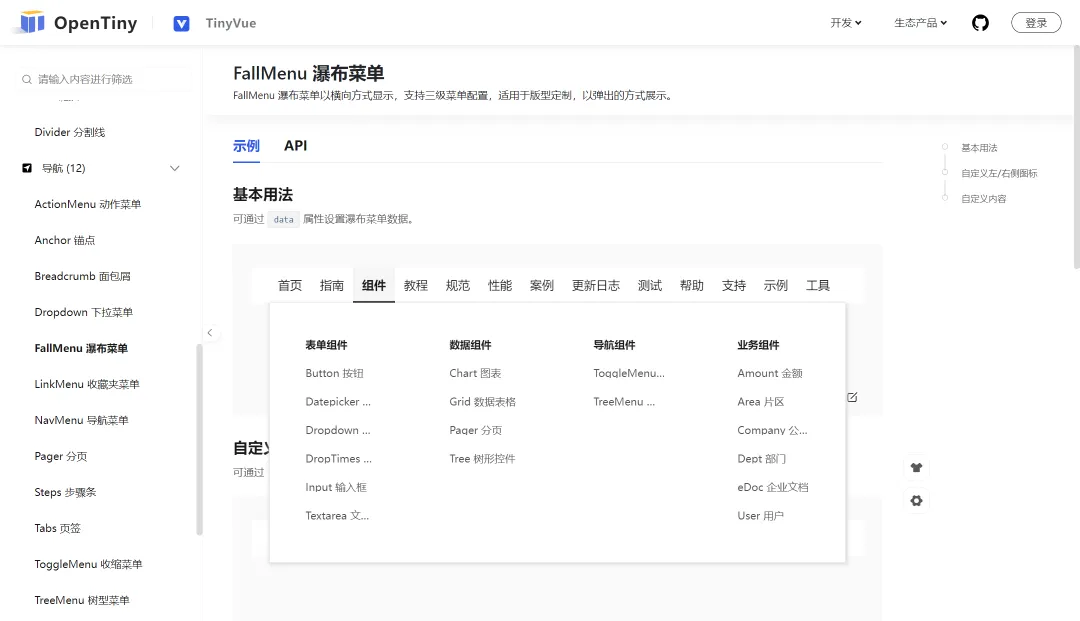
使用组件:
// 安装npm install @opentiny/vue@2 // vue2npm install @opentiny/vue@3 // vue3// vite.config.js 配置import { defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'import autoImportPlugin from '@opentiny/unplugin-tiny-vue'export default defineConfig({ plugins: [vue(), autoImportPlugin('vite')], define: { 'process.env': { ...process.env } }})
功能和特性:
组件丰富:提供了一系列预制的 UI 组件,覆盖了表单、数据展示、导航、布局、反馈等多种场景。
支持主流浏览器:Chrome、Edge、Firefox、Opera、Safari 。组件导入方式:支持自动导入、多组件引入、单组件引入以及完整引入四种方式。
主题定制:支持主题定制,允许开发者根据品牌风格调整组件的样式和颜色。
响应式设计:组件支持响应式布局,确保在不同设备和屏幕尺寸上都能提供良好的用户体验。
国际化支持:支持多语言,方便在全球范围内使用。
无障碍性:遵循无障碍设计原则,确保所有用户都能方便地使用应用。
文档和示例:提供详细的文档和丰富的示例代码,帮助开发者快速上手。
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩
- WeKnora腾讯刚开源5天的知识库!打通多模态文档-召回-生成全流程构建自主知识引擎
- Baklib一站式在线支持门户建设神器
- 【杂谈快报】谷歌被曝或再次大裁员,3万员工面临被AI取代;暴雪要跟网易“复合”?双方最新回应来了
- 日元对人民币汇率2023年12月24日
- 英镑兑换人民币汇率2023年8月21日
- 打开MR的正确方式
- iPhone14入门版价格或与上代一致;小米展示MiGu小米头箍:能用意念控制智能家居;Python 3.10.6发布|极客头条
- Microsoft Ignite China 2022 思想录| 与上万人云中相会的日子,马住!
- 来!【投一票】 | 英雄联盟手游能碾压王者荣耀吗?
- 核酸疫苗研发态势与发展建议
- Chrome 已原生支持标签页分组
- 统信UOS激活码 UOS个人版如何离线激活?








 微信扫码关注公众号
微信扫码关注公众号