小兔鲜儿简洁、清爽、美观、大方的商城 Vue3 应用
小兔鲜儿-小程序采用 UniApp + Vue3 最新技术栈开发,涵盖了微信登录,微信支付,购物车管理,订单管理等功能。
小兔鲜儿体系包含五个端:微信小程序端,H5 端,App 端,PC 端,管理后台。
uni-app 开发的微信小程序端,通过条件编译能兼容 H5 端 和 App 端。
二、开源协议
使用Apache-2.0开源协议
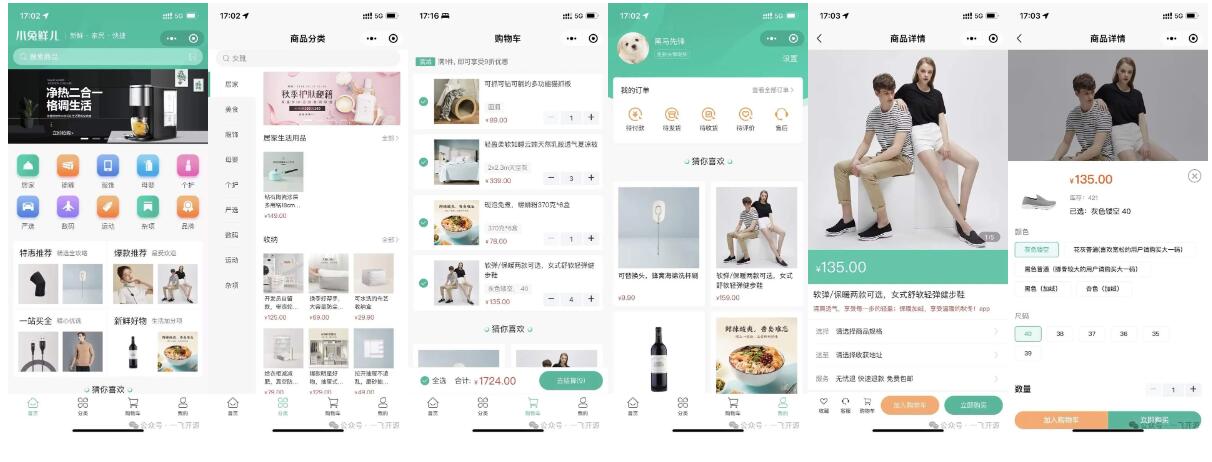
三、界面展示项目截图

四、功能概述
微信小程序端:该项目包含了从首页浏览商品,到商品详情,微信登录,加入购物车,提交订单,微信支付,订单管理等功能。
最新技术栈
基于 uni-app 多端开发框架,采用 Vue3 + TS + Pinia + UniUI 的最新组合开发,编码符合 ESLint + Prettierrc + Git Hooks 团队规范。
最佳的实践
Vue3+TS 组合式 API 最佳实践,开发主流微信小程序端并打包上线,同时兼容 H5 端,App 端。
最多的业务
涵盖了猜你喜欢、热门推荐、商品分类、商品详情、微信登录、用户管理、地址管理、购物车管理、订单管理等功能。包含微信登录,微信支付等业务。
项目模块
项目起步
首页模块
推荐模块
分类模块
详情模块
登录模块
用户模块
地址模块
SKU 模块
购物车模块
订单模块
项目打包
来源:小兔鲜儿官方文档
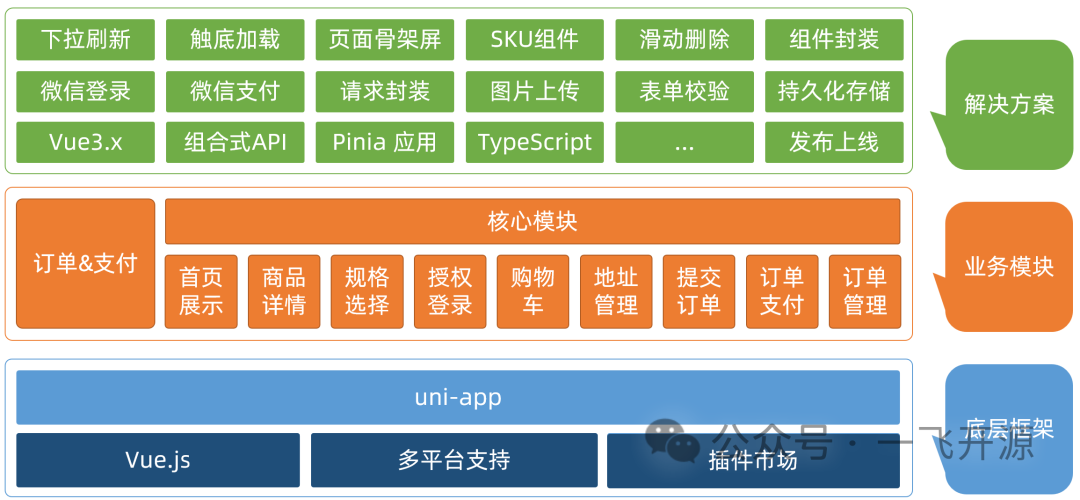
五、技术选型
项目架构

技术栈
前端框架:uni-app (Vue3 + TS)
状态管理:pinia
组件库:uni-ui
开发环境
Windows 版本:Windows 11 家庭中文版
开发工具:VS Code 、 HbuilderX 、 微信开发者工具
Node 版本:v16.15.0
pnpm 版本:v8.6.10
运行程序
1、安装依赖
# npm npm i --registry=https://registry.npmmirror.com # pnpm pnpm i --registry=https://registry.npmmirror.com
2、运行程序
# 微信小程序端 npm run dev:mp-weixin # H5端 npm run dev:h5 # App端 需 HbuilderX 工具,运行 - 运行到手机或模拟器
3、微信开发者工具导入
├── .husky # Git Hooks├── .vscode # VS Code 插件 + 设置├── dist # 打包文件夹(可删除重新打包├── src # 源代码│ ├── components # 全局组件│ ├── composables # 组合式函数│ ├── pages # 主包页面│ ├── index # 首页│ ├── category # 分类页│ ├── cart # 购物车│ ├── my # 我的│ ├── goods # 商品详情│ └── hot # 热门推荐│ └── login # 登录页│ ├── pagesMember # 分包页面(用户模块)│ ├── address # 地址管理│ ├── address-form # 地址表单│ ├── profile # 用户信息│ └── settings # 用户设置│ ├── pagesOrder # 分包页面(订单模块)│ ├── create # 创建订单│ ├── detail # 订单详情│ ├── list # 订单列表│ └── payment # 支付结果│ ├── services # 所有请求│ ├── static # 存放应用引用的本地静态资源的目录│ ├── images # 普通图片│ └── tabs # tabBar 图片│ ├── stores # 全局 pinia store│ ├── modules # 模块│ └── index.ts # store 入口│ ├── styles # 全局样式│ └── fonts.scss # 字体图标│ ├── types # 类型声明文件│ ├── utils # 全局方法│ ├── App.vue # 入口页面│ ├── main.ts # Vue初始化入口文件│ ├── pages.json # 配置页面路由等页面类信息│ ├── manifest.json # 配置appid等打包信息│ └── uni.scss # uni-app 内置的常用样式变量├── .eslintrc.cjs # eslint 配置├── .prettierrc.json # prettier 配置├── .gitignore # git 忽略文件├── index.html # H5 端首页├── package.json # package.json 依赖├── tsconfig.json # typescript 配置└── vite.config.ts # vite 配置
六、源码地址
https://gitee.com/Megasu/uniapp-shop-vue3-ts?url=www.0xu.cn
关注公众号:拾黑(shiheibook)了解更多
赞助链接:
关注数据与安全,洞悉企业级服务市场:https://www.ijiandao.com/
四季很好,只要有你,文娱排行榜:https://www.yaopaiming.com/
让资讯触达的更精准有趣:https://www.0xu.cn/
 关注网络尖刀微信公众号
关注网络尖刀微信公众号随时掌握互联网精彩








 微信扫码关注公众号
微信扫码关注公众号